HTML分頁外掛功能實現
阿新 • • 發佈:2018-12-17
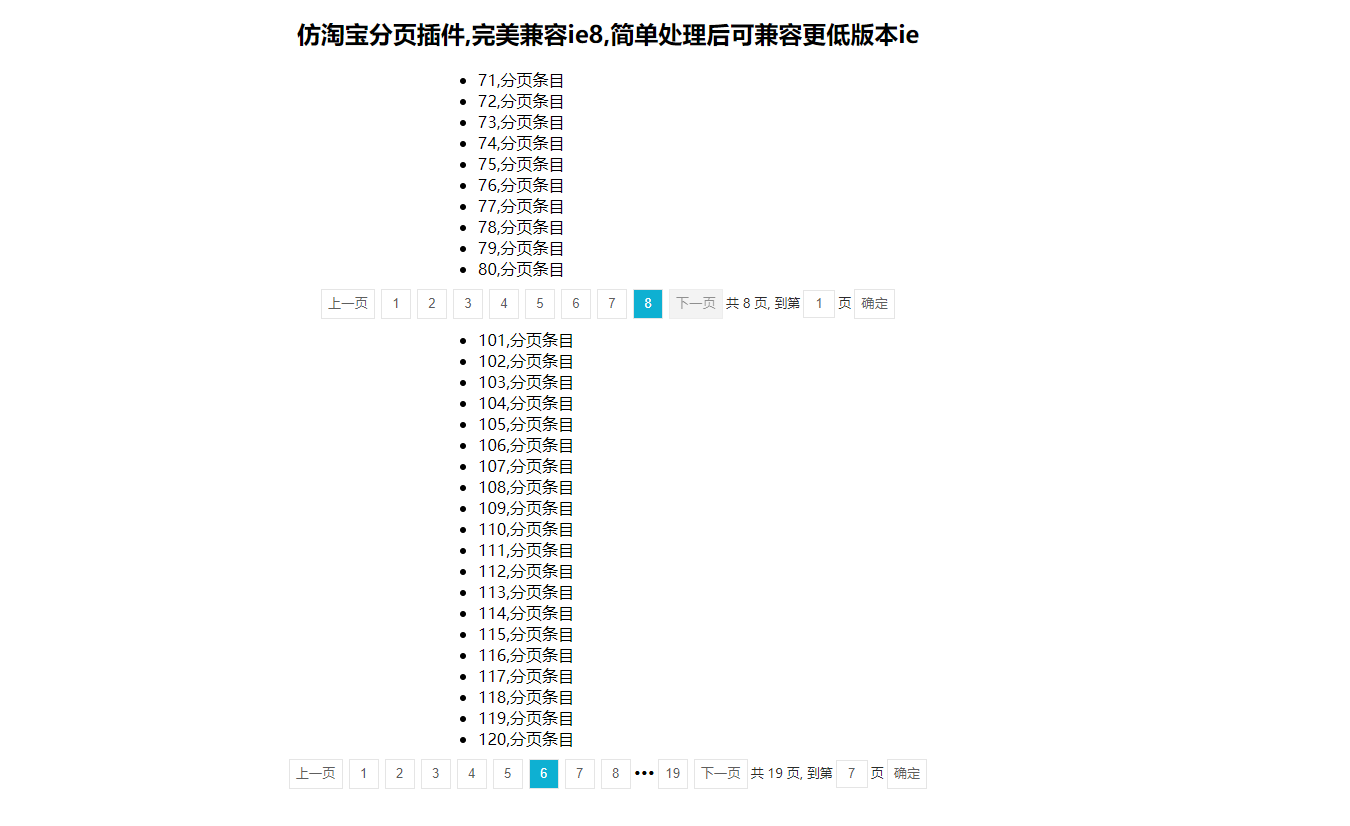
分頁功能實現案例展示如下:
1.先引入css樣式和jQuery,再引入分頁外掛toPage.js,謹記順序不能亂
<link rel="stylesheet" href="css/toPage.css">
<script src="script/jquery.min.js"></script>
<link rel="stylesheet" href="css/toPage.css">
2.定義兩個分頁容器的div展示,實際應用時定義一個分頁容器即可,這裡主要是展示案例所以定義了兩個容器,如下:
<!--分頁容器_1--> 3.接著我們使用外掛寫js程式碼
<!--外掛使用-->
<script>
/*容器1引數*/
var obj_1={
obj_box:'.page_1',//翻頁容器
total_item:72//條目總數
/*per_num:10,//每頁條目數
current_page:8//當前頁*/
} 4.關於如何修改每頁展示的內容:在toPage.js裡面有一個change_content()方法,請自行修改即可
以下程式碼解讀:定義了ul,li,分頁展示:編號,分頁條目;最後要記得吧內容繫結到$(obj_box).children(’.page_content’).html下才能展示出來
function change_content() {
/*此處根據專案實際自行編寫頁面顯示內容的方法,舉例說明:*/
var page_content='<ul style="width: 300px;margin: 10px auto;">';//當前頁內容
for(var i=0;i<per_num;i++){
page_content+='<li>'+((current_page-1)*per_num+i+1)+',分頁條目</li>';
}
page_content+='</ul>';
$(obj_box).children('.page_content').html(page_content);
}
另外,也可以也可以寫ajax來展示分頁資料,如下:
function change_content() {
$.ajax({
type: 'get',
url: 'http://xxxx',
dataType: "json",
data: json_data,
error: function (data) {
//請求失敗時被呼叫的函式
err_func(data);
},
success: function (data) {
//對資料的各種操作operation(data),返回需要展示的頁面內容,
//最後繫結到$(obj_box).children('.page_content').html即可展示出來
var page_content=operation(data);
$(obj_box).children('.page_content').html(page_content);
}
});
}
我自己製作的小說網站,也使用了該分頁功能,感覺不錯,值得推薦
也歡迎訪問我的小說網站

完整程式碼如下:
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>仿淘寶分頁外掛</title>
<!--引入分頁樣式檔案-->
<link rel="stylesheet" href="css/toPage.css">
</head>
<body>
<h2 style="text-align: center">仿淘寶分頁外掛,完美相容ie8,簡單處理後可相容更低版本ie</h2>
<!--分頁容器_1-->
<div class="page_1"></div>
<!--分頁容器_2-->
<div class="page_2"></div>
<!--先引入jquery-->
<script src="script/jquery.min.js"></script>
<!--再引入toPage.js-->
<script src="script/toPage.js"></script>
<!--外掛使用-->
<script>
/*容器1引數*/
var obj_1={
obj_box:'.page_1',//翻頁容器
total_item:72//條目總數
/*per_num:10,//每頁條目數
current_page:8//當前頁*/
};
/*容器2引數*/
var obj_2={
obj_box:'.page_2',//翻頁容器
total_item:372,//條目總數
per_num:20,//每頁條目數
current_page:8//當前頁
};
/*呼叫分頁方法,初始化資料*/
page_ctrl(obj_1);
page_ctrl(obj_2);
</script>
</body>
</html>
css/toPage.css
.page_ctrl{
text-align: center;
margin: 10px auto;
box-sizing: border-box;
}
.page_ctrl *{
line-height: 26px;
}
.page_ctrl button{
margin:0 3px;
min-width:30px;
background: #ffffff;
border: 1px solid #e5e5e5;
color: #5e5e5e;
cursor: pointer;
outline: none;
text-align: center;
}
.page_ctrl button:hover{
background: #0eb0d2;
color: #ffffff;
}
.page_ctrl .btn_dis{
cursor: default;
opacity: .7;
background: #eeeeee;
color: #5e5e5e;
}
.page_ctrl .btn_dis:hover{
background: #eeeeee;
color: #5e5e5e;
}
.page_ctrl .current_page{
background: #0eb0d2;
color: #ffffff;
}
.page_ctrl .input_page_num{
width:30px;
height: 26px;
margin:0 3px;
padding: 0;
text-align: center;
background: #ffffff;
border: 1px solid #e5e5e5;
color: #5e5e5e;
outline: none;
}
.page_ctrl .page_total,.page_ctrl .page_text{
color: #2b2b2b;
font-size: 13px;
}
script/toPage.js
function page_ctrl(data_obj) {
var obj_box=(data_obj.obj_box!== undefined)?data_obj.obj_box:function () {
return;
};//翻頁容器dom物件,必要引數
var total_item=(data_obj.total_item!== undefined)?parseInt(data_obj.total_item):0;//資料條目總數,預設為0,元件將不載入
var per_num=(data_obj.per_num!== undefined)?parseInt(data_obj.per_num):10;//每頁顯示條數,預設為10條
var current_page=(data_obj.current_page!== undefined)?parseInt(data_obj.current_page):1;//當前頁,預設為1
var total_page=Math.ceil(total_item/per_num);//計算總頁數,不足2頁,不載入元件
if(total_page<2){
return;
}
//在指定容器內載入分頁資料
$(obj_box).append('<div class="page_content"></div>');
//在指定容器內載入分頁外掛
$(obj_box).append('<div class="page_ctrl"></div>');
function page_even() {
/*載入資料*/
function change_content() {
/*此處根據專案實際自行編寫頁面顯示內容的方法,舉例說明:*/
var page_content='<ul style="width: 300px;margin: 10px auto;">';//當前頁內容
for(var i=0;i<per_num;i++){
page_content+='<li>'+((current_page-1)*per_num+i+1)+',分頁條目</li>';
}
page_content+='</ul>';
$(obj_box).children('.page_content').html(page_content);
}
change_content();
var inp_val=(current_page==total_page)?1:current_page+1;//跳轉頁數,input預設顯示值
var append_html='<button class="prev_page">上一頁</button>';
for(var i=0;i<total_page-1;i++){
if(total_page>8&¤t_page>6&&i<current_page-3){
if(i<2){
append_html+='<button class="page_num">'+(i+1)+'</button>';
}
else if(i==2){
append_html+='<span class="page_dot">•••</span>';
}
}
else if(total_page>8&¤t_page<total_page-3&&i>current_page+1){
if(current_page>6&&i==current_page+2){
append_html+='<span class="page_dot">•••</span>';
}else if(current_page<7){
if(i<8){
append_html+='<button class="page_num">'+(i+1)+'</button>';
}else if(i==8){
append_html+='<span class="page_dot">•••</span>';
}
}
//append_html+='<span class="page_dot">•••</span>';
}
else{
if(i==current_page-1){
append_html+='<button class="page_num current_page">'+(i+1)+'</button>';
}
else{
append_html+='<button class="page_num">'+(i+1)+'</button>';
}
}
}
if(current_page==total_page){
append_html+='<button class="page_num current_page">'+(i+1)+'</button>';
}else{
append_html+='<button class="page_num">'+(i+1)+'</button>';
}
append_html+='<button class="next_page">下一頁</button><span class="page_total">共 '+total_page+' 頁, 到第</span><input class="input_page_num" type="text" value="'+inp_val+'"><span class="page_text">頁</span><button class="to_page_num">確定</button>';
$(obj_box).children('.page_ctrl').append(append_html);
if(current_page==1){
$(obj_box+' .page_ctrl .prev_page').attr('disabled','disabled').addClass('btn_dis');
}else{
$(obj_box+' .page_ctrl .prev_page').removeAttr('disabled').removeClass('btn_dis');
}
if(current_page==total_page){
$(obj_box+' .page_ctrl .next_page').attr('disabled','disabled').addClass('btn_dis');
}else{
$(obj_box+' .page_ctrl .next_page').removeAttr('disabled').removeClass('btn_dis');
}
}
page_even();
$(obj_box+' .page_ctrl').on('click','button',function () {
var that=$(this);
if(that.hasClass('prev_page')){
if(current_page!=1){
current_page--;
that.parent('.page_ctrl').html('');
page_even();
}
}
else if(that.hasClass('next_page')){
if(current_page!=total_page){
current_page++;
that.parent('.page_ctrl').html('');
page_even();
}
}
else if(that.hasClass('page_num')&&!that.hasClass('current_page')){
current_page=parseInt(that.html());
that.parent('.page_ctrl').html('');
page_even();
}
else if(that.hasClass('to_page_num')){
current_page=parseInt(that.siblings('.input_page_num').val());
that.parent('.page_ctrl').html('');
page_even();
}
});
}
程式碼放在GitHub上,LoyalWilliams/front-end
我的GitHub
QQ:2541692705
郵箱:[email protected]
我想去流浪,我想去讀書,若有機會,江湖再見
掃一掃,領取紅包,就當獎勵你我付出的努力

