wangEditor富文字編輯器的簡單使用
阿新 • • 發佈:2018-12-18

第二步:專案中引入js

第三步:jsp頁面中使用
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>wangEditor富文字編輯器</title> <!-- 引入jquery --> <script type="text/javascript" src="${pageContext.request.contextPath }/js/jquery.min.js"></script> <!-- 引入wangEditor富文字編輯器 --> <script type="text/javascript" src="${pageContext.request.contextPath }/js/wangEditor.min.js"></script> </head> <body> <h2>歡迎使用wangEditor 富文字編輯器</h2> <div id="intro"></div> </body> <script type="text/javascript"> var E = window.wangEditor var editor = new E('#intro'); var $text1 = $('#txtIntro'); editor.customConfig.onchange = function(html) { $text1.val(html);// 監控變化,同步更新到 textarea } editor.create(); $text1.val(editor.txt.html()); // 初始化 textarea 的值 </script> </html>
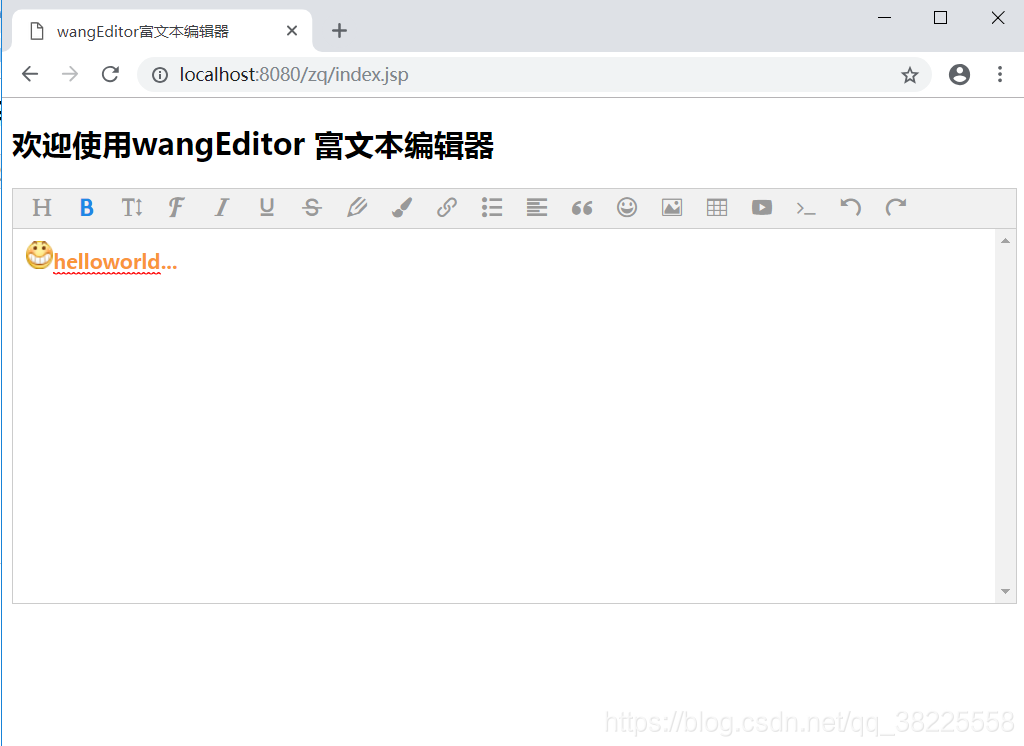
效果: