Vue、J2ee -> 001 : Vue專案的建立過程
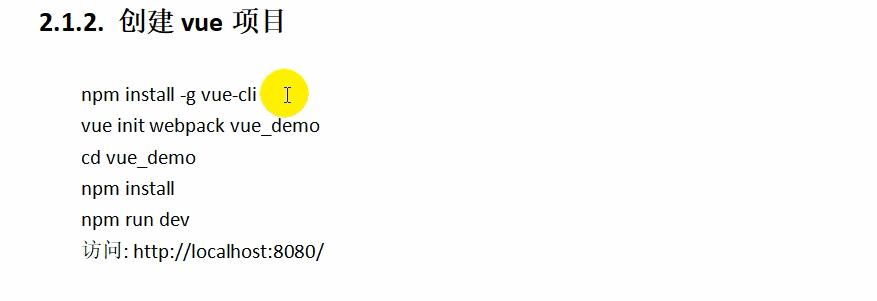
使用命令列的方式,通過vue-cli的腳手架進行模板下載打包:
1、安裝node.js環境,檢視node版本並確認是否安裝成功【node -v】2、安裝WebStorm開發工具(使用WebStorm來開發Vue專案)3、在WebStorm中直接引入Vue.js檔案就可以進行開發測試 a、和使用eclipse進行開發無二差別 b、但是可以在WebStorm中可以時間檢視開發情況,不用象eclips還需要啟動tomcat伺服器,WebStorm記憶體類似tomcat的伺服器4、以上只是Vue.js的簡單使用,還不屬於Vue專案。
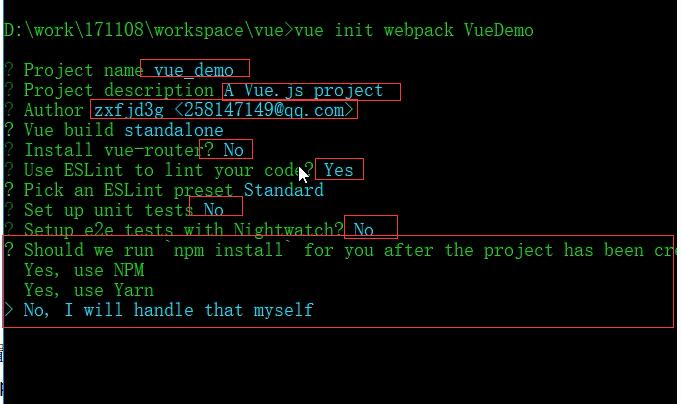
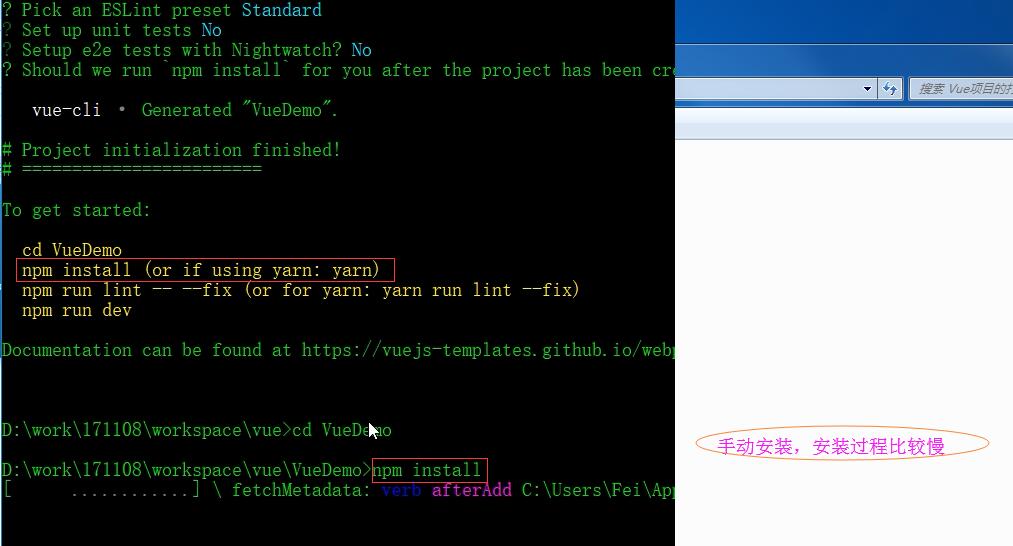
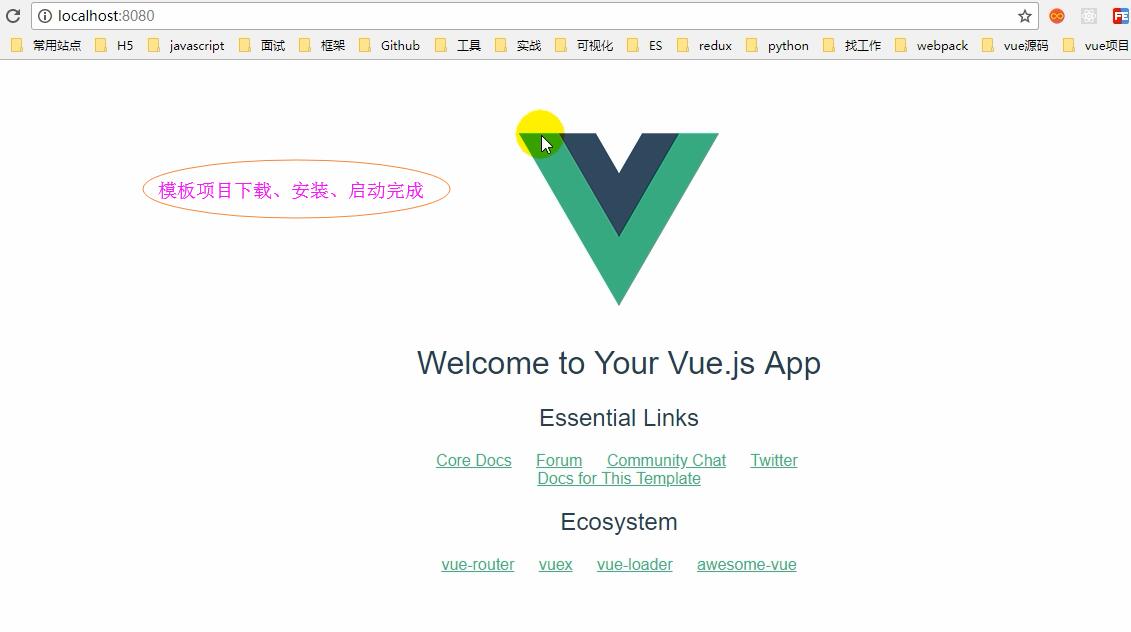
5、建立Vue專案(通過腳手架下載模板專案,在模板專案基礎之上進行開發)
以下是部分圖片