HTML中引入阿里Unicode圖示
阿新 • • 發佈:2018-12-18
@[HTML引入阿里Unicode圖示]a
HTML引入阿里Unicode圖示
暑假的時候剛開始使用阿里的Unicode圖示,但有時候總是載入不出來,後來不知道怎麼回事好了,就沒有再去研究他,最近又有用到這個圖示,所以又重新看了一下;我覺得大家可能會有和我一樣的問題,希望會有點幫助。
下載Unicode的圖示壓縮包
1.進入網站登入上自己的賬號;
2.選擇你想要下載的圖示;
選擇自己想要使用的圖示然後加入到購物車
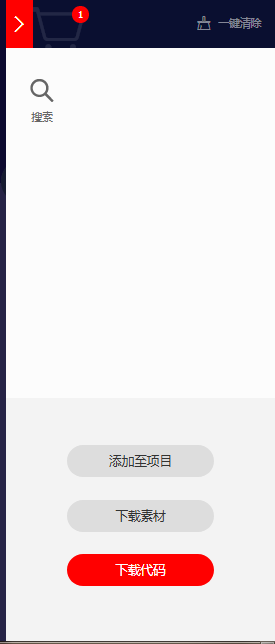
 3. 程式碼下載 ;
點選上圖中的2處的購物車,會出現下圖的情況,點選下載程式碼即可完成下載。
3. 程式碼下載 ;
點選上圖中的2處的購物車,會出現下圖的情況,點選下載程式碼即可完成下載。 4. 下載內容說明;
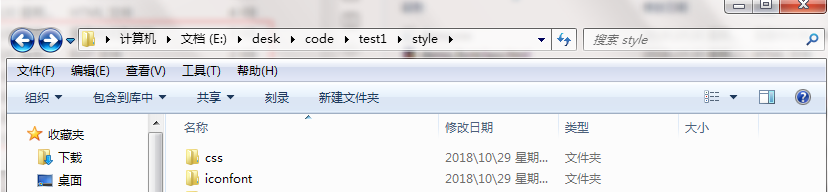
一般在下載後我們的資料夾會是這樣的:
4. 下載內容說明;
一般在下載後我們的資料夾會是這樣的:
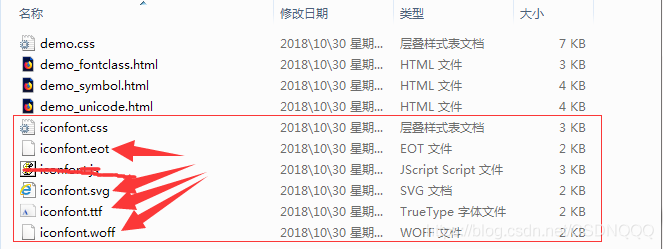
 裡面的內容為:
裡面的內容為:
 demo.css是我們的例子的css樣式檔案。下面的3個html檔案是3種圖示引用方式的例子和效果展示。我們一般在引用圖示時是用下面的那些檔案。
5. HTML中引入圖示
demo.css是我們的例子的css樣式檔案。下面的3個html檔案是3種圖示引用方式的例子和效果展示。我們一般在引用圖示時是用下面的那些檔案。
5. HTML中引入圖示
 我在這裡重新命名為了iconfont。
然後把demo_unicode.html檔案中的下面的程式碼拷貝到你的css檔案中,
我在這裡重新命名為了iconfont。
然後把demo_unicode.html檔案中的下面的程式碼拷貝到你的css檔案中,
@font-face {font-family: "iconfont";
src: url('../iconfont/iconfont.eot'); /* IE9*/
src: url('../iconfont/iconfont.eot#iefix') format('embedded-opentype'), /* IE6-IE8 */
url 程式碼中的url內的值,一定為你從本css檔案去找到上面的各.svg .ttf .woff .eot各檔案的相對路徑這個非常重要,很多錯誤都是因為這裡寫錯了,所以引用不打那個圖示如果你的檔案相對位置和我的一樣,可以直接複製我的程式碼過去。 我們在想要使用圖示的位置放上這行程式碼:
<i class="iconfont"></i>
i標籤中間的內容根據你自己的需求去使用相對應的值即可。
此時重新整理就可以看到你想用的圖示啦
 如果圖示不能顯示出來,去檢查下上圖中的檔案是不是有缺少,檢查下你的css中的路徑是不是存在錯誤。
如果圖示不能顯示出來,去檢查下上圖中的檔案是不是有缺少,檢查下你的css中的路徑是不是存在錯誤。
ps:
如果想要改變圖示的大小,這裡不能使用width和height,你可以用對該圖示的i標籤設定font-size就可以 控制圖示的大小啦。(其實這些在demo裡也是有 的,可以去看下)
