Node中間層實踐(一)——基於NodeJS的全棧式開發
為什麼選擇node中間層
現用的開發模式適用場景
- 以後端的為主的MVC模式 在實現一些同步展現的業務效率很高 但是遇到非同步同步結合的頁面 在與後端溝通就會顯得相對麻煩一些
- ajax為主的spa型開發模式 比較適合開發app型別的場景 但是隻是適合做app 因為seo問題不好解決 對於很多型別的系統 這種開發方式也過重
前後端分離
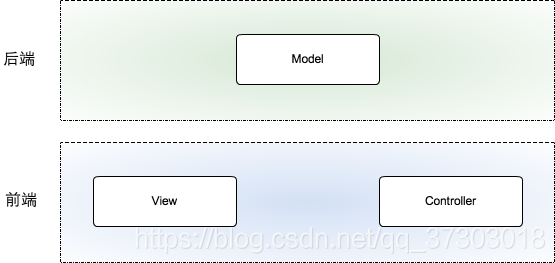
從職責上劃分 node實現了前後端分離的中間層

-
前端負責 view 和 controller 層
-
後端負責 model 業務處理/資料等

前端掌握了Controller,就可以做路由設計、網站目錄結構、網站前端架構。 掌握了View,就可以通過後端模板引擎(jade/pug,Ejs,swig等),邊寫邊綁資料。更別提,pug之流 還有mixin,讓我們對 html進行函式化,大大提高效率。
NodeJS讓前端無需學習一門新的語言,就能做到這些事情。
基於NodeJS“全棧”式開發
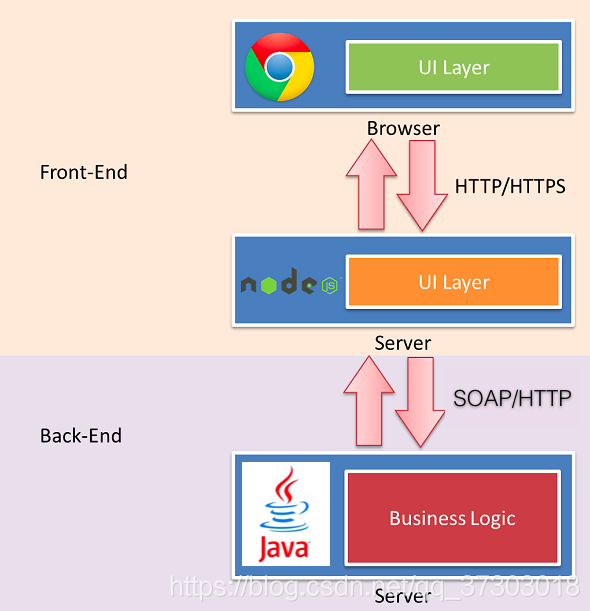
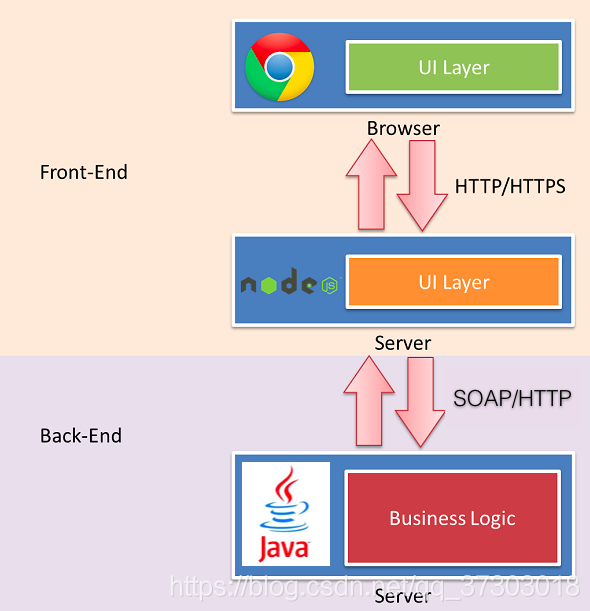
下面的這張圖很簡單形象的說明了Node中間層

中間層的效能問題
多加了一層通訊,肯定會有一定的效能損耗。但分層帶來的損失,一定能在其他方面的收益彌補回來,而且合理的分層能讓職責清晰、方便協作,大大提升開發效率。也可以通過優化通訊方式和協議,儘可能把損耗降到最低。
Node什麼都能做,為什麼還要JAVA/PHP?
我們的初衷是做前後端分離,如果考慮這個問題就有點違揹我們的初衷了。即使用Node替代Java/PHP,我們也沒辦法保證不出現今天遇到的種種問題,比如職責不清。我們的目的是分層開發,專業的人,專注做專業的事。基於JAVA/PHP的基礎架構已經非常強大而且穩定,而且更適合做現在架構的事情。
前端的任務更重要了
常見的前後端分離的開發模式中,後端為前端提供了路由結構和頁面的資料繫結,前端只需要切頁面和少量的邏輯。
在node中間層中,前端不僅僅要切頁面和做頁面邏輯,還要做url design、頁面資料繫結、聯調與溝通,還要考慮SEO的問題,偽靜態頁面、title/keyword設定、網站地圖,甚至包括錯誤日誌等等。
雖然前端的工作量增加了不少,但是基於模組化的開發,讓總體的效率提升了。 對於後端程式設計師,介面整合的工作交給了前端伺服器進行處理,同時和前端耦合度大大降低,工作量和工作效率都減少了。
另外,由於前後端分離,測試都可以分開來了,專門測試介面的和專門測試ui層。
總結
我覺得,以後基於NodeJs的全棧式開發的模式將會越來越流行,這也會引領前端步入工程化時代。但是要把Node全棧開發變成一個穩定的、方便的開發工具,還有很多路要走。這次公司的交易平臺專案就是一個很好的實踐,接下來,請繼續關注我對這個專案的總結,希望能給各位帶來靈感。
