Vue 安裝
阿新 • • 發佈:2018-12-17
1.開啟命令列視窗,輸入
npm install -g cnpm --registry=https://registry.npm.taobao.org 
2.看下cnpm 版本
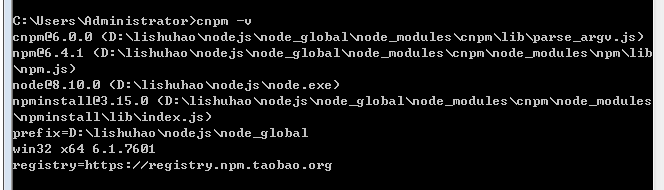
cnpm -v 
之前安裝了 node.js,這裡有Node.js版本
3. cnpm可能不是最新的,可以先升級下 (因為安裝Vue需要npm的版本大於3.0.0,所以我們要升級一下) 上面顯示版本可以不升級
cnpm install cnpm -g升級結果如下 ,(升級後 版本和之前版本一致 )

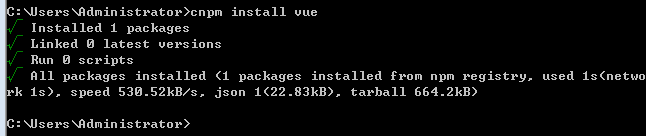
4.安裝vue
cnpm install vue
5.安裝安裝vue-cli,(Vue-cli是Vue的腳手架工具 ,主要作用:目錄結構、本地除錯、程式碼部署、熱載入、單元測試)
cnpm install --global vue-cli
6.進入自己的Demo資料夾( cd 命令) ,這裡直接在C:\Users\Administrator下面建立 Vue專案
vue init webpack "workflow"然後回車 輸入 相應的專案屬性/或者直接採用預設值一直回車,執行完後,會在C:\Users\Administrator建立一個workflow的檔案下


7.進入workflow資料夾 執行專案
cd workflowcnpm run dev

8 環境基本配置成功,此時在瀏覽器輸入http://localhost:8080, 顯示如下

參考 https://blog.csdn.net/Small_Lee/article/details/68062223
