使用wangEditor富文字編輯器
今天忽然想起來搞一下富文字編輯器的使用,本來想用百度的ueditor,但是貌似校園網給牆了。然後從知乎上發現了這個編輯器,優點是介面簡潔,文件比較清楚。缺點也顯而易見,比較簡陋,要求不是很高的話,還是可以的 :)
下載解壓完成之後,用到的只有dist這個檔案。
前臺頁面程式碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>editor測試</title>
<!--引入wangEditor.css--> 為了簡單起見,我採用了form的提交方式,action對應的function.php檔案程式碼如下:
<?php
/**
* Created by PhpStorm.
* User: koastal
* Date: 2016/5/8
* Time: 17:06
*/
echo $_REQUEST['content'];function.php的作用就是看富文字編輯器提交過去的資料,在實際應用中$_REQUEST[‘content’]的內容是會儲存到資料庫中的。
在前段程式碼中我們可以看到通過editor.config.uploadImgUrl = '/upload.php';
配置了圖片上傳的操作頁面,upload.php
<?php
/**
* Created by PhpStorm.
* User: koastal
* Date: 2016/5/8
* Time: 16:38
*/
$imgInfo = $_FILES['myFileName'];
$oldname = $imgInfo['name'];
$tmp_name = $imgInfo['tmp_name'];
$temp = explode(".",$oldname);
$newname = time().".".$temp[count($temp)-1];
move_uploaded_file($tmp_name,'upload/'.$newname);
echo $dir = "http://".getenv('HTTP_HOST')."/upload/".$newname;upload.php的作用是在後臺實現圖片的轉存,然後將圖片的實際地址返回。
相關推薦
wangEditor富文字編輯器使用及圖片上傳
<script type="text/javascript" src="style/js/wangEditor.min.js"></script> <div id="editor"> </div> 建立富文字編輯器 var E = wi
vue中引入wangEditor富文字編輯器
1.wangEditor —— 輕量級 web 富文字編輯器,配置方便,使用簡單。支援 IE10+ 瀏覽器。 下載wangEditor:npm install wangeditor(英文小寫) 官網:www.wangEditor.com 文件:www.kancloud.cn/wa
vue中同時使用element元件的upload上傳圖片和wangEditor富文字編輯器
1.wangEditor —— 輕量級 web 富文字編輯器,配置方便,使用簡單。支援 IE10+ 瀏覽器。 下載wangEditor:npm install wangeditor(英文小寫) 官網:www.wangEditor.com 文件:www.kancloud.cn/wa
使用wangEditor富文字編輯器遇到的問題總結
怎麼使用和安裝我就不詳細說了,文件寫得很清楚,https://www.kancloud.cn/wangfupeng/wangeditor3/332599 1、當螢幕縮時,富文字編輯器的選項會被隱藏,如下圖官網的demo:當螢幕變小時,選單選項就超出了富文字編輯器的區域,撤回和恢復已經隱藏不見
vue2.0專案使用wangEditor富文字編輯器
首先 npm install wangeditor 然後,直接寫就行,也無需引入css樣式 <template> <div class="detailPage"> <div id="editor">
wangEditor富文字編輯器的簡單使用
第二步:專案中引入js 第三步:jsp頁面中使用 <%@ page language="java" contentType="text/html; charset=UTF-8"
【vue】使用wangeditor富文字編輯器
前言: 本專案需要一個輕量級的,能夠顯示原始碼的富文字編輯器。 經查詢對比後,選擇wangeditor,但是發現wangeditor3(最新版)中沒有展示原始碼的功能,故選擇wangeditor2。 使用方法: 1.下載: 選擇npm安裝:因為目前預設版本為3.
輕量型編輯器 使用wangEditor富文字編輯器
今天忽然想起來搞一下富文字編輯器的使用,本來想用百度的ueditor,但是貌似校園網給牆了。然後從知乎上發現了這個編輯器,優點是介面簡潔,文件比較清楚。缺點也顯而易見,比較簡陋,要求不是很高的話,還是可以的 :) 下載解壓完成之後,用到的只有dist這個檔案。
更加簡潔易用——wangEditor富文字編輯器新版本釋出
1. 前言 wangEditor富文字編輯器(www.wangEditor.com)從去年11月份釋出,至今已經有將近10各月了。它就像一個襁褓中的小嬰兒,在我的努力以及眾多使用者的支援下不斷摸索、成長。就像這麼大的小孩一樣,它的下一個目標是要自己站起來、自己走下去。
wangEditor富文字編輯器+react+antd的使用
1、github上發現富文字編輯器: 2、結合react+antd的具體使用: 案例使用場景:MyModal為彈窗,彈窗顯示 編輯名稱及描述。描述使用wangeditor富文字編輯器實現。 MyModal.js import { Form,
wangEditor富文字編輯器+react+antd的使用(轉)
1、github上發現富文字編輯器: 2、結合react+antd的具體使用: 案例使用場景:MyModal為彈窗,彈窗顯示 編輯名稱及描述。描述使用wangeditor富文字編輯器實現。 MyModal.js import { Form, Modal,
使用wangEditor富文字編輯器
今天忽然想起來搞一下富文字編輯器的使用,本來想用百度的ueditor,但是貌似校園網給牆了。然後從知乎上發現了這個編輯器,優點是介面簡潔,文件比較清楚。缺點也顯而易見,比較簡陋,要求不是很高的話,還是可以的 :) 下載解壓完成之後,用到的只有dist這個檔
wangEditor富文字編輯器
富文字編輯器,Rich Text Editor, 簡稱 RTE, 是一種可內嵌於瀏覽器,所見即所得的文字編輯器. CSDN的markdown編輯器便是一種富文字編輯器. 藍莓商城商品詳情這一部分的編輯需要使用富文字編輯器.本來想使用百度的ueditor的,但是弄了好久依然還是有
WangEditor富文字編輯器(圖片上傳)
wangEditor基於javascript和css開發的 Web富文字編輯器, 輕量、簡潔、易用、開源免費 效果展示: 一:引入js <script type="text/javascript" src="./js/jquery.min.js"&
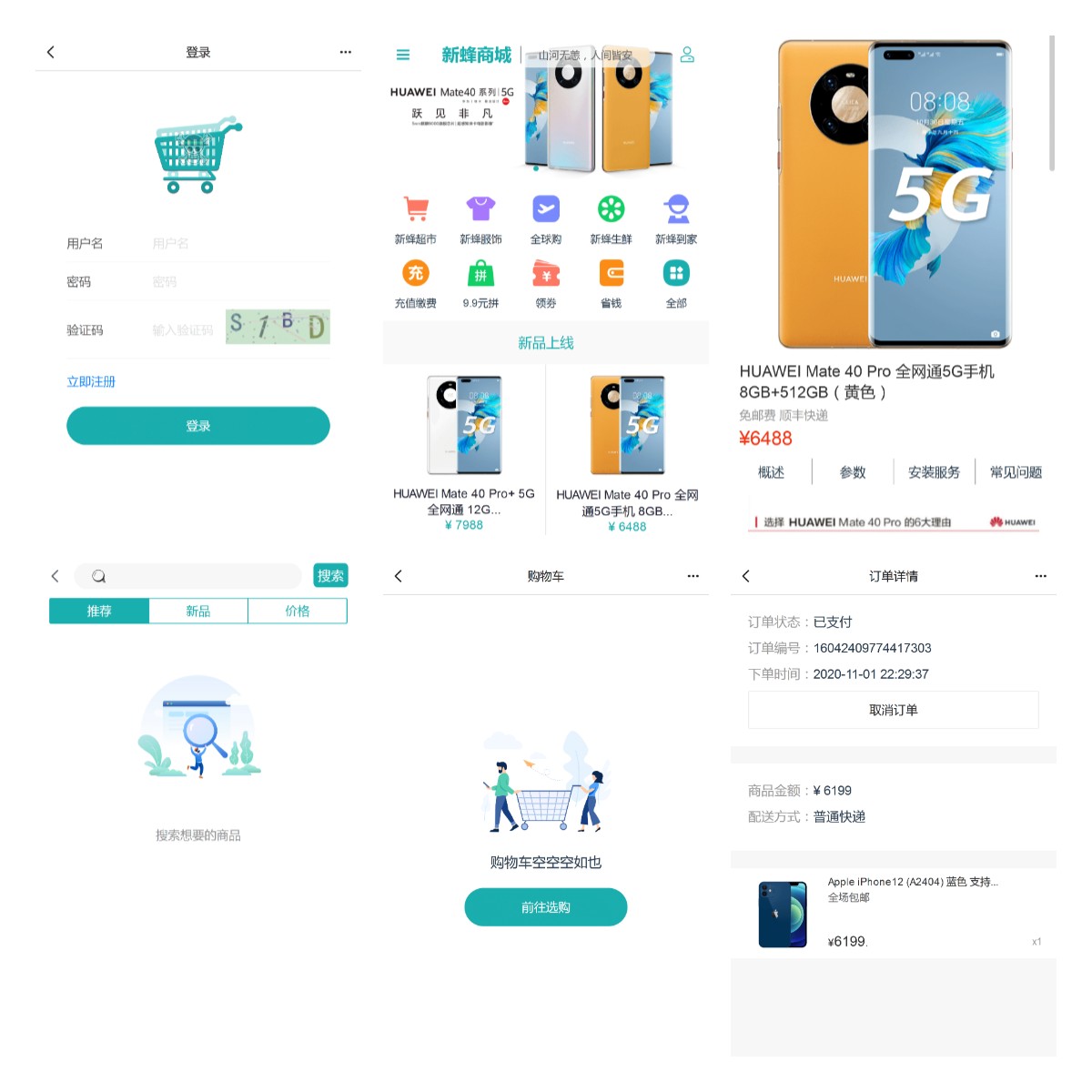
「newbee-mall新蜂商城開源啦」 頁面優化,最新版 wangEditor 富文字編輯器整合案例
大家比較關心的新蜂商城 Vue3 版本目前已經開發了大部分內容,相信很快就能夠開源出來讓大家嚐鮮了,先讓大家看看當前的開發進度: 
wangEditor+SringBoot富文字編輯器使用(圖片上傳)
最近專案中使用到了wangEditor外掛,在此記錄使用過程。 思路:點選外掛中上傳圖片,圖片上傳至伺服器臨時圖片資料夾下,當最後點選確認儲存按鈕時,再把臨時資料夾下的圖片複製到正式的資料夾下面。 在HTML中引入wangEditor.js: <!--引入
HTML富文字編輯器wangEditor的使用
HTML富文字編輯器wangEditor的使用 官網 http://www.wangeditor.com/ 用法官方文件已經講得很清楚了,我這裡只貼出程式碼,方便以後自己貼上複製用 用到的CSS wangEditor-fullscreen-plugin.css
輕量級富文字編輯器wangEditor原始碼結構介紹
1. 引言 wangEditor——一款輕量級html富文字編輯器(開源軟體) 從我釋出wangEditor到現在,大概有七八個月了,隨著近期增加的插入視訊,表情,地圖這三個功能,目前為止基本的功能已經大體完善了。這期間也修改了幾個bug,都是各位網友反映的。至
富文字編輯器WangEditor,實現圖片上傳OSS雲端儲存
首先,下載WangEditor外掛,下載地址:https://github.com/wangfupeng1988/wangEditor/releases,下載最新的就好了,使用文件地址:第二步,解壓檔案
wangEditor 基於javascript和css開發的 Web富文字編輯器, 輕量、簡潔、易用、開源免費
介紹 wangEditor —— 輕量級 web 富文字編輯器,配置方便,使用簡單。支援 IE10+ 瀏覽器。 介面效果圖: 使用方法: 1、常規使用方法 注意,以下程式碼中無需引用任何 C