5分鐘快速學會JSX
阿新 • • 發佈:2018-12-18
5分鐘快速學會JSX
JSX: 是React引入的新的語法,從名字上我們就能看出,其實JSX的本質還是JS,它是一種 JavaScript 的語法擴充套件。
依照慣例,我們從一個hello world的demo來開始我們的學習
HTML程式碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript" src="./lib/react.development.js" JSX程式碼: (由於JSX的本質還是JS,當然還是要寫在JS檔案裡面)
const element = <h1>Hello, world!</h1>; // 這類似於HTML標籤的程式碼就是JSX
ReactDOM.render(
element,
document.getElementById('root')
)
用瀏覽器開啟,我們會看到如下顯示:

說明,JSX程式碼已經生效了~
const element = <h1>Hello, world!</h1> 接著,我們介紹一些JSX的基本語法,參考下面程式碼
let fruit = '蘋果';
function foo(){
// JSX本質上是普通物件
return <div>nihao</div> // 這是返回的虛擬DOM,也是物件
// return '<div>nihao</div>' // 這是返回字串
}
let flag = false;
let attrs = {
className:'active',
abcHello:'123',
nihao: 'hello'
}
const element = (
{/*必須有根元素*/}
<div {...attrs}> {/*JSX可以新增自定義屬性,並且屬性名才用駝峰式;屬性新增可以使用延展運算子*/}
{/*註釋的標準*/}
<div>
<ul>
<li>{fruit}</li> {/*支援變數*/}
<li>{1+2}</li> {/*支援簡單的表示式*/}
<li>orange</li>
<li>{foo() + '<div>hi</div>'}</li>
<li>{flag?'是':'否'}</li>{/*支援三元表示式*/}
<input type="text"/> {/*標籤必須要閉合,否則會報錯*/}
</ul>
</div>
</div>
);
ReactDOM.render(
element,
document.getElementById('root')
);
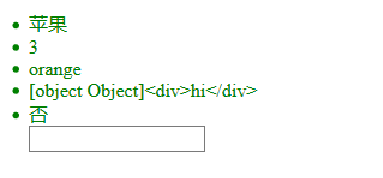
介面顯示如下:

如圖所示,所有的JSX程式碼都生效了,所以下面我們來總結一下JSX的語法規範
JSX基本語法:
1.JSX元素: 區分於DOM元素,本質上是普通物件,是元件的基本組成單元
2.JSX特性:
- 元素可以巢狀,但是必須有根元素
- 標籤必須閉合,及時標籤中沒有內容也需要閉合,例如: img, input
3.JSX嵌入式表示式: 本質也是表示式
4.JSX屬性:
- JSX可以新增自定義屬性,並且屬性名才用駝峰式
- 屬性新增可以使用延展運算子
瞭解了JSX的語法規範,我們來探求一下JSX的本質
JSX的本質:
我們說JSX的本質是JS,這樣說是沒有問題的,但是JSX到底是怎樣實現的呢?請看下面的程式碼:
let li1 = React.createElement('li',{key:1},'apple');
let li2 = React.createElement('li',{key:2},'orange');
let li3 = React.createElement('li',{key:3},'lemon');
// let element = React.createElement('ul',{className: 'active'},li1,li2,li3); 跟下面一樣
let element = React.createElement('ul',{className: 'active'},[li1,li2,li3]);
console.dir(element)
ReactDOM.render(
element,
document.getElementById('root')
);
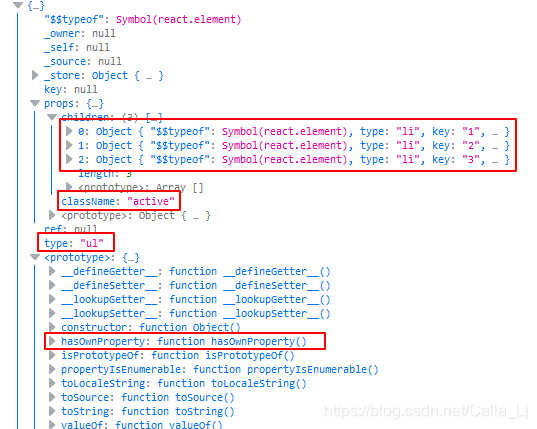
控制檯列印element如圖:

從上圖我們不難發現element的本質是
React.createElement(type, props,...children)
總結:
JSX的本質就是利用createElement方法建立了element 虛擬DOM的機制
這樣理解就容易多了~
