安卓進階系列-01浮動按鈕(FloatingActionsMenu)的使用
阿新 • • 發佈:2018-12-18
這裡主要介紹浮動按鈕的使用。
需要新增依賴如下。或者使用api關鍵字。(gradle指令碼中compile,implementation,api區別可自行百度)
compile 'com.getbase:floatingactionbutton:1.10.1'
版本隨意,新版肯定豐富優化一些。
1.佈局中的使用
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" xmlns:fab="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.zc.helloworld.MainActivity" android:orientation="vertical" > <com.getbase.floatingactionbutton.FloatingActionsMenu android:layout_width="wrap_content" android:layout_height="wrap_content" fab:fab_labelStyle="@style/labels_style" android:layout_marginLeft="100dp"> <com.getbase.floatingactionbutton.FloatingActionButton android:id="@+id/fab_b1" android:layout_width="wrap_content" android:layout_height="wrap_content" fab:fab_colorNormal="#2ca949" fab:fab_colorPressed="#000000" fab:fab_title="b1" /> <com.getbase.floatingactionbutton.FloatingActionButton android:id="@+id/fab_b2" android:layout_width="wrap_content" android:layout_height="wrap_content" fab:fab_colorNormal="#2ca949" fab:fab_colorPressed="#ffffff" fab:fab_title="b2"/> <com.getbase.floatingactionbutton.FloatingActionButton android:id="@+id/fab_b3" android:layout_width="wrap_content" android:layout_height="wrap_content" fab:fab_colorNormal="#2ca949" fab:fab_colorPressed="#000000" fab:fab_title="b3"/> </com.getbase.floatingactionbutton.FloatingActionsMenu> </LinearLayout>
注意點:需要宣告名稱空間fab。
fab_colorNormal為不點選樣式。
fab_colorPressed為點選後樣式。
fab_icon為圖示。
fab_title為標題。(這裡必須在父控制元件宣告label樣式,因為是使用label放置的,不宣告title沒有樣式不會顯示)
fab_size是大小為mini或者normal。
這是我自定義的樣式。(res/values/style檔案裡)
<style name="labels_style"> <item name="android:background">@null</item> <item name="android:textSize">12sp</item> <item name="android:textColor">#000000</item> </style>
2.程式碼操作
程式碼操作類似Button。
package com.zc.helloworld; import android.content.Context; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.view.View; import android.widget.Toast; import com.getbase.floatingactionbutton.FloatingActionButton; public class MainActivity extends AppCompatActivity { FloatingActionButton b1; FloatingActionButton b2; FloatingActionButton b3; private Context context; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); context = this; // 繫結元件 bindViews(); //設定事件監聽 b1.setOnClickListener(new View.OnClickListener(){ @Override public void onClick(View v) { Toast.makeText(context, "你點選了b1按鈕", Toast.LENGTH_SHORT).show(); }}); b2.setOnClickListener(new View.OnClickListener(){ @Override public void onClick(View v) { Toast.makeText(context, "你點選了b2按鈕", Toast.LENGTH_SHORT).show(); }}); b3.setOnClickListener(new View.OnClickListener(){ @Override public void onClick(View v) { Toast.makeText(context, "你點選了b3按鈕", Toast.LENGTH_SHORT).show(); }}); } private void bindViews() { b1 = (FloatingActionButton) findViewById(R.id.fab_b1); b2 = (FloatingActionButton) findViewById(R.id.fab_b2); b3 = (FloatingActionButton) findViewById(R.id.fab_b3); } }
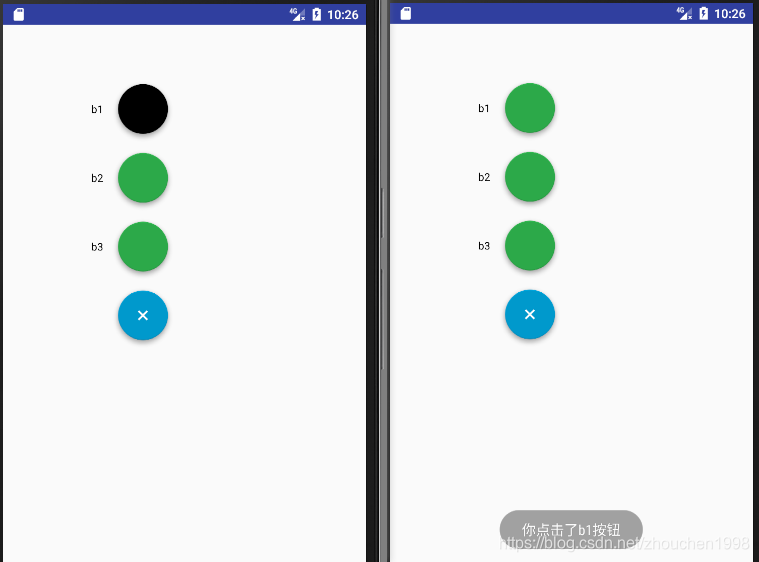
3.效果演示
如下。