JavaEE複習回顧三: Http協議 && Tomcat伺服器
目錄
一 、Http協議
1 什麼是Http協議
HTTP,超文字傳輸協議(HyperText Transfer Protocol)是網際網路上應用最為廣泛的 一種網路協議。所有的WWW檔案都必須遵守這個標準。設計HTTP最初的目的是為 了提供一種釋出和接收HTML頁面的方法
2 Http協議的組成
Http協議由Http請求和Http響應組成,當在瀏覽器中輸入網址訪問某個網站時, 你的瀏覽器會將你的請求封裝成一個Http請求傳送給伺服器站點,伺服器接收到請 求後會組織響應資料封裝成一個Http響應返回給瀏覽器。即沒有請求就沒有響應。

2.1 Http請求
編輯一個form.html的表單頁面,如下:

點選提交按鈕,抓包如下:

請求行
請求方式:POST、GET
請求的資源:/DemoEE/form.html
協議版本:HTTP/1.1
HTTP/1.0,傳送請求,建立一次連線,獲得一個web資源,連線斷開。
HTTP/1.1,傳送請求,建立一次連線,獲得多個web資源,保持連線。
請求頭
請求頭是客戶端傳送給伺服器端的一些資訊,使用鍵值對錶示key:value
|
常見請求頭 |
描述 (紅色掌握,其他了解) |
|
Referer |
瀏覽器通知伺服器,當前請求來自何處。如果是直接訪問,則不會有這個頭。常用於:防盜鏈 |
|
If-Modified-Since |
瀏覽器通知伺服器,本地快取的最後變更時間。與另一個響應頭組合控制瀏覽器頁面的快取。 |
|
Cookie |
與會話有關技術,用於存放瀏覽器快取的cookie資訊。 |
|
User-Agent |
瀏覽器通知伺服器,客戶端瀏覽器與作業系統相關資訊 |
|
Connection |
保持連線狀態。Keep-Alive 連線中,close 已關閉 |
|
Host |
請求的伺服器主機名 |
|
Content-Length |
請求體的長度 |
|
Content-Type |
如果是POST請求,會有這個頭,預設值為application/x-www-form-urlencoded,表示請求體內容使用url編碼 |
|
Accept: |
瀏覽器可支援的MIME型別。檔案型別的一種描述方式。 MIME格式:大型別/小型別[;引數] 例如: text/html ,html檔案 text/css,css檔案 text/javascript,js檔案 image/*,所有圖片檔案 |
|
Accept-Encoding |
瀏覽器通知伺服器,瀏覽器支援的資料壓縮格式。如:GZIP壓縮 |
|
Accept-Language |
瀏覽器通知伺服器,瀏覽器支援的語言。各國語言(國際化i18n) |
請求體
當請求方式是post的時,請求體會有請求的引數,格式如下:
username=zhangsan&password=123
如果請求方式為get,那麼請求引數不會出現在請求體中,會拼接在url地址後面
2.2 Http響應

響應行
Http協議
狀態碼:
常用的狀態碼如下:
200 :請求成功。
302 :請求重定向。
304 :請求資源沒有改變,訪問本地快取。
404 :請求資源不存在。通常是使用者路徑編寫錯誤,也可能是伺服器資源已刪除。
500 :伺服器內部錯誤。通常程式拋異常。
狀態資訊:狀態資訊是根據狀態碼變化而變化的
響應頭
響應也都是鍵值對形式,伺服器端將資訊以鍵值對的形式返回給客戶端
|
常見請求頭 |
描述 |
|
Location |
指定響應的路徑,需要與狀態碼302配合使用,完成跳轉。 |
|
Content-Type |
響應正文的型別(MIME型別) 取值:text/html;charset=UTF-8 |
|
Content-Disposition |
通過瀏覽器以下載方式解析正文 取值:attachment;filename=xx.zip |
|
Set-Cookie |
與會話相關技術。伺服器向瀏覽器寫入cookie |
|
Content-Encoding |
伺服器使用的壓縮格式 取值:gzip |
|
Content-length |
響應正文的長度 |
|
Refresh |
定時重新整理,格式:秒數;url=路徑。url可省略,預設值為當前頁。 取值:3;url=www.itcast.cn //三秒重新整理頁面到www.itcast.cn |
|
Server |
指的是伺服器名稱,預設值:Apache-Coyote/1.1。可以通過conf/server.xml配置進行修改。<Connector port="8080" ... server="itcast"/> |
|
Last-Modified |
伺服器通知瀏覽器,檔案的最後修改時間。與If-Modified-Since一起使用。 |
響應體
響應體是伺服器回寫給客戶端的頁面正文,瀏覽器將正文載入到記憶體,然後解析渲染 顯示頁面內容
二、Tomcat伺服器
1 Web開發中的常見概念
B/S系統和C/S系統
Brower/Server:瀏覽器 伺服器 系統 ----- 網站
Client/Server:客戶端 伺服器 系統 ----- QQ、飛秋、大型遊戲
web應用伺服器
供向外部發布web資源的伺服器軟體

web資源
存在於web應用伺服器可供外界訪問的資源就是web資源
例如:存在於web應用伺服器內部的Html、Css、js、圖片、視訊等
1)靜態資源:指web頁面中供人們瀏覽的資料始終是不變。比如:HTML、CSS、 JS、圖片、多媒體。
2)動態資源:指web頁面中供人們瀏覽的資料是由程式產生的,不同時間點訪問 web頁面看到的內容各不相同。比如:JSP/Servlet、ASP、PHP
javaWEB領域:動態資源認為通過java程式碼去動態生成html
請求和響應

請求的URL地址

Web開發中常用的web應用伺服器
- weblogic:oracle公司的大型收費web伺服器 支援全部javaEE規範
- websphere:IBM公司的大型收費web伺服器 支援全部的javaEE規範
- Tomcat:Apache開源組織下的 開源免費的中小型的web應用伺服器 支援 javaEE 中的 servlet 和 jsp規範
2 Tomcat的下載與安裝
下載Tomcat

安裝Tomcat
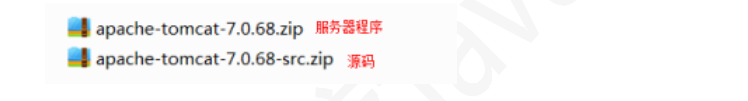
Tomcat有安裝版和解壓版(綠色版)
安裝版以.exe形式的安裝包,雙擊安裝到我們的電腦上,用的比較少
解壓版,即綠色版,解壓後直接使用,用的比較多

Tomcat的目錄結構

bin:指令碼目錄
啟動指令碼:startup.bat
停止指令碼:shutdown.bat
conf:配置檔案目錄 (config /configuration)
核心配置檔案:server.xml
使用者許可權配置檔案:tomcat-users.xml
所有web專案預設配置檔案:web.xml
lib:依賴庫,tomcat和web專案中需要使用的jar包
logs:日誌檔案.
localhost_access_log.*.txt tomcat記錄使用者訪問資訊,星*表示時間。
例如:localhost_access_log.2016-02-28.txt
temp:臨時檔案目錄,資料夾內內容可以任意刪除。
webapps:預設情況下發布WEB專案所存放的目錄。
work:tomcat處理JSP的工作目錄。
Tomcate的啟動與執行
雙擊Tomcat下的bin下的startup.bat啟動Tomcat

在瀏覽器的位址列中輸入http:/
Tomcat啟動不成功的原因分析:
- 如果沒有配置JAVA_HOME環境變數,在雙擊“startup.bat”檔案執行tomcat 時,將一閃立即關閉。且必須配置正確,及JAVA_HOME指向JDK的安裝目錄
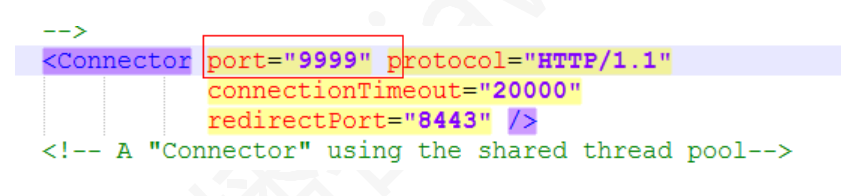
- 埠衝突
java.net.BindException: Address already in use: JVM_Bind <null>:8080
修改Tomcat/conf/server.xml

- Web應用的目錄結構

注意:WEB-INF目錄是受保護的,外界不能直接訪問
3 使用Eclipse繫結Tomcat併發布應用
步驟1:獲得伺服器執行環境配置,Window/Preferences/Server/Runtime Environmen

步驟2:新增伺服器

步驟3:選擇伺服器在硬碟的地址,然後所有的都是確定/Next/Finish

步驟4:完成成功

步驟5:設定釋出位置

修改tomcat釋出的位置

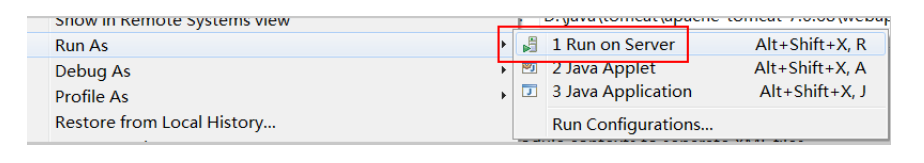
步驟6:專案右鍵/Run As/Run on Server