【React Native系列教程】構建React Native官方Examples
尊重版權,未經授權不得轉載
本文出自:賈鵬輝的技術部落格(http://blog.csdn.net/fengyuzhengfan/article/details/72835364)
告訴大家一個好訊息,為大家精心準備的React Native視訊教程釋出了,大家現可以看視訊學React Native了。
構建與執行React Native官方Examples需要React Native開發環境,還沒搭建React Native環境的小夥伴可以參考《Mac(OSX)平臺搭建React Native開發環境》、《Windows平臺搭建React Native開發環境》

在Windows平臺上構建執行
方式一:編譯react-native並執行Examples
這種方式是React Native的Examples說明文件中所提到的構建方式,如果方式一無法執行也不要擔心,我為大家準備了方式二,大家也可以嘗試方式二的方法來構建構建React Native官方Examples。
第一步:下載react-native與安裝依賴
這一步需要用到git,沒有安裝git的小夥伴可以從git官網進行下載安裝。
然後開啟GitBash執行如下命令:
git clone https://github.com/facebook/react-native.git
也可以將react-native打包下載下來然後進行解壓即可。
接下來呢,需要安裝react-native所依賴的一些包,GitBash進入到專案的根目錄:
cd react-native
npm install
第二步:構建專案並執行在Android裝置上
要將Examples執行在Android裝置上之前呢,我們需要先對它進行編譯和打包,在這裡呢我們需要用到Android SDK和NDK。
關於NDK
因為React Native的Examples是在 Android ndk r10e版本上編譯的(@#7526),所以我們要編譯它則需要使用與之對應的NDK版本,單擊
設定NDK路徑
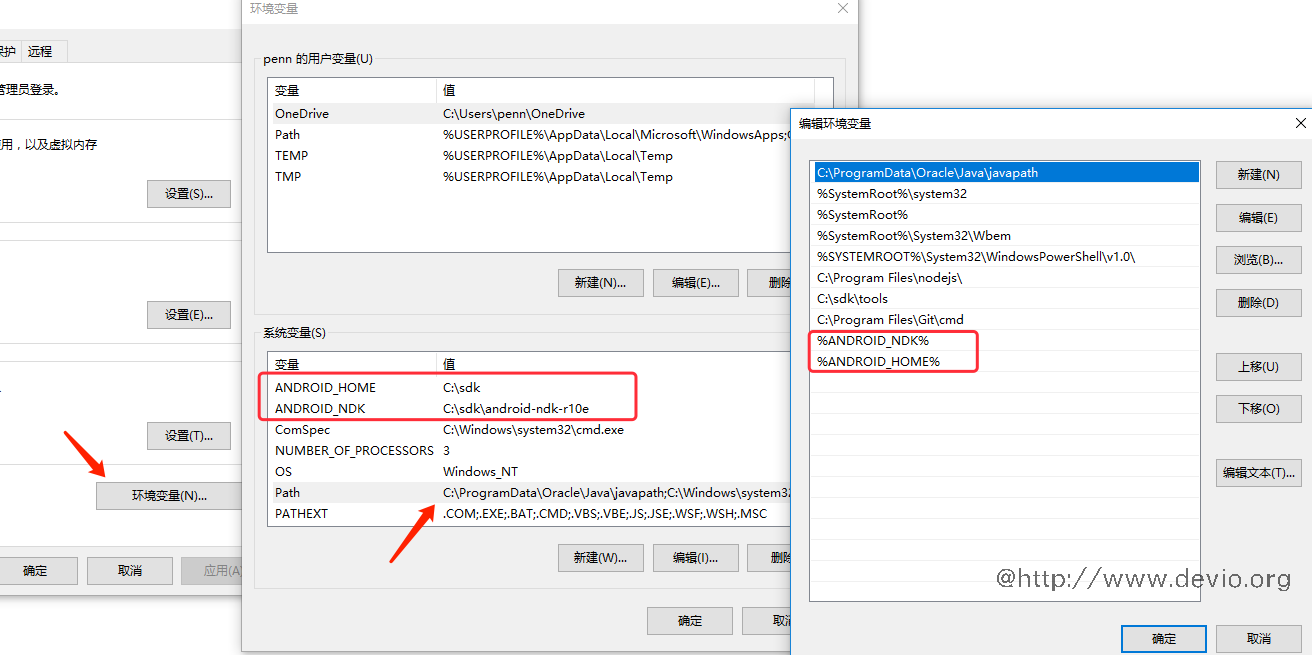
將下載的NDK進行解壓,然後在Windows環境變數中設定ANDROID_NDK:

編譯與執行
在執行之前我們首先需要一個Android模擬器或一個連線到電腦上的Android裝置,然後GitBash進入到react-native目錄下執行:
./gradlew :Examples:UIExplorer:android:app:installDebug
./packager/packager.sh
上面第一行為編譯Examples中的UIExplorer並將它安裝到Android裝置上;第二行程式碼為啟動React Native的啟動器,啟動器負責提供js bundle與相應的資源。
方式二:將Examples的js部分新增到已經初始化好的React Native專案中執行
如果通過方式一還是無法編譯執行Examples的話,在這裡我在為大家分享另外一種執行Examples的方法。
首先,我們需要通過react-native init命令初始化一個專案如:
react-native init FirstApp
然後,我們需要將Examples中對應的js程式碼新增到我們已經初始化好的專案中,接下來就以UIExplorer為例來進行講解具體的步驟:
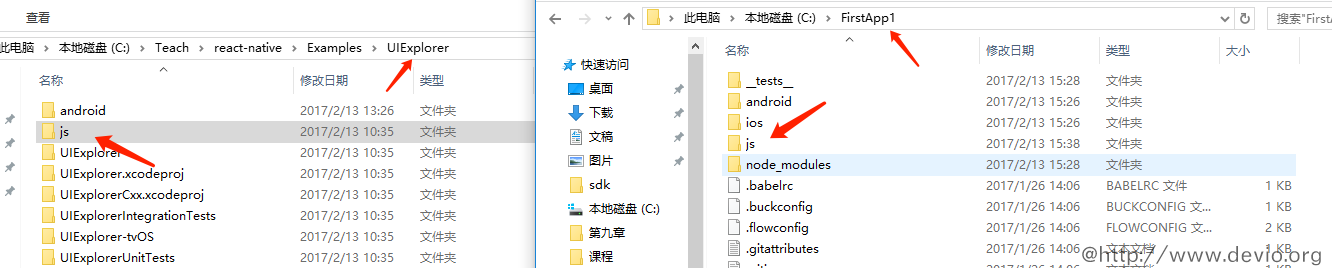
首先,我們將UIExplorer的js部分的程式碼複製到FirstApp專案的根目錄下:

其次,我們將...\Examples\UIExplorer\android\app\src\main 目錄下的檔案替換掉FirstApp1\android\app\src\main目錄下的檔案。
再次,我們需要對FirstApp1\android\app\build.gradle進行如下修改:
android {
compileSdkVersion 23
buildToolsVersion "23.0.1"
defaultConfig {
targetSdkVersion 23
...
}
}
dependencies {
...
// compile "com.android.support:appcompat-v7:25.0.1"
compile 'com.android.support:appcompat-v7:23.0.1'
...
}
在這裡呢,我們將Android的編譯與構建工具以及com.android.support:appcompat-v7都修改為23,為了是還原官方Examples的環境,因為Examples使用的是23。
最後,我們需要修改UIExplorerApplication.java檔案:
@Override
public String getJSMainModuleName() {
//return "Examples/UIExplorer/js/UIExplorerApp.android";
return "js/UIExplorerApp.android";
}
上述的修改是讓React Native直接載入我們專案根目錄下的js/UIExplorerApp.android檔案。
到這裡呢,我們就可以像執行一個普通的React Native 專案方式來執行它了。
和方式一比起來呢,方式二的要求比較低,只要我們能成功初始化一個React Native專案就可以執行Examples。
在Mac平臺上構建執行
在Mac 平臺上我們不僅可以在Android裝置上執行Examples也可以在iOS裝置上執行Examples,首先我們來看一下如何在iOS裝置上執行Examples。
iOS
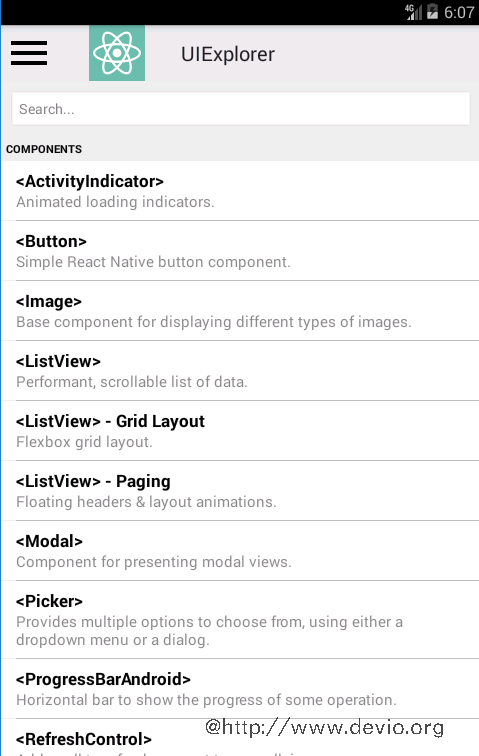
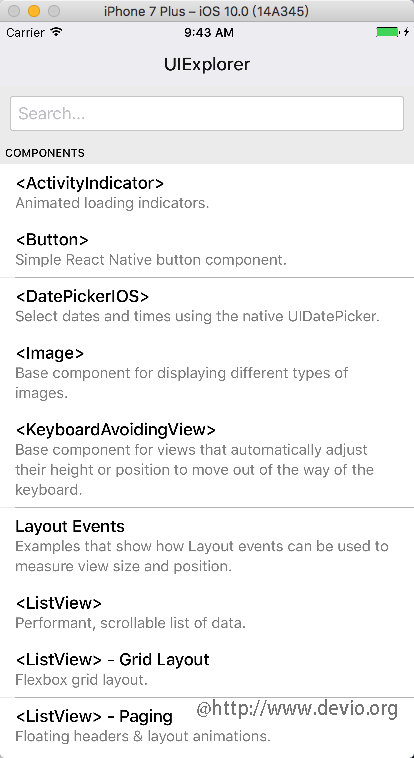
在Mac平臺上構建執行Examples中的iOS專案比較簡單,只需用XCode開啟Examples/UIExplorer/UIExplorer.xcodeproj,然後單擊執行按鈕就可以將Examples中的UIExplorer執行在iOS裝置上。

Android
在Mac平臺上構建執行Examples中的Android專案同樣需要Android SDK和NDK。
關於NDK
因為React Native的Examples是在 Android ndk r10e版本上編譯的(@#7526),所以我們要編譯它則需要使用與之對應的NDK版本,單擊下載ndk r10e。
設定NDK路徑
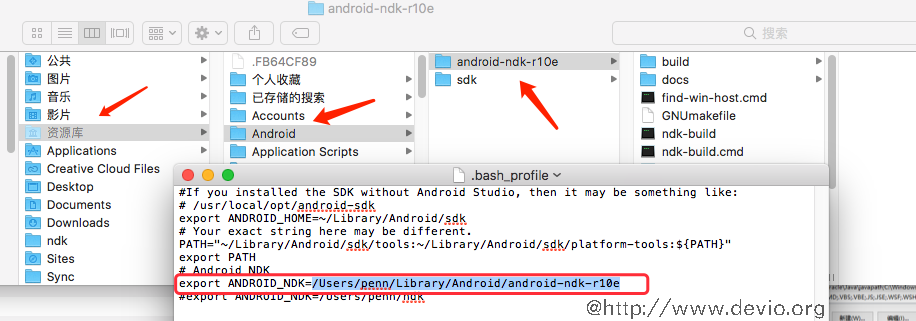
將下載的NDK進行解壓,然後在Mac環境變數中設定ANDROID_NDK:
開啟/Users/penn/.bash_profile,設定ANDROID_NDK:
export ANDROID_NDK=NDK的路徑
如圖:

然後退出終端,重新開啟終端進入到react-native目錄。
編譯與執行
在執行之前我們首先需要一個Android模擬器或一個連線到電腦上的Android裝置,然後開啟終端進入到react-native目錄下執行:
./gradlew :Examples:UIExplorer:android:app:installDebug
./packager/packager.sh
上面第一行為編譯Examples中的UIExplorer並將它安裝到Android裝置上;第二行程式碼為啟動React Native的啟動器,啟動器負責提供js bundle與相應的資源。

方式二:將Examples的js部分新增到已經初始化好的React Native專案中執行
上文中的方式二不僅適用於Windows平臺也適用於Mac平臺,在這裡就不重複了。
構建React Native官方Examples所遇到的問題及解決方案
在這裡呢附上我在構建React Native官方Examples所遇到的問題及解決方案。
ndk-build.cmd’’ finished with non-zero exit value 2
如果出現類似的問題,很有肯能是你所安裝的NDK的版本不是ndk r10e。
解決辦法:刪除以前的ndk然後重新下載ndk r10e並配置好NDK的路徑即可解決。
EBUSY: resource busy or locked, lstat ‘C:\pagefile.sys’
出現這個問題的時候,我是將react-native直接放到了系統盤的(C盤)根目錄下執行,當我嘗試過各種方法無果後,我將react-native移動到了其它目錄中,這個問題就沒有在出現過,如果你了遇到了類似的問題,不妨將react-native移動到其它目錄試一下。
UIExplorer.build/Script-68CD48B71D2BCB2C007E06A9.sh: line 3: react: No such file or directory
出現這個問題的原因是react-native所位於的路徑中有空格,解決辦法刪除目錄名中的空格即可。
如果大家在構建React Native Examples的時候還有不明白的地方,可以在文章下方給我留言,我看到了後會及時回覆的哦。
另外也可以關注我的新浪微博@CrazyCodeBoy,或者關注我的Github來獲取更多有關React Native開發的技術乾貨。
告訴大家一個好訊息,為大家精心準備的React Native視訊教程釋出了,大家現可以看視訊學React Native了。
如果,大家在開發原生模組中遇到問題可以在本文的下方進行留言,我看到了後會及時回覆的哦。
另外也可以關注我的新浪微博,或者關注我的Github來獲取更多有關React Native開發的技術乾貨。
推薦學習:視訊教程《最新版React Native+Redux打造高質量上線App》
