swiper的圖冊滑動效果
阿新 • • 發佈:2018-12-17
首先,我們要做的效果是這樣子的!!~~

swiper4.0+API 地址 →→ 戳這裡
<script language="javascript"> var mySwiper = new Swiper('.swiper-container',{ effect : 'coverflow', slidesPerView: 3, centeredSlides: true, coverflowEffect: { rotate: 30, stretch: 10, depth: 60, modifier: 2, slideShadows : true }, }) </script>
引數介紹:
rotate:slide做3d旋轉時Y軸的旋轉角度。預設50。
stretch:每個slide之間的拉伸值,越大slide靠得越緊。 預設0。
depth:slide的位置深度。值越大z軸距離越遠,看起來越小。 預設100。
modifier:depth和rotate和stretch的倍率,預設1。
slideShadows:開啟slide陰影。預設 true。
效果圖:

我們將 rotate 的值設為 0 ,depth 的值設高一點,好像就能實現圖1的效果了。
修改後的部分引數:
coverflowEffect: { rotate: 0, stretch: 10, depth: 160, modifier: 2, slideShadows : true },
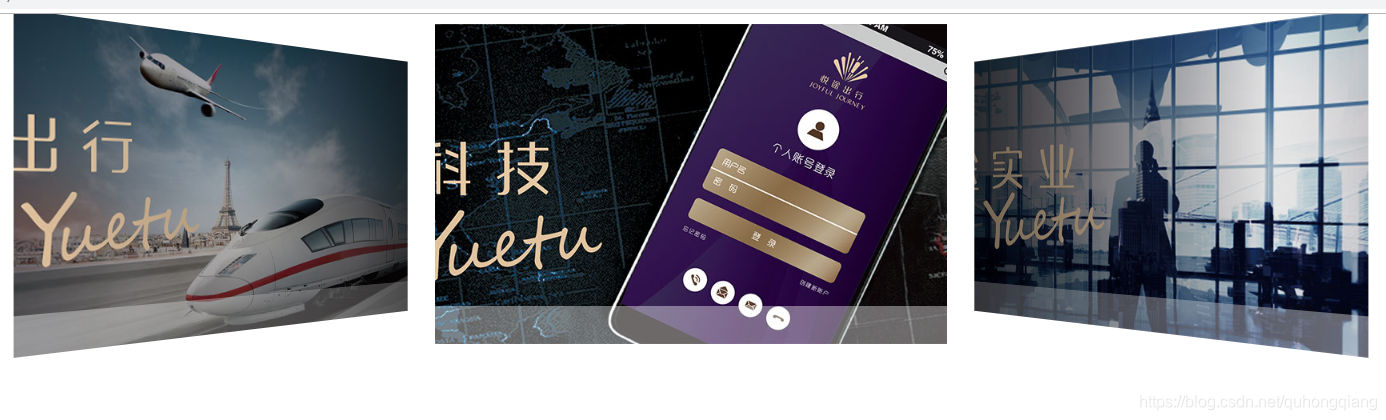
效果如圖:

我們可以看到預設引數裡有一項 slidesPerView: 3, 它的意思是,設定 slider 容器同時顯示 slides 的數量,簡單地說就是總寬度 swiper-wrapper 除以單個 swiper-slide 的寬度所得到的數值。
我想應該是該效果下,對後面的 sliders 進行了縮放,寬度小於設定的寬度,才會顯示多個。
我把 slidesPerView 的值設定為 2 ,就可以只顯示3個了,您可以根據自己的情況進行設定。
還有一個問題,就是預設情況下,第一個是居中顯示的,這樣前面就會有一塊空白。
怎麼讓它補齊空白,直接顯示第二個呢?
我們可以用 initialSlide 屬性,設定初始化時 slide 的索引。這裡的數值是根據下標判斷的,我們要直接顯示第二個, 可以將它的設定為 1 。
完整程式碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title></title>
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1, maximum-scale=1">
<link rel="stylesheet" type="text/css" href="https://www.swiper.com.cn/dist/css/swiper.min.css">
<style type="text/css">
*, *:before, *:after {
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
body {
margin: 0;
padding: 0;
}
.swiper-container {
width: 80%;
padding-top: 10px;
padding-bottom: 30px;
}
.swiper-slide {
background-position: center;
background-size: cover;
width: 240px;
height: 320px;
}
</style>
</head>
<body>
<div class="swiper-container">
<div class="swiper-wrapper">
<div class="swiper-slide" style="background-image:url('http://www.yuetuvip.com/img/banner4.jpg')">
</div>
<div class="swiper-slide" style="background-image:url('http://www.yuetuvip.com/img/banner3.jpg')">
</div>
<div class="swiper-slide" style="background-image:url('http://www.yuetuvip.com/img/banner2.jpg')">
</div>
<div class="swiper-slide" style="background-image:url('http://www.yuetuvip.com/img/banner1.jpg')">
</div>
<div class="swiper-slide" style="background-image:url('http://www.yuetuvip.com/img/banner5.jpg')">
</div>
</div>
</div>
<script src="https://www.swiper.com.cn/dist/js/swiper.min.js"></script>
<script type="text/javascript">
var mySwiper = new Swiper('.swiper-container',{
pagination: '.swiper-pagination',
grabCursor: true,
loop: true,
initialSlide:1,
effect : 'coverflow',
slidesPerView: 2,
loop: true,
centeredSlides: true,
coverflowEffect: {
rotate: 0,
stretch: 10,
depth: 160,
modifier: 2,
slideShadows : true
},
})
</script>
</body>
</html>
換可以加其它的一些可控按鈕之類的!!大家自己挖掘吧!!!
