(15/24) 為webpack增加babel支援
Babel是什麼?
Babel是一個編譯JavaScript的平臺,它的強大之處表現在可以通過編譯達到以下目的:
使用下一代的javaScript程式碼(ES6,ES7….),即使這些標準目前並未被當前的瀏覽器完全支援。
使用基於JavaScript進行了擴充套件的語言,比如React的JSX。
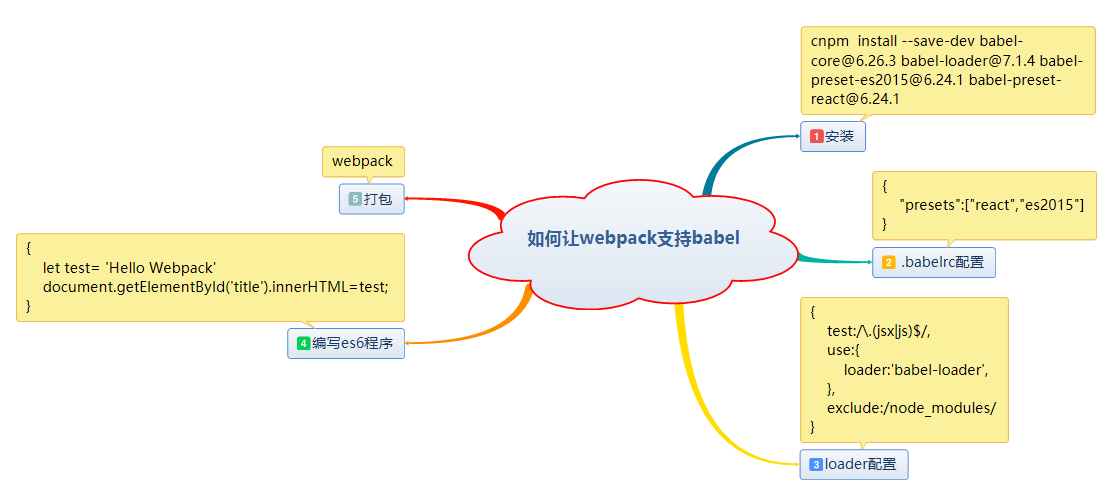
1.如何讓webpack支援babel呢?

Babel其實是幾個模組化的包,其核心功能位於稱為babel-core的npm包中,webpack可以把其不同的包整合在一起使用,對於每一個你需要的功能或拓展,你
都需要安裝單獨的包(用得最多的是解析ES6的babel-preset-es2015
JSX的babel-preset-react包)。
1.1.安裝
一次性安裝這些依賴包(也可以單獨安裝),此處使用cnpm安裝(也可以使用npm安裝):
cnpm install --save-dev babel-core babel-loader babel-preset-es2015 babel-preset-react--save-dev:表示將模組安裝到專案目錄下,並在package檔案的devDependencies節點寫入依賴。
此處注意版本相容問題,若出現版本相容問題,可先刪除node_modules然後安裝我此處使用的版本(刪除node_modules後直接修改package.json
npm install 即可(或cnpm install)):
cnpm install --save-dev [email protected] [email protected] [email protected] [email protected]1.2配置Babel
在webpack.fonfig.js中進行配置:
{ test:/\.(jsx|js)$/, use:{ loader:'babel-loader', options:{ presets:[ "es2015","react" ] } }, exclude:/node_modules/ //排除node_modules下面的包 }
1.3 修改entry.js中的js程式碼:
{
let test= 'Hello Webpack'
document.getElementById('title').innerHTML=test;
}1.4 打包
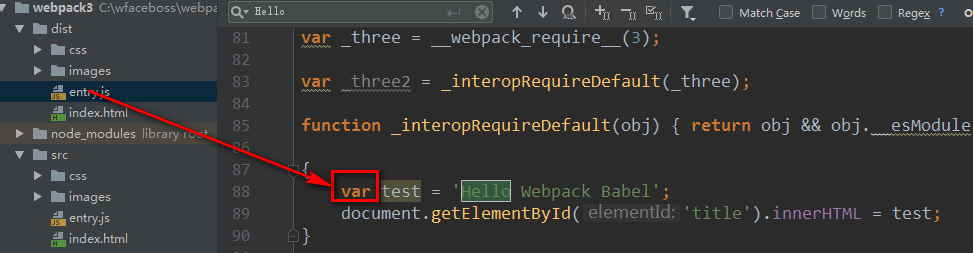
上面的程式碼使用了ES6的let宣告方法。如果不使用Babel來進行轉換,我們打包出來的js程式碼沒有作相容處理,使用了Babel轉換的程式碼是進行處理過的,轉成了
es5的語法。
使用webpack命令進行打包
webpack
通過上述的配置,webpack其實已經支援babel,但是不是最好的選擇,還可以進行優化。
2. .babelrc配置
雖然Babel可以直接在webpack.config.js中進行配置,但是考慮到babel具有非常多的配置選項,如果都寫在webapck.config.js中會非常的雍長不利於閱讀,
所以我們經常把配置寫在.babelrc檔案裡。
2.1 新建.babelrc
在專案根目錄新建.babelrc檔案,並把配置寫到檔案裡。
.babelrc:
{
"presets":["react","es2015"]
}此時的webpack.config.js檔案裡loader配置變為:
{
test:/\.(jsx|js)$/,
use:{
loader:'babel-loader',
},
exclude:/node_modules/
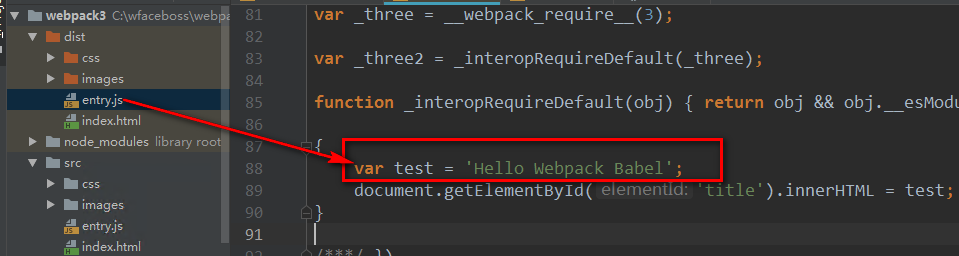
}此時我們打包,效果與上面的一致。

通過.babelrc的配置,使babel相關配置與webpack.config.js分離開來,便於閱讀與維護。但此時.babelrc配置檔案裡的相關配置資訊有點落伍了,下面來學學新一
代的babel-preset。
3.ENV的使用
現在網路上已經不流行babel-preset-es2015,現在官方推薦使用的是babel-preset-env,為了不落伍我們就來學學ENV的相關知識:
3.1 外掛下載(也可以使用cnpm)
npm install --save-dev babel-preset-env3.2 修改.babelrc裡的配置檔案
{
"presets":["react","env"]
}3.3 打包
此時我們再使用webpack命令進行打包,最終的打包結果也上述都一致。
對於在React中Babel的使用,如何解析JSX,會在後續繼續學習,這裡就算是先過過眼把。
有什麼問題,歡迎關注並留言!!
