Bodymovin:Bodymovin和Lottie:把AE動畫轉換成HTML5/Android/iOS原生動畫 大殺器Bodymovin和Lottie:把AE動畫轉換成HTML5/Android/iOS原生動畫
轉自:https://www.cnblogs.com/zamhown/p/6688369.html
大殺器Bodymovin和Lottie:把AE動畫轉換成HTML5/Android/iOS原生動畫
前段時間聽部門老大說,Airbnb出了個移動端的動畫庫Lottie,可以和一個名叫Bodymovin的AE外掛結合起來,把在AE上做好的動畫匯出為json檔案,然後以Android/iOS原生動畫的形式在移動裝置上渲染播放。AE(Adobe After Effects)可是視訊後期特效和動畫製作的行家,前段時間充斥視野的MG動畫都是用它製作的。如果真的可以實現,就會大大方便前端動畫的設計。
後來到4月8日,我參加了第二屆中國前端開發者大會(FDCon2017),作為菜鳥瞻仰了下各位大牛。巧的是,來自阿里的大牛渚薰做主題演講時,也提到了Lottie和Bodymovin。渚薰的主題是“H5互動的正確開啟方式”,演講十分精彩。還等什麼,聽完大會我便操練了起來。

(上圖為FDCon2017上渚薰講到Lottie時的PPT頁面)
經過了一番試驗後,我大概摸清了Bodymovin的使用方式。這個AE外掛可以把AE上做好的合成(Composition,類似於Pr裡的剪輯序列)匯出成帶有向量動畫資訊的json檔案,並可以在以下平臺播放:
- Web頁面,以svg/canvas/html+js的形式。Bodymovin自己提供了作為Player的js庫——bodymovin.js;
- Android原生,通過Airbnb的開源專案“lottie-android”實現;
- iOS原生,通過Airbnb的開源專案“lottie-ios”實現;
- React Native,通過Airbnb的開源專案“lottie-react-native”實現。
下面就分步驟總結下Bodymovin的安裝和使用,以及匯出的動畫如何在Web頁面上播放:
-
如果電腦上沒有AE的話,需要安裝AE CC2014或更高版本。以AE CC2017為例:

(AE CC2017 歡迎介面) -
AE安裝完成後,安裝Bodymovin外掛。
安裝外掛有幾種方法,比如直接到Adobe的外掛中心下載外掛(地址:https://creative.adobe.com/addons/products/12557,一般不是最新版),也可以到Bodymovin的GitHub首頁下載最新版的外掛並安裝。我推薦第二種方法,這個方法步驟如下:
2.1 到Bodymovin的GitHub首頁(地址:https://github.com/bodymovin/bodymovin)克隆專案到本地,或者下載.zip包。
2.2 在專案目錄的“/build/extension”目錄下找到“bodymovin.zxp”檔案,這個就是外掛包了。
2.3 下載安裝ZXP Installer(地址:http://aescripts.com/learn/zxp-installer/),開啟軟體,點選“File”>“Open”選單項載入上述.zxp外掛包,ZXP Installer會自動開始安裝。安裝完成後的軟體主頁面如下圖所示,表示外掛已成功安裝。
-
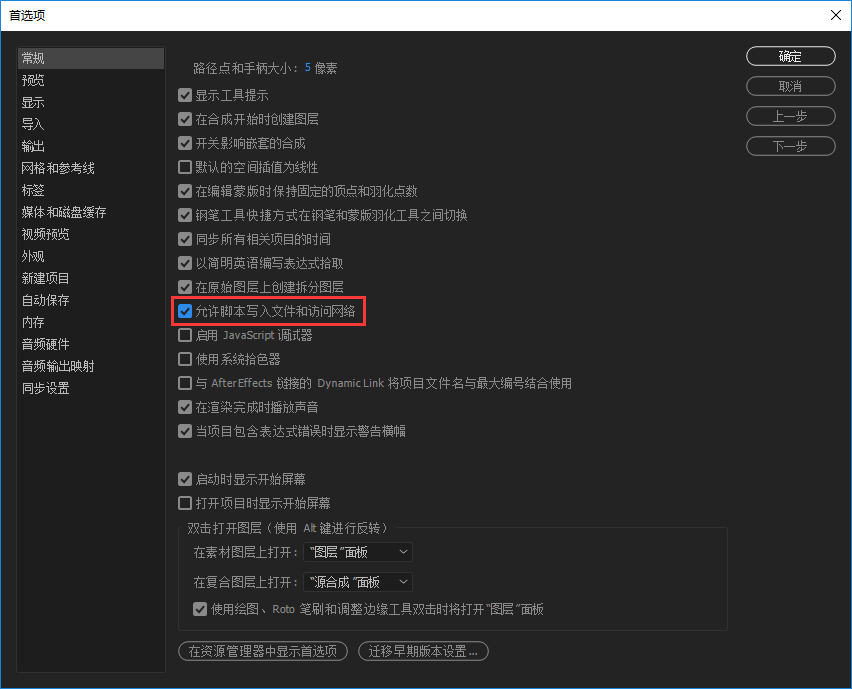
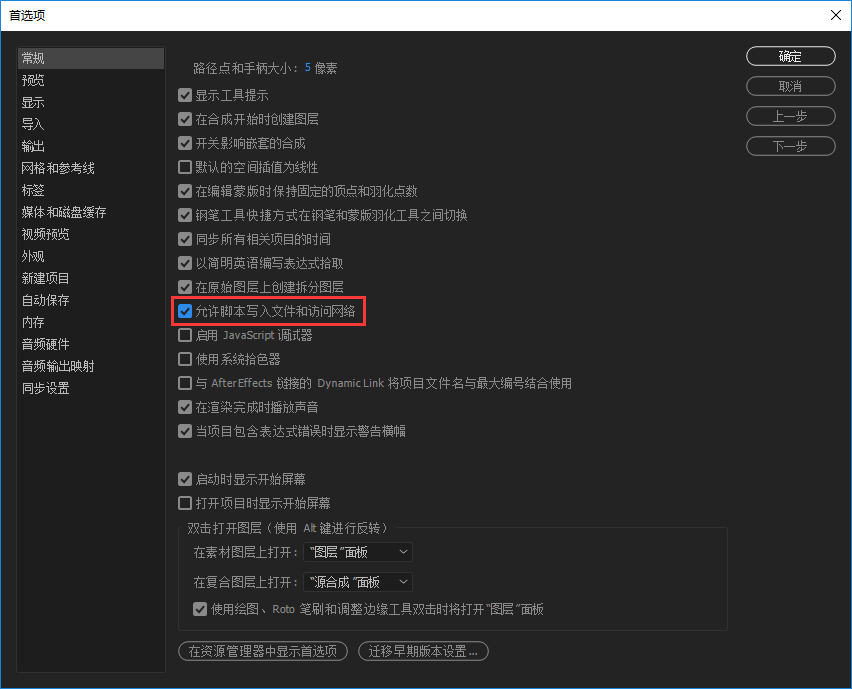
開啟AE,點選“編輯”>“首選項”>“常規”選單項,選中“允許指令碼寫入檔案和訪問網路”,點選確定。

-
點選“視窗”>“擴充套件”>“Bodymovin”選單項,就可以開啟Bodymovin的介面使用外掛了。

-
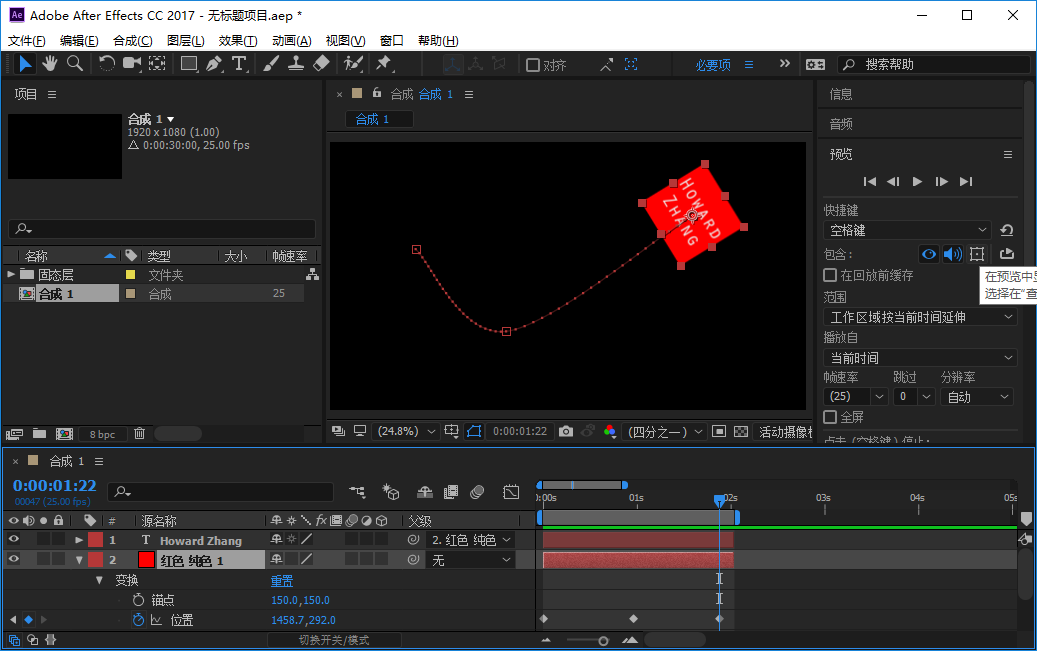
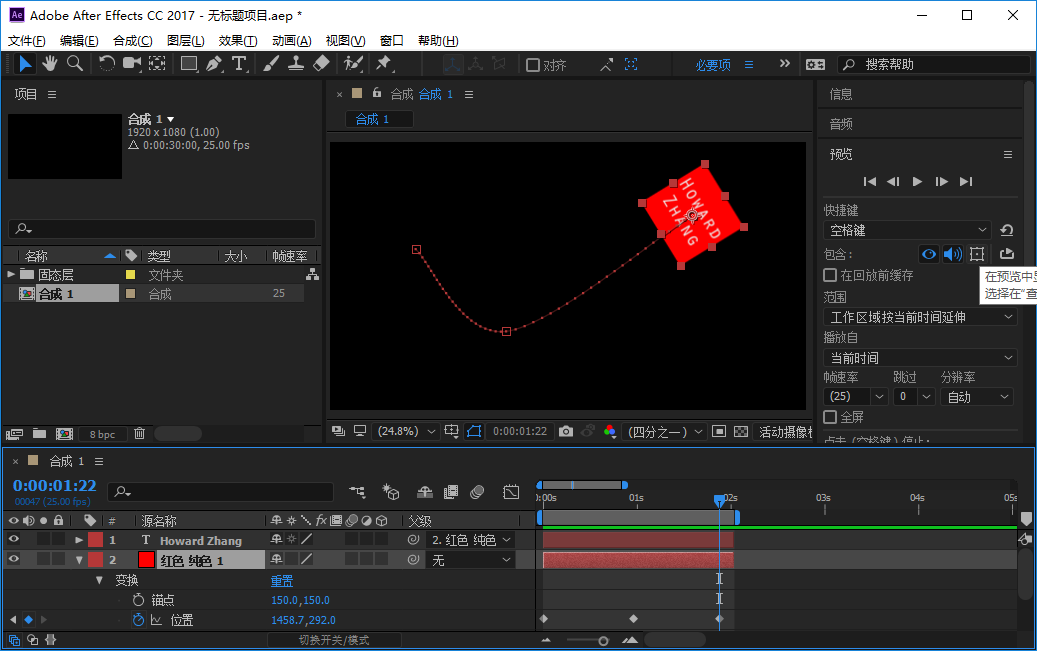
我們在空的AE專案裡,新建一個名為“合成1”的合成,並製作一段簡單的動畫:

-
開啟Bodymovin外掛視窗,可以發現“合成1”出現在了下面的列表中。選中“合成1”,設定好json檔案輸出位置,點選“Render”。

-
Bodymovin還為生成出的json檔案提供了預覽功能,點選外掛介面上的“Preview”按鈕,點選“Browse”載入剛剛生成的json檔案,就會看到,動畫被原汁原味地匯出了:

-
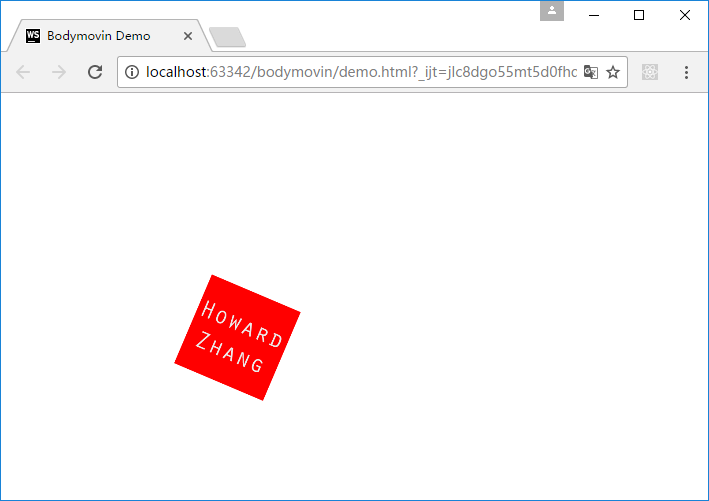
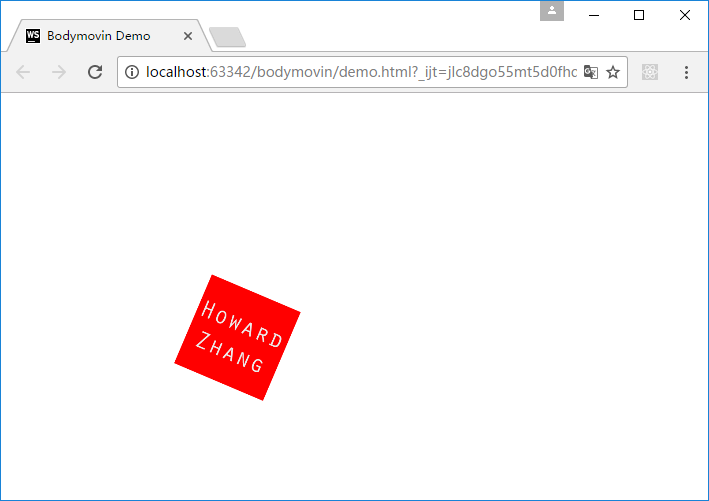
接下來我們新建一個網頁來播放這段動畫。把Bodymovin的GitHub專案目錄下的“\build\player\bodymovin.js”和剛剛生成的json檔案複製到網頁根目錄,新建一個html檔案,程式碼如下:
按 Ctrl+C 複製程式碼 按 Ctrl+C 複製程式碼 -
開啟這個頁面,就會發現動畫成功跑起來了,是不是很黑科技?

-
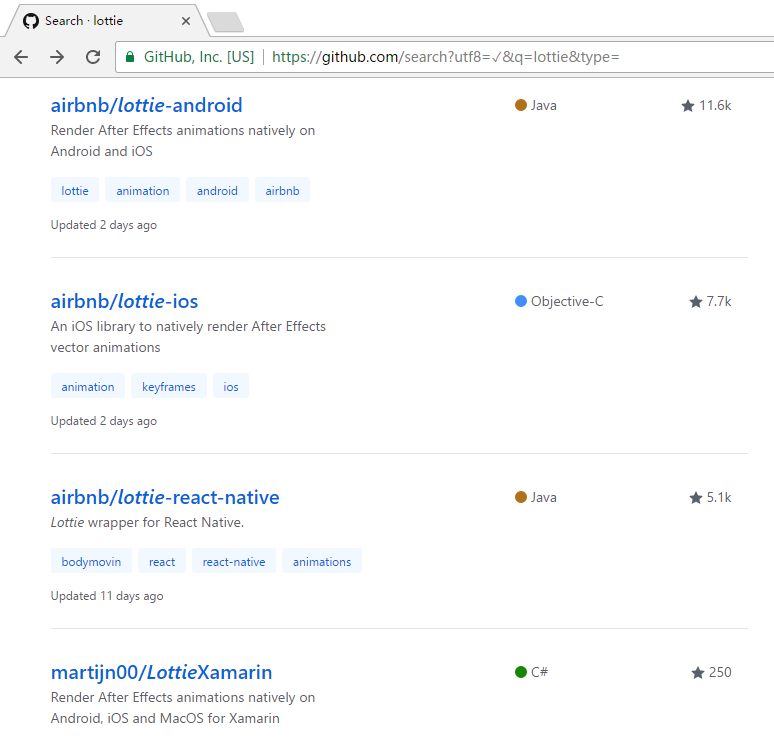
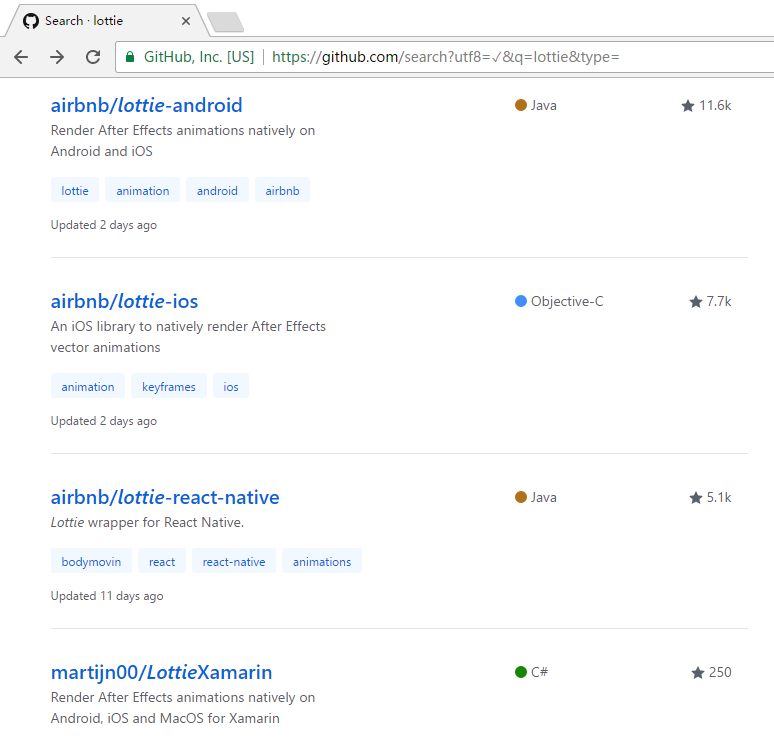
如果想讓json版動畫跑在Android/iOS裝置上,在GitHub上搜索“lottie”,然後選擇自己感興趣的平臺吧。

記得在FDCon2017大會上,渚薰演講完畢後,有個人提出了我一直想問的問題:Adobe已經推出HTML5動畫設計軟體An(Adobe Animate CC),為什麼不用它而要用這種方式?渚薰答道,An的前身就是Flash,它生成出來的H5動畫是用js寫的(使用CreateJS庫),後期修改和維護會更復雜。確實如此,用過Bodymovin之後,不難看出它的靈活性的確很高,而且json形式的動畫也遠比js寫出來的動畫更適合跨平臺。實在歎服,為Bodymovin點10086個贊。
前段時間聽部門老大說,Airbnb出了個移動端的動畫庫Lottie,可以和一個名叫Bodymovin的AE外掛結合起來,把在AE上做好的動畫匯出為json檔案,然後以Android/iOS原生動畫的形式在移動裝置上渲染播放。AE(Adobe After Effects)可是視訊後期特效和動畫製作的行家,前段時間充斥視野的MG動畫都是用它製作的。如果真的可以實現,就會大大方便前端動畫的設計。
後來到4月8日,我參加了第二屆中國前端開發者大會(FDCon2017),作為菜鳥瞻仰了下各位大牛。巧的是,來自阿里的大牛渚薰做主題演講時,也提到了Lottie和Bodymovin。渚薰的主題是“H5互動的正確開啟方式”,演講十分精彩。還等什麼,聽完大會我便操練了起來。

(上圖為FDCon2017上渚薰講到Lottie時的PPT頁面)
經過了一番試驗後,我大概摸清了Bodymovin的使用方式。這個AE外掛可以把AE上做好的合成(Composition,類似於Pr裡的剪輯序列)匯出成帶有向量動畫資訊的json檔案,並可以在以下平臺播放:
- Web頁面,以svg/canvas/html+js的形式。Bodymovin自己提供了作為Player的js庫——bodymovin.js;
- Android原生,通過Airbnb的開源專案“lottie-android”實現;
- iOS原生,通過Airbnb的開源專案“lottie-ios”實現;
- React Native,通過Airbnb的開源專案“lottie-react-native”實現。
下面就分步驟總結下Bodymovin的安裝和使用,以及匯出的動畫如何在Web頁面上播放:
-
如果電腦上沒有AE的話,需要安裝AE CC2014或更高版本。以AE CC2017為例:

(AE CC2017 歡迎介面) -
AE安裝完成後,安裝Bodymovin外掛。
安裝外掛有幾種方法,比如直接到Adobe的外掛中心下載外掛(地址:https://creative.adobe.com/addons/products/12557,一般不是最新版),也可以到Bodymovin的GitHub首頁下載最新版的外掛並安裝。我推薦第二種方法,這個方法步驟如下:
2.1 到Bodymovin的GitHub首頁(地址:https://github.com/bodymovin/bodymovin)克隆專案到本地,或者下載.zip包。
2.2 在專案目錄的“/build/extension”目錄下找到“bodymovin.zxp”檔案,這個就是外掛包了。
2.3 下載安裝ZXP Installer(地址:http://aescripts.com/learn/zxp-installer/),開啟軟體,點選“File”>“Open”選單項載入上述.zxp外掛包,ZXP Installer會自動開始安裝。安裝完成後的軟體主頁面如下圖所示,表示外掛已成功安裝。
-
開啟AE,點選“編輯”>“首選項”>“常規”選單項,選中“允許指令碼寫入檔案和訪問網路”,點選確定。

-
點選“視窗”>“擴充套件”>“Bodymovin”選單項,就可以開啟Bodymovin的介面使用外掛了。

-
我們在空的AE專案裡,新建一個名為“合成1”的合成,並製作一段簡單的動畫:

-
開啟Bodymovin外掛視窗,可以發現“合成1”出現在了下面的列表中。選中“合成1”,設定好json檔案輸出位置,點選“Render”。

-
Bodymovin還為生成出的json檔案提供了預覽功能,點選外掛介面上的“Preview”按鈕,點選“Browse”載入剛剛生成的json檔案,就會看到,動畫被原汁原味地匯出了:

-
接下來我們新建一個網頁來播放這段動畫。把Bodymovin的GitHub專案目錄下的“\build\player\bodymovin.js”和剛剛生成的json檔案複製到網頁根目錄,新建一個html檔案,程式碼如下:
按 Ctrl+C 複製程式碼 按 Ctrl+C 複製程式碼 -
開啟這個頁面,就會發現動畫成功跑起來了,是不是很黑科技?

-
如果想讓json版動畫跑在Android/iOS裝置上,在GitHub上搜索“lottie”,然後選擇自己感興趣的平臺吧。

記得在FDCon2017大會上,渚薰演講完畢後,有個人提出了我一直想問的問題:Adobe已經推出HTML5動畫設計軟體An(Adobe Animate CC),為什麼不用它而要用這種方式?渚薰答道,An的前身就是Flash,它生成出來的H5動畫是用js寫的(使用CreateJS庫),後期修改和維護會更復雜。確實如此,用過Bodymovin之後,不難看出它的靈活性的確很高,而且json形式的動畫也遠比js寫出來的動畫更適合跨平臺。實在歎服,為Bodymovin點10086個贊。
