前後端分離(VUE+SPRINGBOOT)十七 echarts報表開發
阿新 • • 發佈:2018-12-18
昨天剛好有個人問報表開發問題,
今天就把這個補齊,
所以說VUE好用,基本上用的多的元件都能找到,
圖形報表這個也一樣,話不多說,
1,安裝 npm install vue-echarts -S
2,引入 main.jsp
import VCharts from 'v-charts'
Vue.use(VCharts)
3,頁面使用程式碼
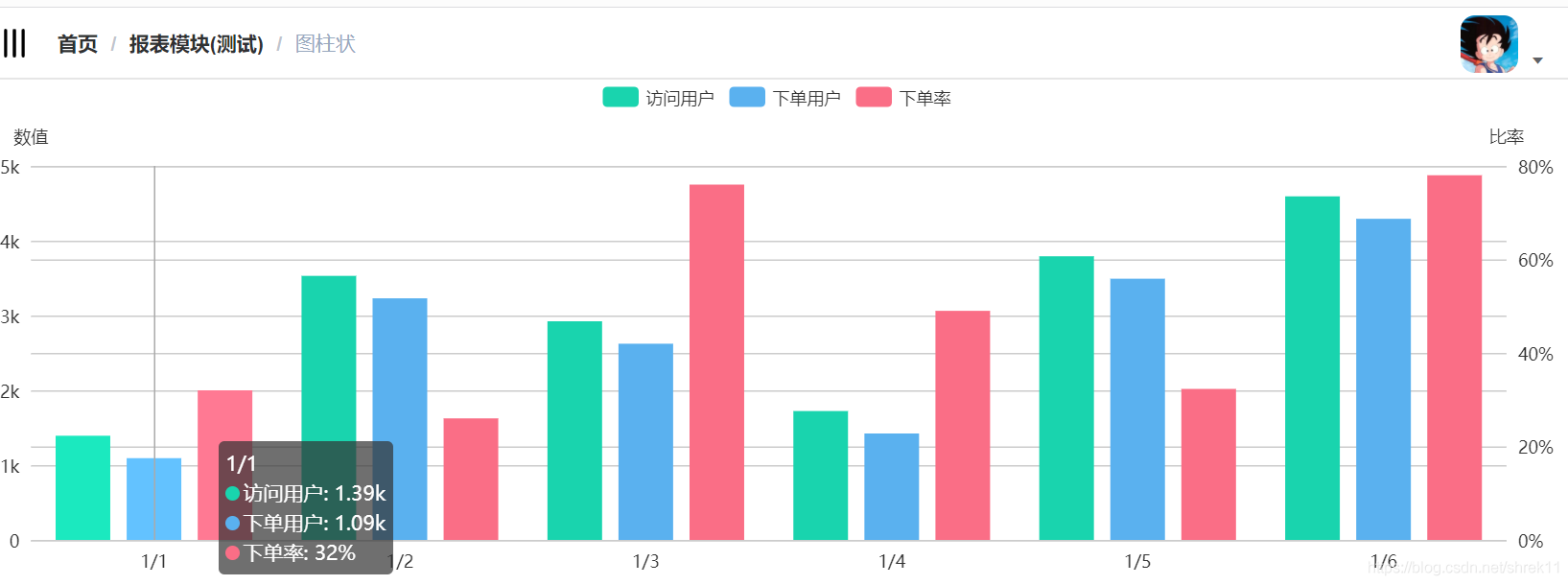
柱狀圖
<ve-histogram :data="chartData" :settings="chartSettings"></ve-histogram>
data () {
this.chartSettings = {
axisSite: { right: ['下單率'] },
yAxisType: ['KMB', 'percent'],
yAxisName: ['數值', '比率']
}
return {
chartData: {
columns: ['日期', '訪問使用者', '下單使用者', '下單率'],
rows: [
{ '日期': '1/1', '訪問使用者': 1393, '下單使用者': 1093, '下單率': 0.32 },
{ '日期': '1/2', '訪問使用者': 3530, '下單使用者': 3230, '下單率': 0.26 },
{ '日期': '1/3', '訪問使用者': 2923, '下單使用者': 2623, '下單率': 0.76 },
{ '日期': '1/4', '訪問使用者': 1723, '下單使用者': 1423, '下單率': 0.49 },
{ '日期': '1/5', '訪問使用者': 3792, '下單使用者': 3492, '下單率': 0.323 },
{ '日期': '1/6', '訪問使用者': 4593, '下單使用者': 4293, '下單率': 0.78 }
]
}
}
}
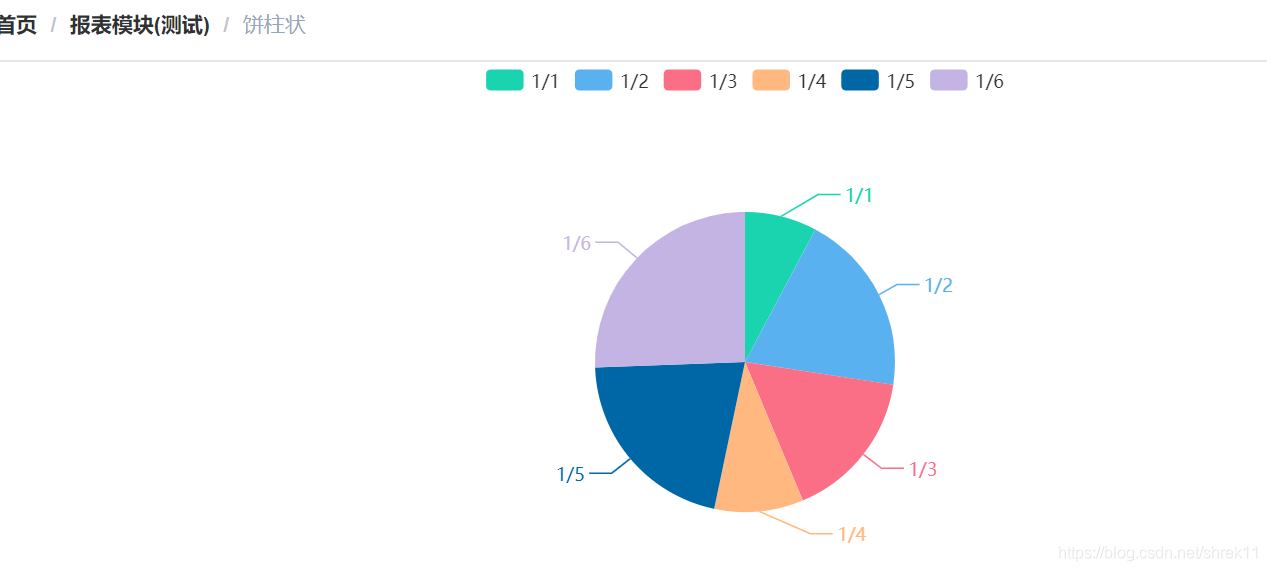
餅狀圖
<ve-pie :data="chartData" :events="chartEvents"></ve-pie>
data () {
var self = this
this.chartEvents = {
click: function (e) {
self.name = e.name
alert(e.name);
console.log(e)
}
}
return {
chartData: {
columns: ['日期', '訪問使用者'],
rows: [
{ '日期': '1/1', '訪問使用者': 1393 },
{ '日期': '1/2', '訪問使用者': 3530 },
{ '日期': '1/3', '訪問使用者': 2923 },
{ '日期': '1/4', '訪問使用者': 1723 },
{ '日期': '1/5', '訪問使用者': 3792 },
{ '日期': '1/6', '訪問使用者': 4593 }
]
}
}
}
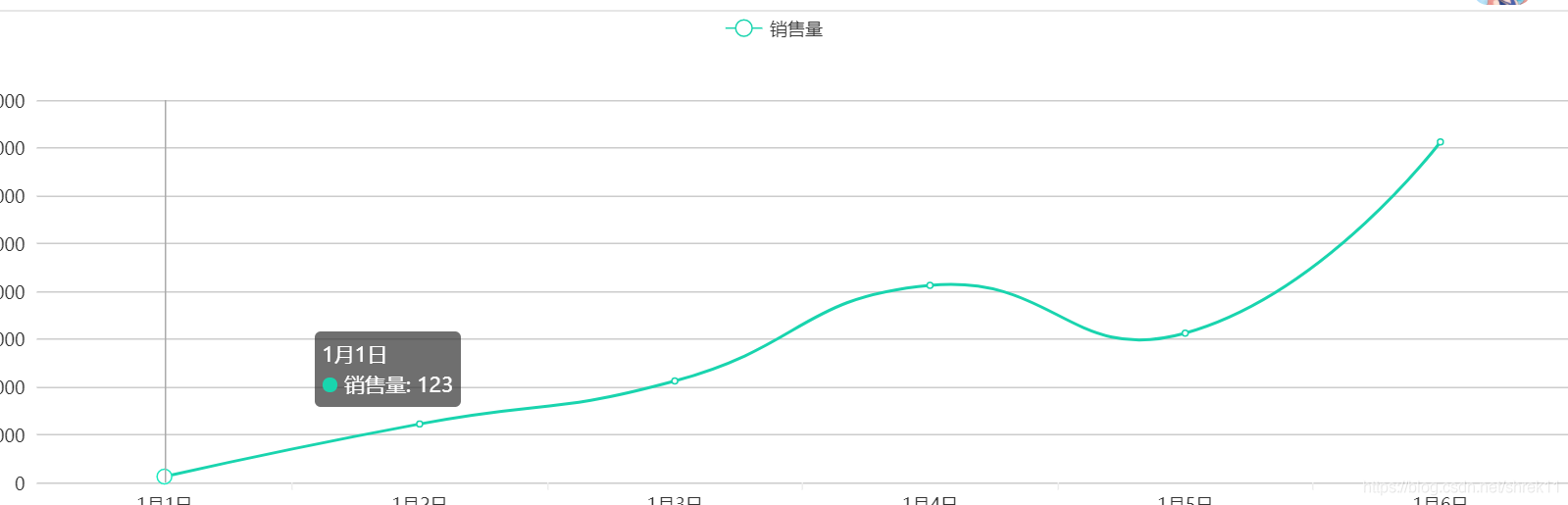
K線圖
<ve-line :data="chartData"></ve-line>
data () {
return {
chartData: {
columns: ['日期', '銷售量'],
rows: [
{ '日期': '1月1日', '銷售量': 123 },
{ '日期': '1月2日', '銷售量': 1223 },
{ '日期': '1月3日', '銷售量': 2123 },
{ '日期': '1月4日', '銷售量': 4123 },
{ '日期': '1月5日', '銷售量': 3123 },
{ '日期': '1月6日', '銷售量': 7123 }
]
}
}
}
很簡單,是不是
