CKEditor實現圖片上傳
阿新 • • 發佈:2018-12-18
本人用的
CKEditor版本為4.3
CKEditor
配置和部署參考CKEditor4.x部署和配置。
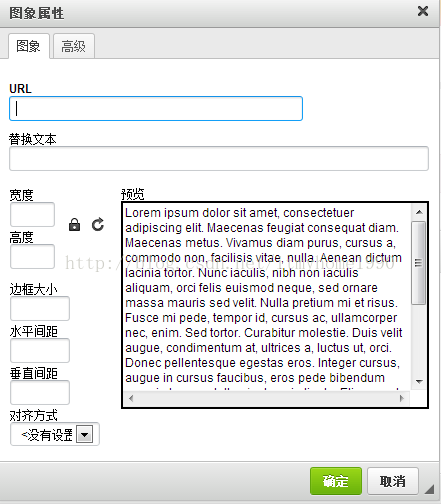
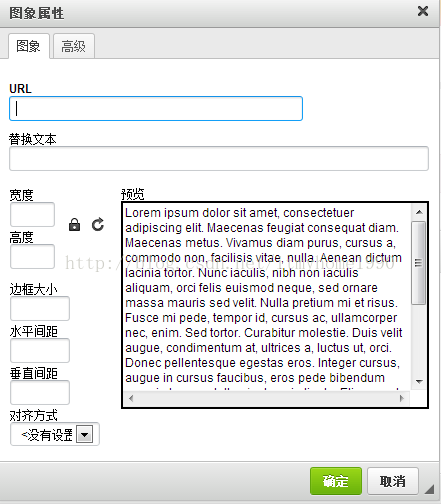
CKEditor編輯器的工具欄中初始的時候應該是這樣子的,沒有圖片上傳按鈕

並且預覽中有一堆火星文,可以修改相應配置刪除它。 第一種方法: 開啟ckeditor/plugins/image/dialogs/image.js檔案,搜尋“b.config.image_previewText”,(b.config.image_previewText||'')單引號中的內容全刪了,注意別刪多了。(由於ckeditor的很多js檔案都是壓縮過的,格式很難看,很容易刪錯,所以不推薦此種方法)
下面研究圖片上傳 要想出現上傳按鈕,兩種方法 第一種:還是剛才那個image.js
搜尋“upload”可以找到這一段 id:'Upload',hidden:true,而我使用的4.3的是
id:"Upload",hidden:!0,反正改為false就行了,(遺憾的是此種方法對我這個版本不起作用) 第二種:開啟config.js檔案,加入下面一句話
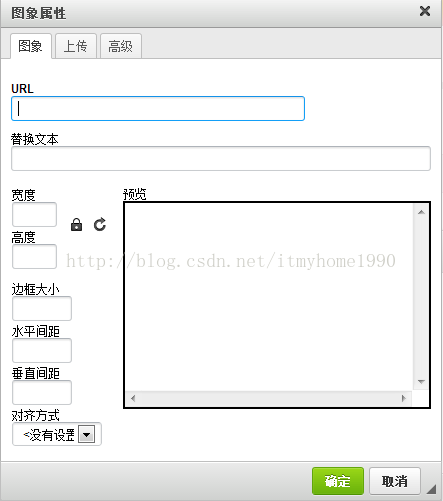
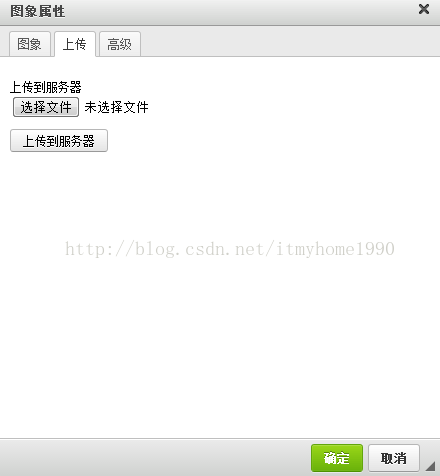
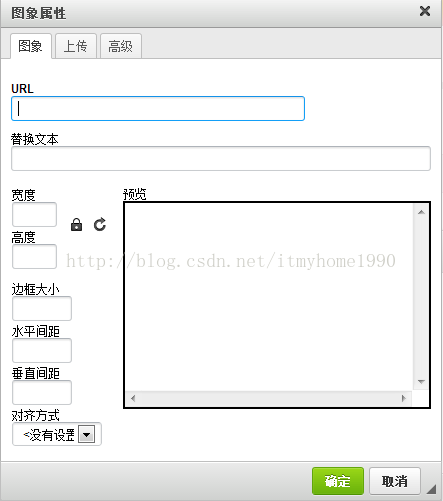
OK現在基本上是下面這個樣子的了

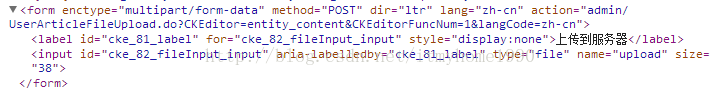
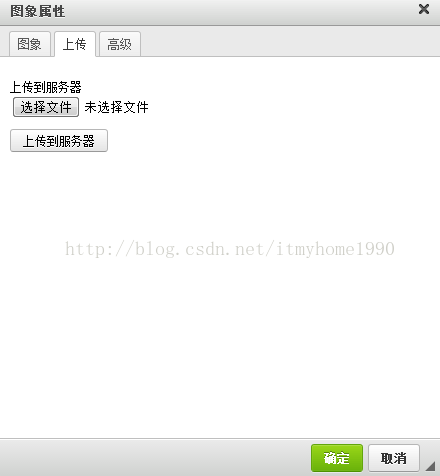
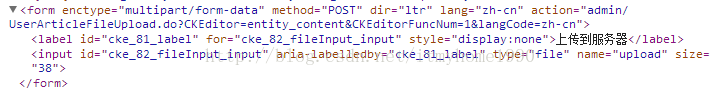
上面的只是一個上傳頁面。也就相當於一個HTML的form表單, 要配置點選"上傳到伺服器上"按鈕後請求的Action。已在ckeditor/config.js中配置。 就是上面的 config.filebrowserImageUploadUrl = "admin/UserArticleFileUpload.do"; 可使用chrome審查元素檢視程式碼
接下來就是action中的上傳方法:
config.js
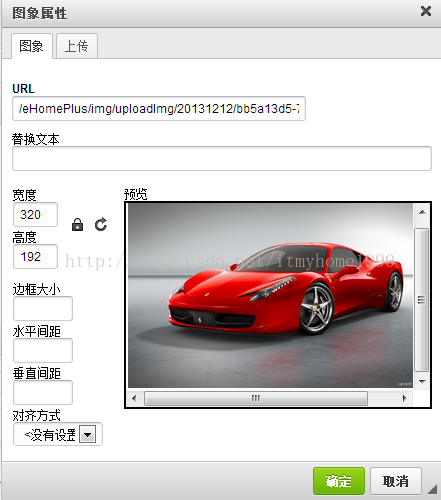
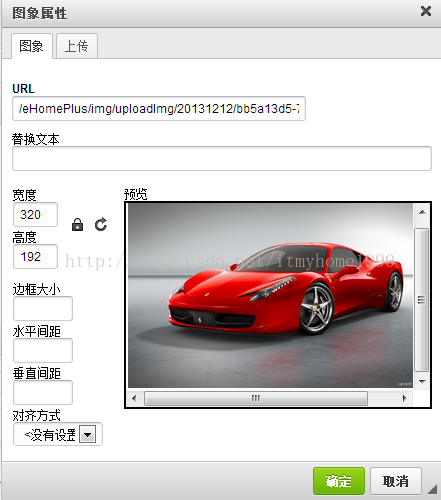
最後上傳圖片成功

PS:不同版本實現的方法與效果可能不太一樣,只作參考。
專案完整原始碼下載:http://download.csdn.net/detail/itmyhome/7851265

並且預覽中有一堆火星文,可以修改相應配置刪除它。 第一種方法: 開啟ckeditor/plugins/image/dialogs/image.js檔案,搜尋“b.config.image_previewText”,(b.config.image_previewText||'')單引號中的內容全刪了,注意別刪多了。(由於ckeditor的很多js檔案都是壓縮過的,格式很難看,很容易刪錯,所以不推薦此種方法)
下面研究圖片上傳 要想出現上傳按鈕,兩種方法 第一種:還是剛才那個image.js
搜尋“upload”可以找到這一段 id:'Upload',hidden:true,而我使用的4.3的是
id:"Upload",hidden:!0,反正改為false就行了,(遺憾的是此種方法對我這個版本不起作用) 第二種:開啟config.js檔案,加入下面一句話
OK現在基本上是下面這個樣子的了


上面的只是一個上傳頁面。也就相當於一個HTML的form表單, 要配置點選"上傳到伺服器上"按鈕後請求的Action。已在ckeditor/config.js中配置。 就是上面的 config.filebrowserImageUploadUrl = "admin/UserArticleFileUpload.do"; 可使用chrome審查元素檢視程式碼

接下來就是action中的上傳方法:
import java.io.File;
import java.io.FileInputStream;
import java.io.FileOutputStream;
import java.io.IOException;
import java.io.InputStream;
import java.io.OutputStream;
import java.io.PrintWriter;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.apache.struts2.ServletActionContext;
public class ImgUploadAction {
private File upload; // 檔案
private String uploadContentType; // 檔案型別
private String uploadFileName; // 檔名
/**
* 圖片上傳
*
* @return
* @throws IOException
*/
public String imgUpload() throws IOException {
// 獲得response,request
HttpServletResponse response = ServletActionContext.getResponse();
HttpServletRequest request = ServletActionContext.getRequest();
response.setCharacterEncoding("utf-8");
PrintWriter out = response.getWriter();
// CKEditor提交的很重要的一個引數
String callback = request.getParameter("CKEditorFuncNum");
String expandedName = ""; // 副檔名
if (uploadContentType.equals("image/pjpeg")
|| uploadContentType.equals("image/jpeg")) {
// IE6上傳jpg圖片的headimageContentType是image/pjpeg,而IE9以及火狐上傳的jpg圖片是image/jpeg
expandedName = ".jpg";
} else if (uploadContentType.equals("image/png")
|| uploadContentType.equals("image/x-png")) {
// IE6上傳的png圖片的headimageContentType是"image/x-png"
expandedName = ".png";
} else if (uploadContentType.equals("image/gif")) {
expandedName = ".gif";
} else if (uploadContentType.equals("image/bmp")) {
expandedName = ".bmp";
} else {
out.println("<script type=\"text/javascript\">");
out.println("window.parent.CKEDITOR.tools.callFunction(" + callback
+ ",''," + "'檔案格式不正確(必須為.jpg/.gif/.bmp/.png檔案)');");
out.println("</script>");
return null;
}
if (upload.length() > 600 * 1024) {
out.println("<script type=\"text/javascript\">");
out.println("window.parent.CKEDITOR.tools.callFunction(" + callback
+ ",''," + "'檔案大小不得大於600k');");
out.println("</script>");
return null;
}
InputStream is = new FileInputStream(upload);
//圖片上傳路徑
String uploadPath = ServletActionContext.getServletContext().getRealPath("/img/uploadImg");
String fileName = java.util.UUID.randomUUID().toString(); // 採用時間+UUID的方式隨即命名
fileName += expandedName;
File file = new File(uploadPath);
if (!file.exists()) { // 如果路徑不存在,建立
file.mkdirs();
}
File toFile = new File(uploadPath, fileName);
OutputStream os = new FileOutputStream(toFile);
byte[] buffer = new byte[1024];
int length = 0;
while ((length = is.read(buffer)) > 0) {
os.write(buffer, 0, length);
}
is.close();
os.close();
// 返回"影象"選項卡並顯示圖片 request.getContextPath()為web專案名
out.println("<script type=\"text/javascript\">");
out.println("window.parent.CKEDITOR.tools.callFunction(" + callback
+ ",'" + request.getContextPath() + "/img/uploadImg/" + fileName + "','')");
out.println("</script>");
return null;
}
public File getUpload() {
return upload;
}
public void setUpload(File upload) {
this.upload = upload;
}
public String getUploadContentType() {
return uploadContentType;
}
public void setUploadContentType(String uploadContentType) {
this.uploadContentType = uploadContentType;
}
public String getUploadFileName() {
return uploadFileName;
}
public void setUploadFileName(String uploadFileName) {
this.uploadFileName = uploadFileName;
}
}config.js
CKEDITOR.editorConfig = function( config ) {
config.image_previewText=' '; //預覽區域顯示內容
config.filebrowserImageUploadUrl= "ImgUpload.action"; //要上傳的action或servlet
};最後上傳圖片成功

PS:不同版本實現的方法與效果可能不太一樣,只作參考。
專案完整原始碼下載:http://download.csdn.net/detail/itmyhome/7851265
再分享一下我老師大神的人工智慧教程吧。零基礎!通俗易懂!風趣幽默!希望你也加入到我們人工智慧的隊伍中來!http://www.captainbed.net
