vscode開發vue首選項配置及常用外掛擴充套件
vsCode首選項配置
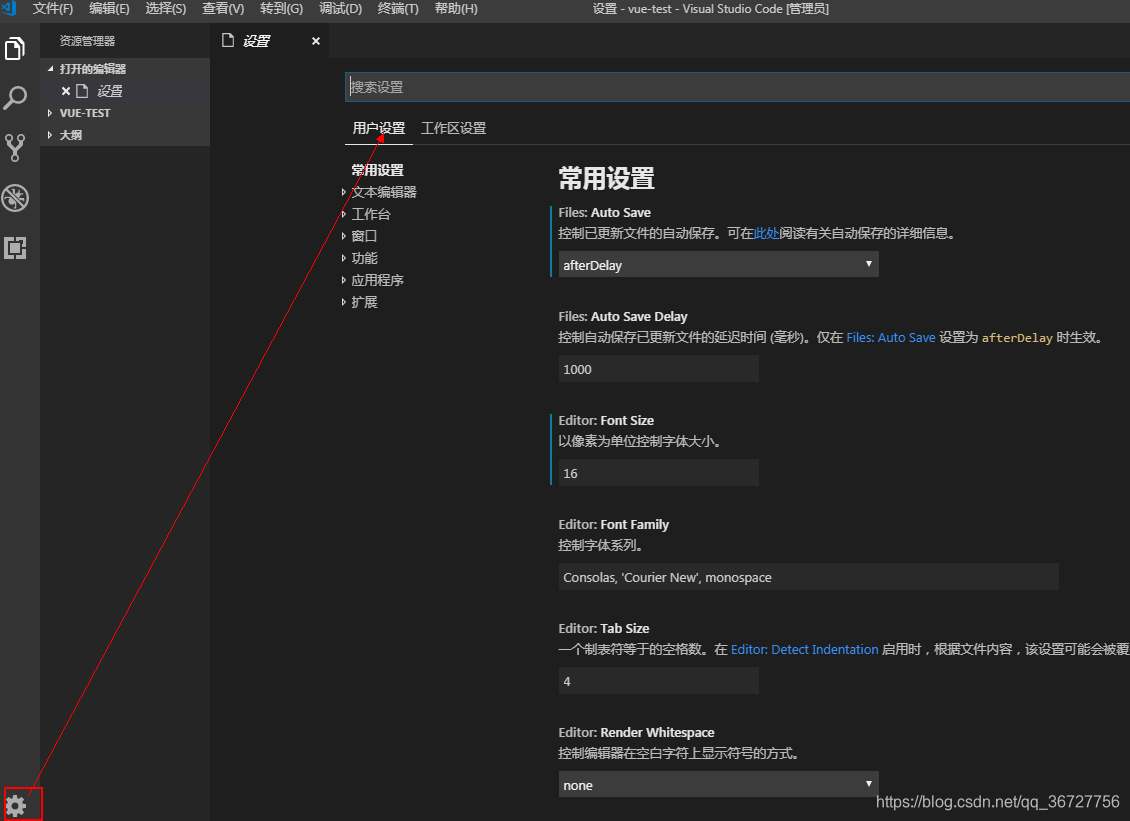
1.進入vscode頁面,點選設定開啟開使用者設定或者點選檔案》首選項進入該頁面

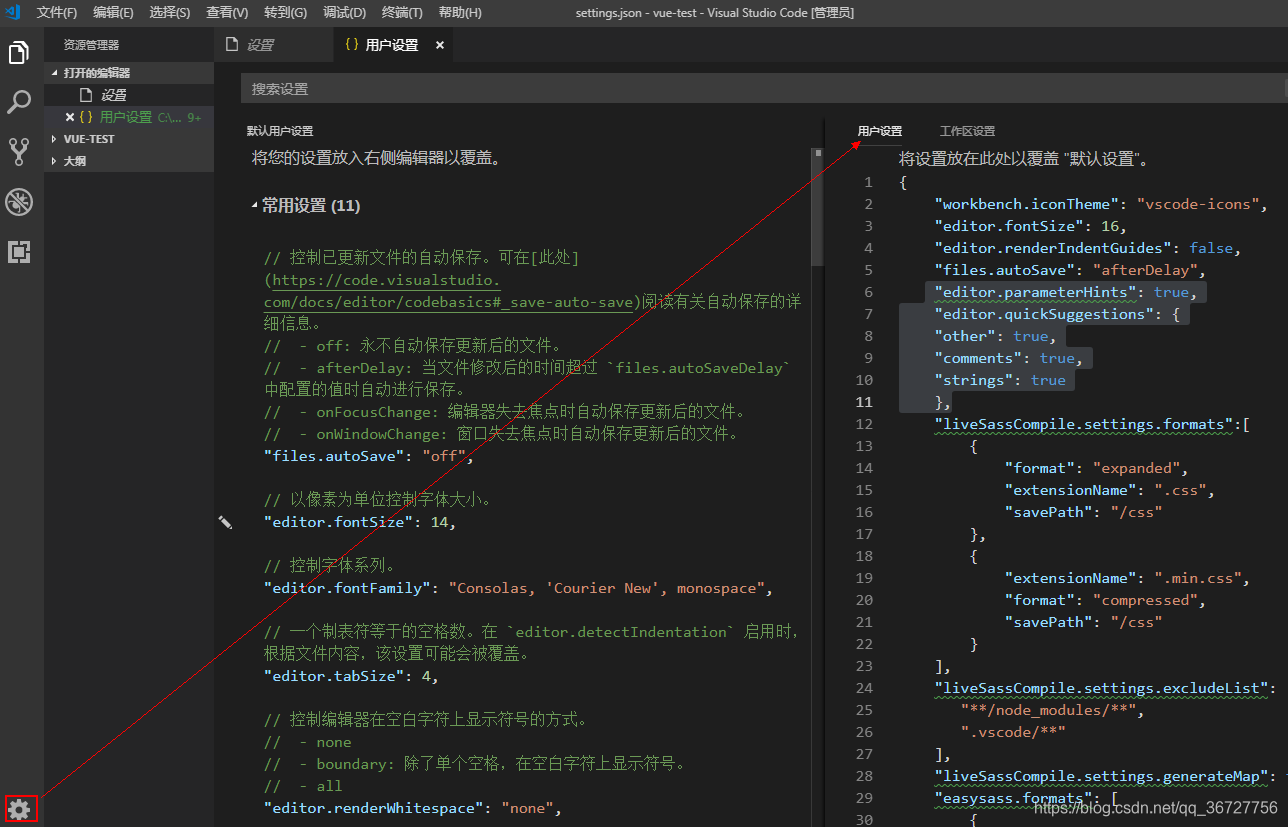
2.如果進入為上述頁面,找不到setting.json檔案,可通過ctrl+shift+p快捷鍵,在搜尋欄輸入preferences:open settings(json)

3.進入使用者模式進行配置,初始化使用者設定為空,將下面內容拷貝進去(注意大括號{}),紅色的區域主要是為了css提示設定(vscode安裝HTML CSS Support)
{
“workbench.iconTheme”: “vscode-icons”,
“editor.fontSize”: 16,
“editor.renderIndentGuides”: false,
“files.autoSave”: “afterDelay”,
“editor.parameterHints”: true,
“editor.quickSuggestions”: {
“other”: true,
“comments”: true,
“strings”: true
},
“liveSassCompile.settings.formats”:[
{
“format”: “expanded”,
“extensionName”: “.css”,
“savePath”: “/css”
},
{
“extensionName”: “.min.css”,
“format”: “compressed”,
“savePath”: “/css”
}
],
“liveSassCompile.settings.excludeList”: [
“/node_modules/”,
“.vscode/**”
],
“liveSassCompile.settings.generateMap”: true,
“easysass.formats”: [
{
“format”: “expanded”,
“extension”: “.css”
},
{
“format”: “compressed”,
“extension”: “.min.css”
}
],
“easysass.targetDir”: “./css/”,
“background.customImages”: [
“file:///D://222.png”
],
“background.useDefault”: false,
“background.style”: {
“content”: “’’”,
“pointer-events”: “none”,
“position”: “absolute”,
“z-index”: “99999”,
“width”: “102%”,
“height”: “100%”,
“background-position”: “0%”,
“background-repeat”: “no-repeat”,
“opacity”: 0.3
},
“cssrem.rootFontSize”: 1,
“cssrem.autoRemovePrefixZero”: false,
“cssrem.fixedDigits”: 3,
“beautify.language”: {
“js”: {
“type”: [
“javascript”,
“json”
],
“filename”: [
“.jshintrc”,
“.jsbeautify”
]
},
“css”: [
“css”,
“scss”
],
“html”: [
“htm”,
“vue”,
“html”
]
}
}
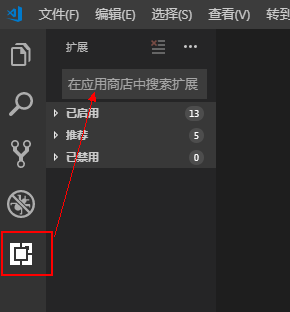
4.vue環境搭建好後,用vscode安裝日常用的外掛(非常方便),只需點選擴充套件,在搜尋框中搜索你所需要的外掛即可

常用的外掛主要有以下:
chinese 中文簡體安裝包
Vetur 語法高亮、智慧感知
Vscode-icons 目錄樹圖示
Auto Close 自動新增HTML / XML關閉標籤
Beautify 格式化javascript,JSON,CSS,Sass,和HTM
css Peek 可以檢視CSS ID和Class類與HTML檔案中相應的CSS定義相對應
Html Css Support Html標籤智慧提示
Html Snippets Html程式碼片段
javaScript Es6 支援ES6語法
jQuery code 支援jQuery
One Dark Pro 程式碼主題顏色(有好多可以自己去查)
Path Autocomplelet 引入檔案路徑提示
