前後端分離(VUE+SPRINGBOOT)二
先把程式碼從上面DONwLOAD下來,可以看到有前臺程式碼和後臺程式碼分開的
我用IEAD開啟前臺,ELIPSE開啟後臺,
可以把資料庫初始化,配置資料庫資訊,即可啟動後端
後端是用SPRINGBOOT寫的,直接啟動啟動類,記住啟動埠,
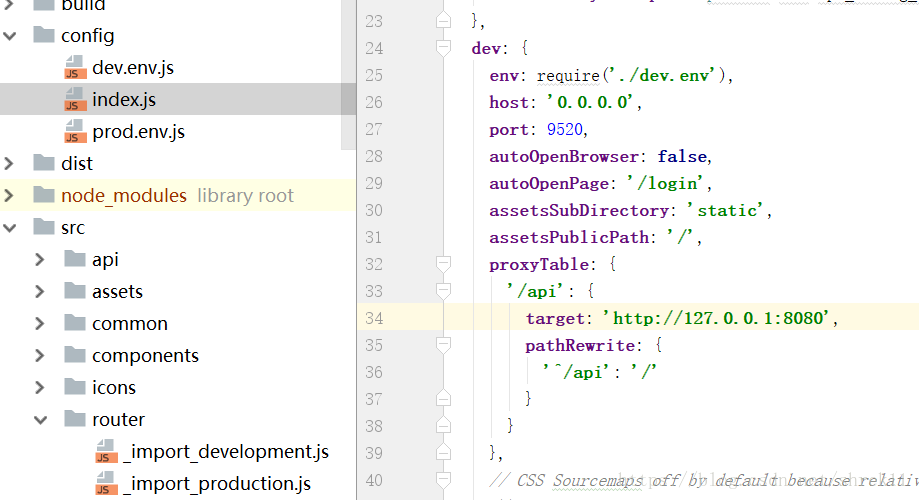
然後前端的config/index.js修改前端指向後端程式的IP和埠。
這裡通過Nodejs開發工具(見最後)反射代理的,意思是我的所有
請求會判斷是否是API字首,如果是,請求都轉向127.0.0.1:8080
就是我前面後端程式的IP和埠
IDEA的命令列執行 npm install (下載所有的依賴包)
npm run dev 啟動前端 我這裡配置埠9520
注意:執行npm是需要裝Nodejs開發工具客戶端的,具體安裝見
相關推薦
前後端分離(VUE+SPRINGBOOT)二
先把程式碼從上面DONwLOAD下來,可以看到有前臺程式碼和後臺程式碼分開的 我用IEAD開啟前臺,ELIPSE開啟後臺, 可以把資料庫初始化,配置資料庫資訊,即可啟動後端 後端是用SPRINGBOOT寫的,直接啟動啟動類,記住啟動埠, 然後前端的config/ind
前後端分離(VUE+SPRINGBOOT)九 ELEMENT UI
寫頁面,頁面風格,樣式對於我們來說是件 很煩的事,由於現在VUE用的很火,所以網上出了很多對應的元件庫。 而這裡用的element Ui ,餓了嗎出品 git網上星星最多的 具體使用如下: 1,安裝 npm i element-ui -S 2,全域性引用(也
前後端分離(VUE+SPRINGBOOT)十五 微信移動端 企業微信的開發token和jsapi_ticket的存取
呼叫介面很簡單,寫2個方法,先寫一個POST,一個GET, 配置檔案裡配置好 每次需要用token或者是jsapi_ticket的時候,先去資料庫查詢有效的token 如果有則返回需要的token或者jsapi_ticket或者txlaccesstoken, 找不
前後端分離(VUE+SPRINGBOOT)十七 echarts報表開發
昨天剛好有個人問報表開發問題, 今天就把這個補齊, 所以說VUE好用,基本上用的多的元件都能找到, 圖形報表這個也一樣,話不多說, 1,安裝 npm install vue-echarts -S 2,引入 main.jsp import VCharts
前後端分離(VUE+SPRINGBOOT)十七 後臺介紹
因為我本身是做後端開發的,感覺SPRINGBOOT沒什麼 好說的,無非就是正常的開發,我的專案結構如下: 專案大體分層是,PC端或者微信端通過HTTP/JSON的方式提交資料,開發時 通過nodejs的動態反向代理,部署時用NGINX反向代理請求到我的後端。 後端
前後端分離(VUE+SPRINGBOOT)六 登陸
登陸可以用上節上的axios進行登陸操作 登陸後本地儲存登陸狀態,具體程式碼如下: handleLogin() { this.$refs.loginForm.validate(valid => { if (valid) { this.load
1.vue專案之前後端分離(vue前端專案啟動報錯出現問題的解決)
1.首先安裝node.js環境,安裝完成之後,可在控制面板中,進行驗證,如下圖所示: 因為我自己已經裝了,所以就不需要去擔心這個問題了: "D:\IDEA_JAVA\IntelliJ IDEA 2018.2.4\bin\runnerw.exe" D:\node\node.exe D:\
前後端分離(跨域)sessionid不一致Safari瀏覽器解決方案(不能保持會話或者不能儲存cookie)
對於前後端分離的專案或者單點登入的系統後臺需要做session會話校驗或者cookie跨域儲存,Safari瀏覽器可能會遇到無法儲存cookie的時候,解決方案如下:PC端Safari瀏覽器需要設定 偏好設定-> Safari -> 阻止Cookie ->
Django +vue.js實現前後端分離(十三)
建立django專案 django-admin startproject ulb_manager 建立django下app作為專案後端 python manage,py startapp backend 在setting,py下的INSTALLED_APP配置下新增 backend 使用vue-init
上傳EXCEL檔案到後端,匯入並解析EXCEL的前後端實現(Vue.js + java後端)
vue.js前端,Java後端,如何匯入excel檔案,並且解析,本文給了前後端程式碼的實現,以及完美實踐OK之後的分享。 前端主要用了element-ui的upload元件。 關於這個元件的官方文件很少:http://element-cn.eleme.io/#/zh-CN/compon
什麼是前後端分離(純屬個人理解,有錯請糾正)
前後端分離是什麼樣的概念呢?node從中又有什麼作用呢?近期我群裡有一些朋友問我這種問題,下面我來說說我自己的看法。 在以往我們開發人員,前端只需要把UI轉為html,以及一些頁面效果。一些邏輯,包括一些資料傳送都是後端處理。但是現在,我們前端需要做的東西有很多
關於大型網站技術演進的思考(十七)--網站靜態化處理—滿足靜態化的前後端分離(9)
前後端分離的主題雖然講完了,但是前後端分離的內容並沒有結束,本篇將繼續前後端分離的問題,只不過這次前後端分離的講述將會圍繞著本系列的主題網站靜態化進行。在講本篇主題之前,我需要糾正一下前後端分離主題講述中會讓朋友們產生誤導的地方,這種誤導就是對時下流行的一些前後端分離方案(沒有使用nodejs的前後端分離
前後端分離(一)
一、基礎知識 1、Ajax是Asynchronous JavaScript and XML 的縮寫,即非同步的JavaScript和XML。傳統的網頁(不使用Ajax)如果需要更新內容,必須過載整個網頁。Ajax是一種無需重新載入整個網頁的情況下,能夠更新部分網頁的技術。
從MVC到前後端分離(REST-個人也認為是目前比較流行和比較好的方式)
摘要:MVC模式早在上個世紀70年代就誕生了,直到今天它依然存在,可見生命力相當之強。MVC模式最早用於Smalltalk語言中,最後在其它許多開發語言中都得到了很好的應用,例如,Java中的Struts、Spring MVC等框架。 1. 理解MVC MVC是一種經典的設
無意間做了個 web 版的 JVM 監控端(前後端分離 React+Spring Boot)
之前寫了JConsole、VisualVM 依賴的 JMX 技術,然後放出了一個用純 JMX 實現的 web 版本的 JConsole 的截圖,今天原始碼來了。 本來就是為了更多的瞭解 JMX,第一步就想把所有的 MBean 和屬性都展示出來,開始在控制檯輸出,但是效果不好,內容太多太長,不夠直觀,然後就加了
Python前後端分離開發Vue+Django REST framework實戰
第1章 課程介紹介紹課程目標、通過課程能學習到的內容、和系統開發前需要具備的知識 1-1 課程導學第2章 開發環境搭建介紹系統開發所需的開發環境的搭建, 包括前後端開發所需要的IDE、 mysql、navicat、nodejs、cnpm的配置等, 還介紹瞭如何配置python虛擬環境 2-1 pychar
從壹開始前後端分離 [ Vue2.0+.NetCore2.1] 二十六║Client渲染、Server渲染知多少{補充}
前言 書接上文,昨天簡單的說到了 SSR 服務端渲染的相關內容《二十五║初探SSR服務端渲染》,主要說明了相關概念,以及為什麼使用等,昨天的一個小栗子因為時間問題,沒有好好的給大家鋪開來講,今天呢,咱們就繼續說一下這個 SSR 服務端渲染,並結合著 Client 客戶端渲染,一起說一說相關的內容,當然還是圍
前後端分離之Vue(三)爬過得那些坑
爬過得那些坑前言:在整個Vue的過程中,遇到了不少坑。查詢不同的資料,把這些坑給填了,記錄下這些坑,以及解決辦法。一、Http請求的那些坑1.不支援http請求表現為:程式啟動正常,點選按妞不跳轉,後臺無響應,瀏覽器調試出現Uncaught TypeError: Cannot
一個Java程序猿眼中的前後端分離以及Vue.js入門
開始 程序猿 內容 local 選擇 freemark -m 事件處理 rom 松哥的書裏邊,其實有涉及到 Vue,但是並沒有詳細說過,原因很簡單,Vue 的資料都是中文的,把 Vue.js 官網的資料從頭到尾瀏覽一遍該懂的基本就懂了,個人感覺這個是最好的 Vue.js 學
在Linux上從零開始部署前後端分離的Vue+Spring boot專案
最近做了一個前後端分離的商城專案來熟悉開發的整個流程,最後希望能有個正式的部署流程,於是試著把專案放在雲伺服器上,做了一下發現遇到了不少問題,藉此記錄一下整個部署的過程。 使用的技術棧如標題所說大體上是Vue+Spring boot,但還是要提一下詳細的版本,因為在解決問題的過程中發現由於開發環境的不同會產