vux Tabbar元件入門備忘大佬多指點
阿新 • • 發佈:2018-12-18
一、Tabbar引入及使用
1、新建立vue檔案
2、在vue檔案中新增外掛
<template> <div> <tabbar style="position:fixed"> <tabbar-item selected > <img slot="icon" src=" ../src/images/home1.png"> <img slot="icon-active" src=" ../src/images/home.png"> <span slot="label">首頁</span> </tabbar-item > <tabbar-item link="#"> <img slot="icon" src=" ../src/images/home1.png"> <img slot="icon-active" src=" ../src/images/home.png"> <span slot="label">首頁</span> </tabbar-item> <tabbar-item link="#"> <img slot="icon" src=" ../src/images/home1.png"> <img slot="icon-active" src=" ../src/images/home.png"> <span slot="label">首頁</span> </tabbar-item> <tabbar-item link="#"> <img slot="icon" src=" ../src/images/home1.png"> <img slot="icon-active" src=" ../src/images/home.png"> <span slot="label">首頁</span> </tabbar-item> </tabbar> </div> </template> 3.引入外掛 <script> import { Tabbar, TabbarItem } from 'vux' export default { components: { Tabbar, TabbarItem } } </script>二、注意事項
1、預設定位為 absolute,適用於 100%頁面佈局,如果你並非 100% 佈局(可以配合使用 view-box 元件),請手動重置樣式為 position: fixed
2、tabbar預設切換顏色為綠色如需要修改
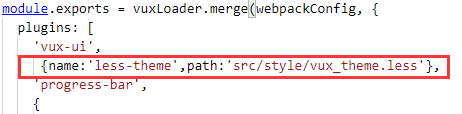
2.1、先修改build資料夾下webpack.base.conf.js檔案

2.2、按照自己的路徑建立vux_theme.less樣式檔案並新增樣式
@tabbar-text-active-color: #f592c2; 3、改變選中圖片為 <img slot="icon-active" src=" ../src/images/home.png">三、最終效果