idea maven建立web專案
一,前言
在文章maven建立web工程中,我使用了eclipse maven 建立了一個maven web工程。那麼就下來我就使用剛剛準備好的idea建立一個web工程。
在開始之前,我不得不說幾句:很感謝百度中為我提供幫助的文章的作者,但是每個作者只是編寫出來一部分,而且個別的還有錯誤。
為了讓大家少走彎路,我就將我的步驟總結了一下,形成了這篇文章。
如果你使用的是eclipse,可以參考:maven建立web工程
二,建立maven web工程
開啟idea,選擇Create New Project

點選後會彈出如下圖所示介面

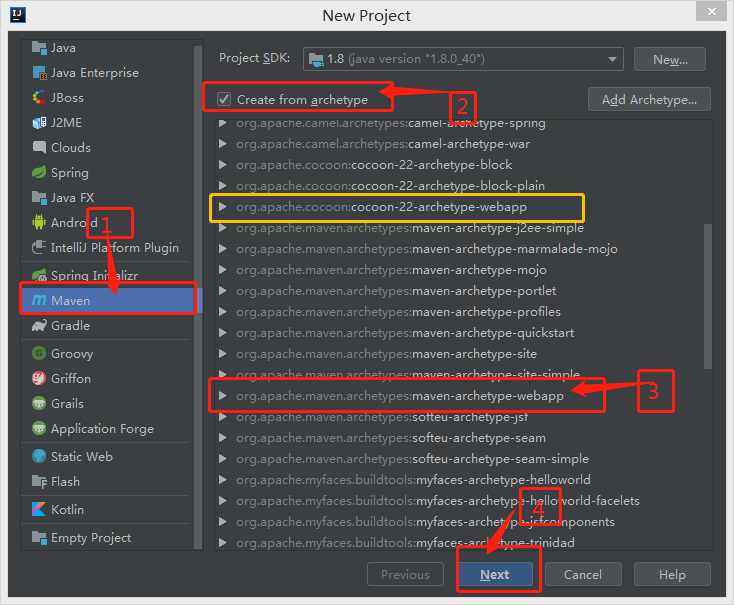
按照1到4的步驟依次點選。特別提示:
第2步是一定要進行了,否則第3步就不可選擇。
第3步的列表中有兩個以webapp結尾的archetype,一定要選正確哦。
而且在這個介面的頂端,也可以看到在給idea設定預設使用的JDK中我配置的預設使用的JDK。
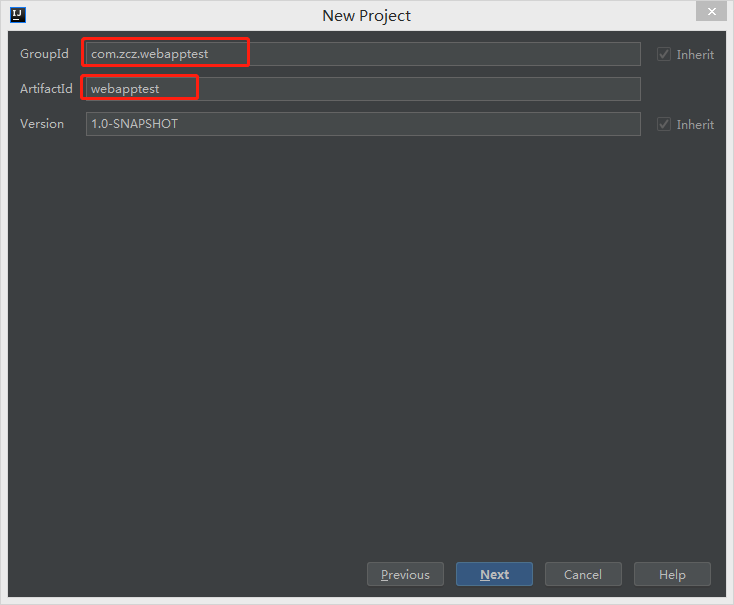
點選next後,就是GroupId和ArtifactId的設定介面了。

這兩個是自己定義了,Version是版本的意思,一般不需要改變。
groupId 和 artifactId 的大概意義如下(如果想要詳細瞭解,請訪問:https://blog.csdn.net/zhangxingyu126/article/details/81013315):
groupId :the unique identifier of the organization or group that created the project
artifactId :unique base name of the primary artifact being generated by this project
GroupID 是專案組織唯一的識別符號,實際對應JAVA的包的結構,是main目錄裡java的目錄結構。
定義了專案屬於哪個組,舉個例子,如果你的公司是mycom,有一個專案為myapp,那麼groupId就應該是com.mycom.myapp.
ArtifactID是專案的唯一的識別符號,實際對應專案的名稱,就是專案根目錄的名稱。
定義了當前maven專案在組中唯一的ID,比如,myapp-util,myapp-domain,myapp-web等。
點選Next,接下來就是maven的選擇了:

這裡就是讓我們決定要使用哪個maven來構建web工程,在這個介面中也可以看到,使用的是在文章給idea設定預設使用的maven配置中,我配置的maven
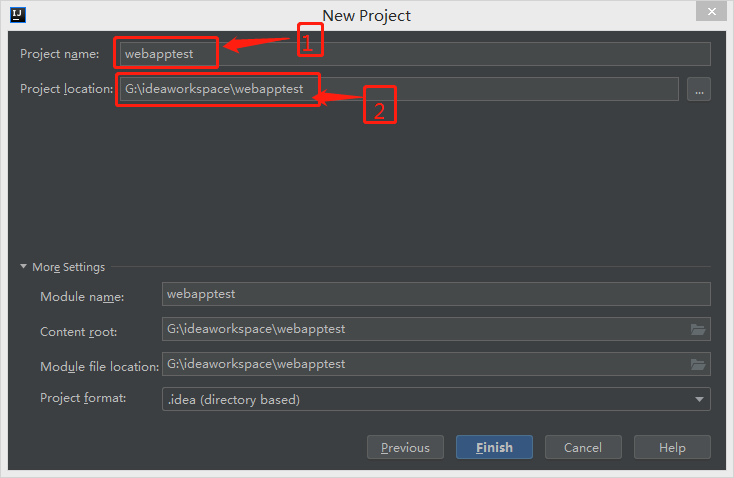
如果沒有特殊要求,這個不需要做任何改變,直接點選Next,就會來到專案總覽介面:

在這個介面中:
1處是Project name,也就是專案名稱。
2處是Project location,也是就該專案在電腦磁碟中的位置。
這兩個地方一般是不需要改變的。
確認無誤後,點選下方藍色的Finish。maven就會自動構建專案。
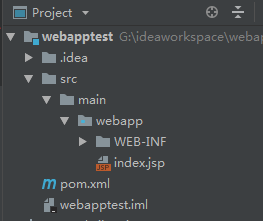
構建完成後的專案目錄如下圖所示:

三,配置Tomcat
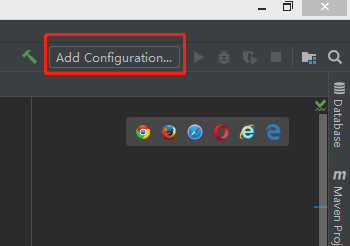
點選右上角的Add Configuration,開啟tomcat配置介面。

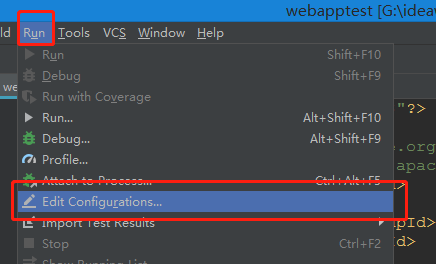
或者是依次點選功能欄中的Run -> Edit Configurations,開啟tomcat配置介面。

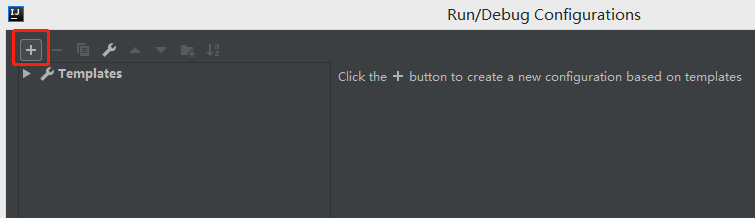
配置介面如下圖:

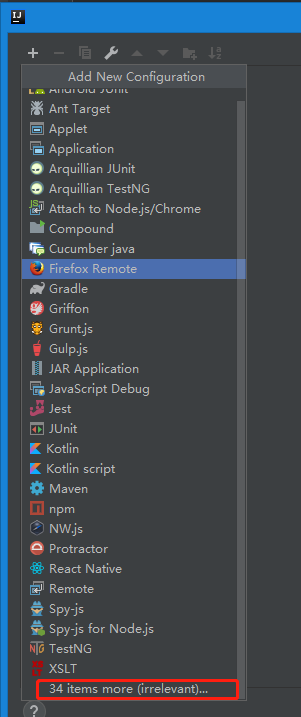
這個是我的第一個idea專案,所以配置介面中是空的,接下來我就新增一個tomcat。點選上圖中的+號,開啟新建配置介面:

令人不解的是在上圖的列表中我並沒有看到tomcat的字樣,但是我卻發現了底部的文字:34 items more。這段文字是說:還有34個沒有展示。
沒什麼好說的了,點選這句話。

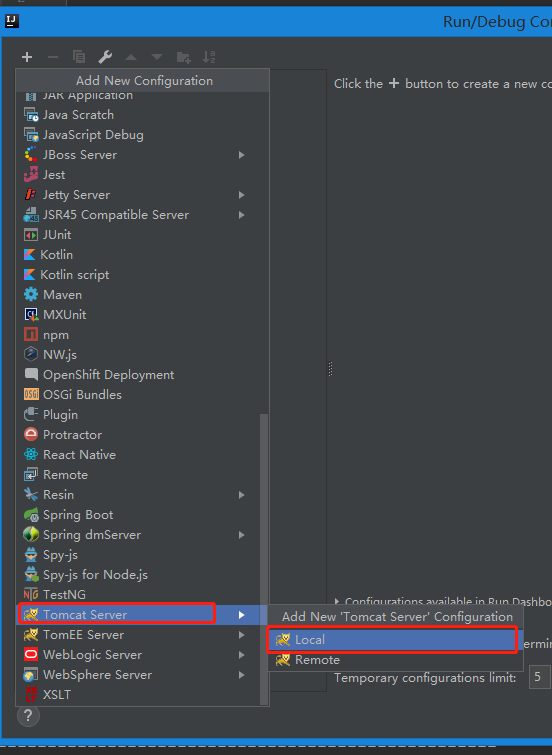
在全部的選項中終於到到了我心儀的tomcat server,並且還要選擇Local和Remote。大家都知道Local是本地的意思。而Remote是遠端的意思。
果斷選擇Local。至於Remote以後遇到了再詳細說吧,看字面意思好像是說可以配置遠端tomcat,就是是其他電腦或者伺服器上的tomcat。
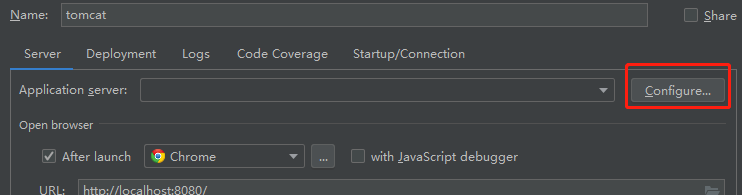
在彈出的介面中,先為新的tomcat server配置起一個名字:

接著就是選擇tomcat:

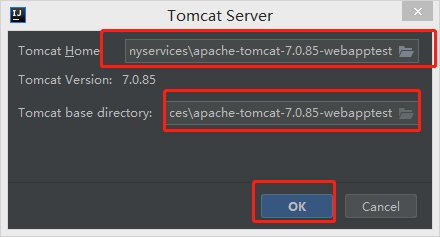
點選Configure,會彈出tomcat的配置介面:

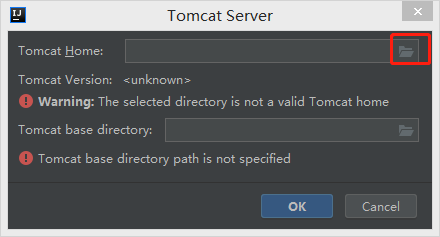
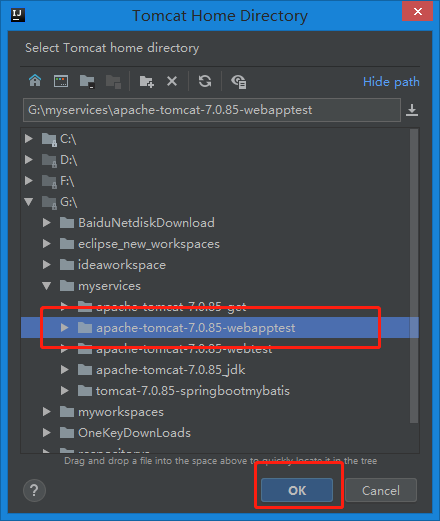
點選上圖中的資料夾,會彈出tomcat目錄選擇介面:

選擇本地電腦中的tomcat,然後點選OK,會在下圖中顯示剛剛選擇的tomcat:

繼續點選OK,就可以看到tomcat,已經配置成功。

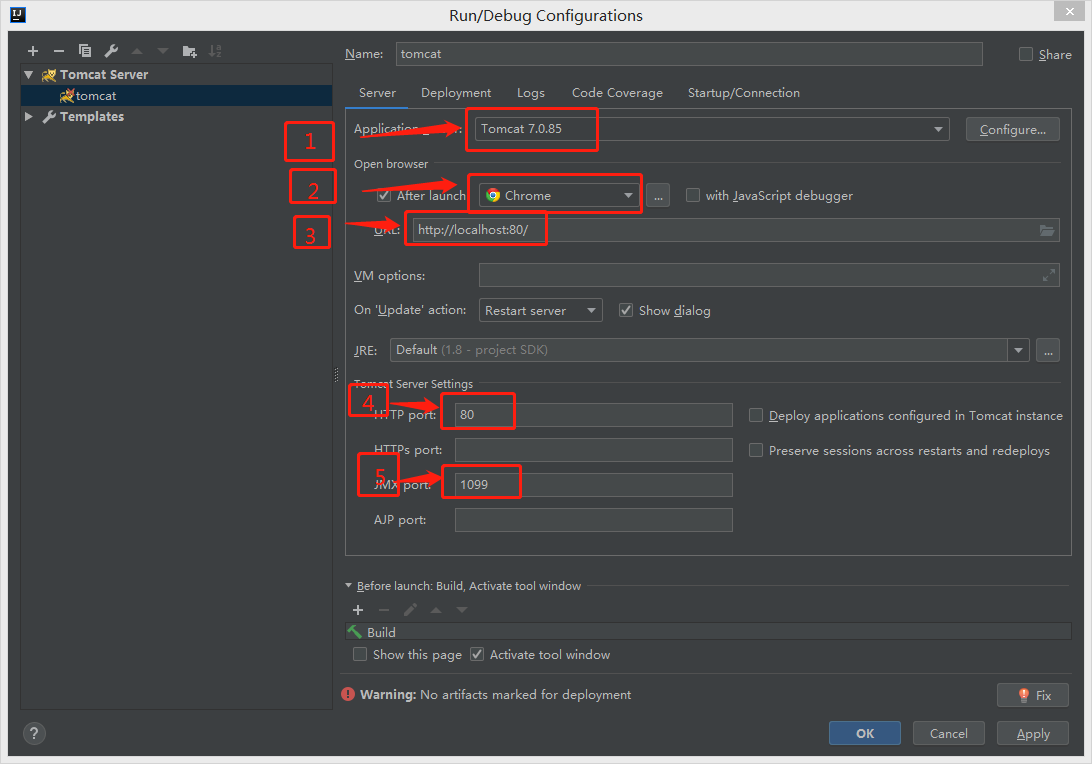
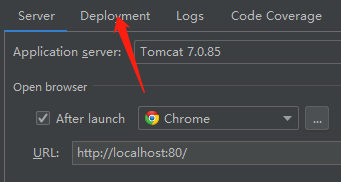
在1處可以看到剛剛配置了的tomcat。
往下2,3,4,5這個四個配置是額外的配置,我是將2中的瀏覽器改為谷歌瀏覽器,將4中的埠由8080改為80,同時也將3中的訪問路徑中的埠改為80。當然你也可以不改。
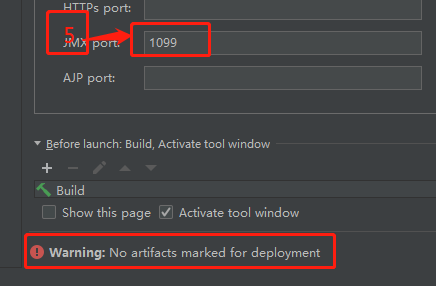
接著就開始部署專案到tomcat中,其實這個介面的下方也有提示:Warning: No artifacts marked for deployment。

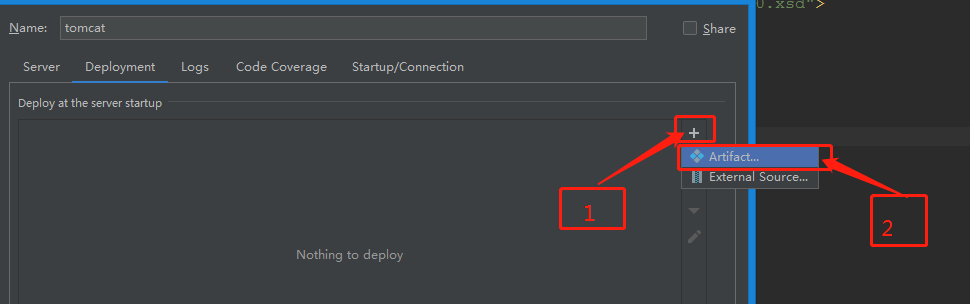
接著就是向tomcat中部署專案,點選Deployment:

繼續點選右側的+號,並選擇Artifact。你的介面中可能沒有Artifact的選項,沒關係,接著看,下方有答案。

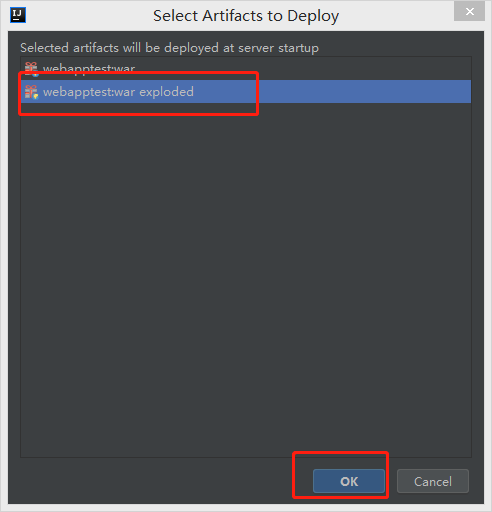
選擇我們的工程:

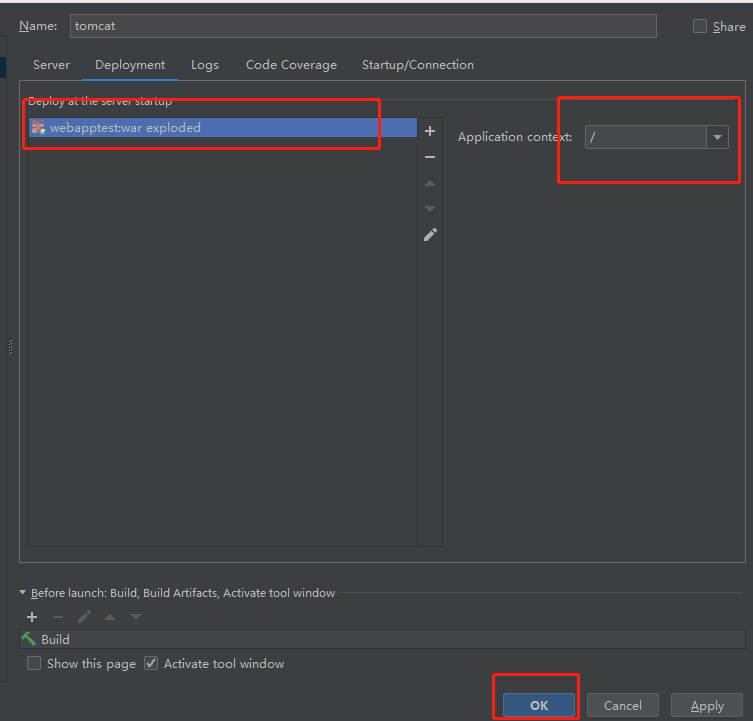
最後deployment中就會出現我們的工程:

點選Ok即可。
四,啟動tomcat並測試
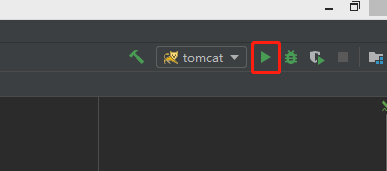
在介面的右上角點選綠色的三角符號:

就可以啟動剛剛配置的tomcat了。

如果你在前面配置tomcat的工程中配置了2和3,那麼,tomcat啟動成功後會自動開啟你配置的瀏覽器,並訪問3中的路徑。

到這裡,在idea中使用maven構建web專案就圓滿結束了。
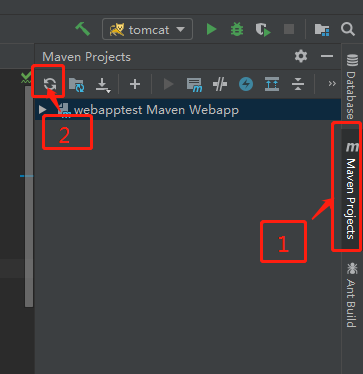
但是還有一個遺留的問題,如果在deployument中沒有Artifact怎麼辦?很簡單。

按圖中的操作,重新整理一下即可,如果你在這個過程中遇到了問題,可以留言告訴我。
