【前端】bootstrap4實現導航欄(非nav)
阿新 • • 發佈:2018-12-18
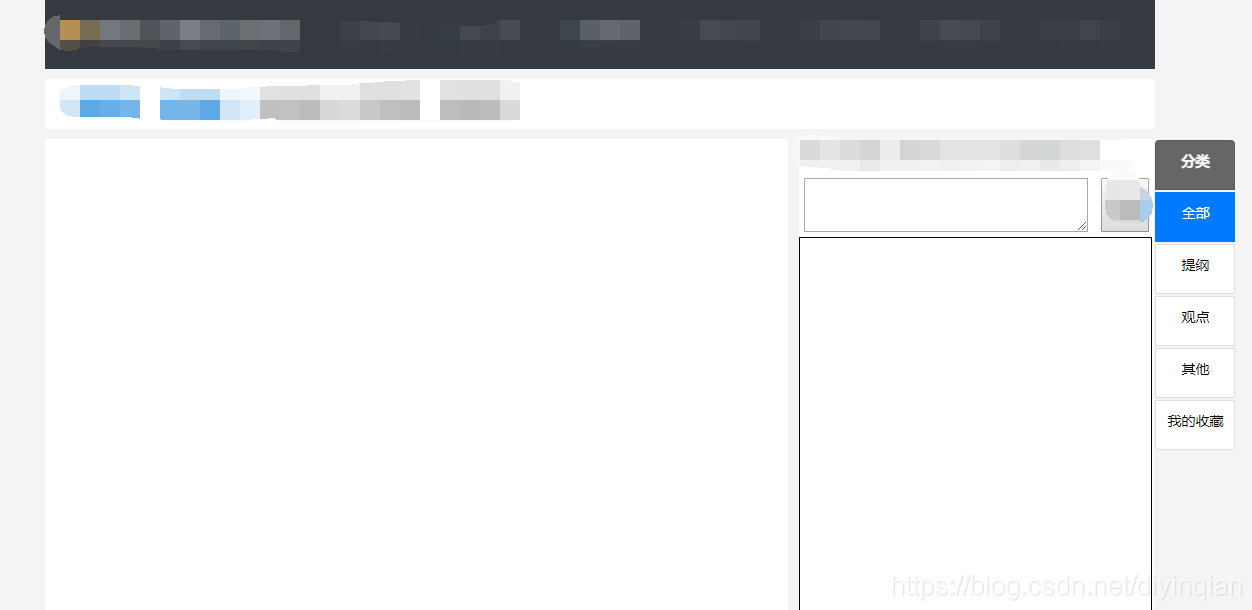
效果展示:
 html程式碼:
html程式碼:
<!-- 右側邊欄 --> <div class="list-group"> <button class="list-group-item all-type-div"> <p class="list-group-item-heading">分類</p> </button> <button id="quanbu" ng-click="showAllPassages('全部')" class="list-group-item active"> <p class="list-group-item-heading">全部</p> </button> <button id="tigang" ng-click="showAllPassages('提綱')" class="list-group-item"> <p class="list-group-item-heading">提綱</p> </button> <button id="guandian" ng-click="showAllPassages('觀點')" class="list-group-item"> <p class="list-group-item-heading">觀點</p> </button> <button id="qita" ng-click="showAllPassages('其他')" class="list-group-item"> <p class="list-group-item-heading">其他</p> </button> <button id="wdsc" ng-click="showAllPassages('我的收藏')" class="list-group-item"> <p class="list-group-item-heading">我的收藏</p> </button> </div>
js程式碼:
$scope.showAllPassages = function(type){ changeActive(type); alert(type); } changeActive = function(type){ /*去掉active*/ $(".list-group button").click(function() { $(".list-group button.active").removeClass("active") $(this).addClass("active"); }) /*新增active*/ switch (type){ case "全部": $("#quanbu").addClass("active"); break; case "提綱": $("#tigang").addClass("active"); break; case "觀點": $("#guandian").addClass("active"); break; case "其他": $("#qita").addClass("active"); break; case "我的收藏": $("#wdsc").addClass("active"); break; default: $("#quanbu").addClass("active"); break; } }
css程式碼:
/*右側導航欄的每個小條目*/ .list-group-item{ width:80px; height:50px; word-wrap:break-word; margin: 1px; padding: 9px; text-align: -webkit-center; } /*給每個小欄目的字設定字號,諸如"全部"“提綱”“觀點”等字*/ .list-group-item-heading{ font-size: 14px; } /*設定黑色的“分類”樣式*/ .black-fenlei-div{ background-color: rgba(102, 102, 102, 1); font-family: '微軟雅黑 Bold', '微軟雅黑 Regular', '微軟雅黑'; font-weight: 700; font-style: normal; font-size: 14px; color: #FFFFFF; }
