html day10 第12課
margin子元素與父元素邊框的距離:問題:
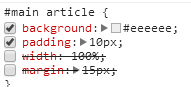
1.div若寬度自適應(不是100%,也不是具體值,根據內容自適:
設定margin會變成
,看裡面內容展的空間變了;
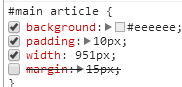
2.若div設定了寬度100%
設定margin會變成
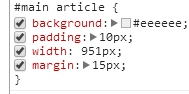
3.若div設定了寬度(具體值)
設定margin會變成
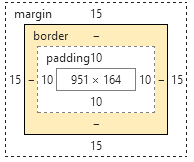
結論:當塊設定了寬度(具體值或100%),margin不會影響塊的寬度;當塊沒設定寬度,讓她自適應寬度時,設定margin會使塊的寬度減少2倍的margin值。margin
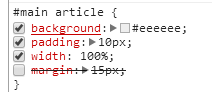
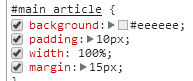
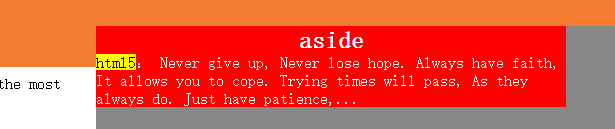
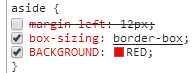
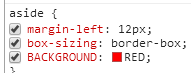
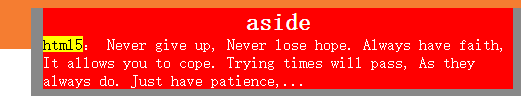
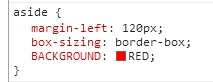
對aside進行測試margin:
 加了margin會變成
加了margin會變成

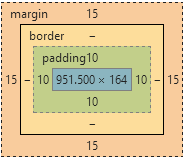
當加大margin值時,aside會掉下去 ,說明不能撐大父元素的寬度,所以得有充分的空間;
,說明不能撐大父元素的寬度,所以得有充分的空間;
1.在切換效果時,不一定用a,如圖所示,但在跳轉時一定用a
2.z-index是同級元素之間設定層級順序(離使用者的距離),不能用於在子元素和父元素同時設定,實現不了,子元素永遠在父元素的上面;
3.ul定義了下邊框,但當點選li時,下邊框少了一部分:用li的高度比ul的大1px,預設向下溢位會遮住ul的邊框
4.text-area會自動帶padding和margin值
5.
6.

6.

 nav表示導航
nav表示導航


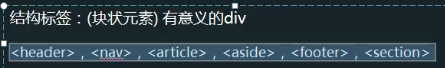
 相當於div
相當於div


![]()
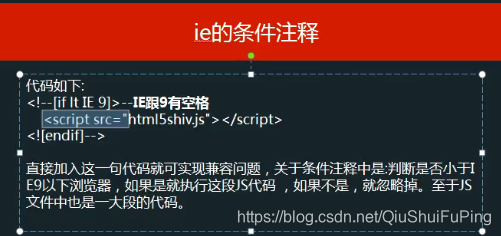
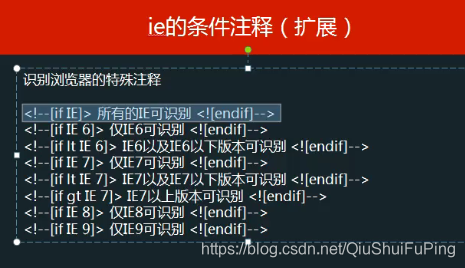
IE的條件註釋:希望只有ie8瀏覽器時才執行.js檔案







autoplay在一些瀏覽器被遮蔽了,必須和muted(靜音)一起使用才有效





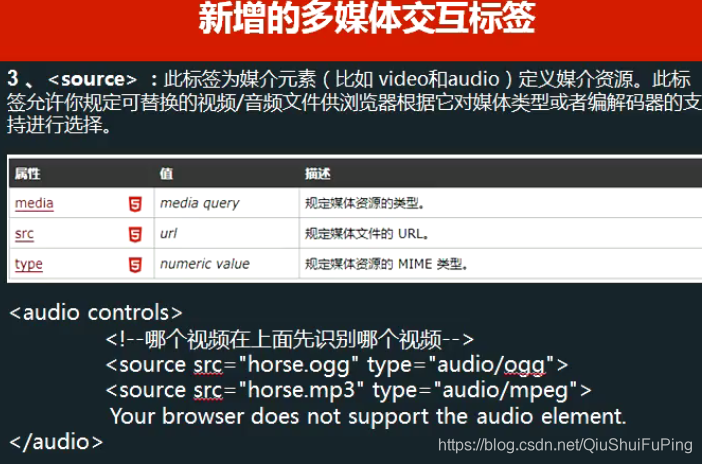
不知道瀏覽器支援那種格式,用source,把多種格式的列出來,瀏覽器若不支援一地中格式會識別下一個,若都識別不成功,則顯示最後的your br。。。

告訴瀏覽器你是什麼資源,瀏覽器啟用適當的應用程式來處理




![]() 清楚背景用background:none;
清楚背景用background:none;
在瀏覽器搜尋一個詞,瀏覽器就會把搜尋結果高亮
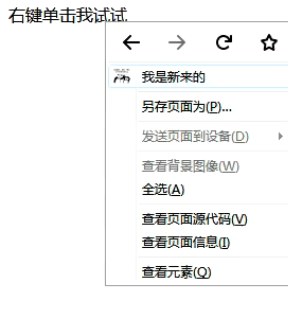
 給元素設定右鍵彈出選單
給元素設定右鍵彈出選單

t
任何瀏覽器不支援command命令


<meter value="50" max="100" min="10" high="80" low="40"></meter>
hign=“80”,大於80的值顯示時還是80,low同理

![]()
![]()

value定義當前值












 反轉,編號反序顯示
反轉,編號反序顯示





ruby可以作註釋標籤,內部有rp和rt標籤。
<ruby> 標記定義註釋或音標。
<rp> 告訴那些不支援ruby元素的瀏覽器該如何顯示。
<rt> 標記定義對ruby註釋的內容文字。


 瀏覽器認識會顯示rt標籤,不認識輝縣市rp
瀏覽器認識會顯示rt標籤,不認識輝縣市rp




只支援iframe框架















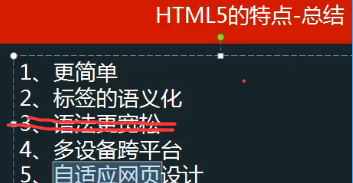
總結:
1. header footer nav aside main section article figure
2. 知道如何處理相容(IE8-JS)
3. 語義化標籤的重要性
1),去掉或者丟失樣式的時候能夠讓頁面呈現出清晰的結構
2),搜尋引擎優化:搜尋引擎能夠更好的理解你的站點,搜尋者查詢的內容就容易與你的內容匹配,因而你的網站列在搜尋結果中的可能性就越大;
3),無障礙性,方便其它裝置解析(如螢幕閱讀器、盲人閱讀器、移動裝置)渲染網頁,讓任何人都能無障礙的訪問頁面;
4),便於團隊開發和維護,語義化更具可讀性,是下一步網頁的重要動向,遵循W3C標準的團隊都遵循這個標準,可以減少差異化。
5),未來的功能,如果正確使用語義元素,就能夠建立更清晰的頁面結構,能夠適應未來瀏覽器和web編輯工具的發展趨勢。
4. video : mp4 ogg wenm(src autoplay loop muted controls)
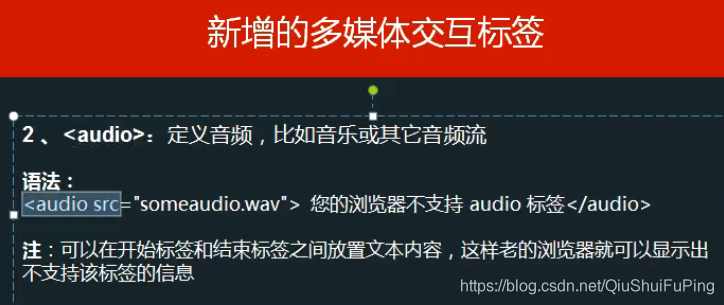
audio :mp3 ogg wav
source: src type(mime)
5. mark-高亮顯示
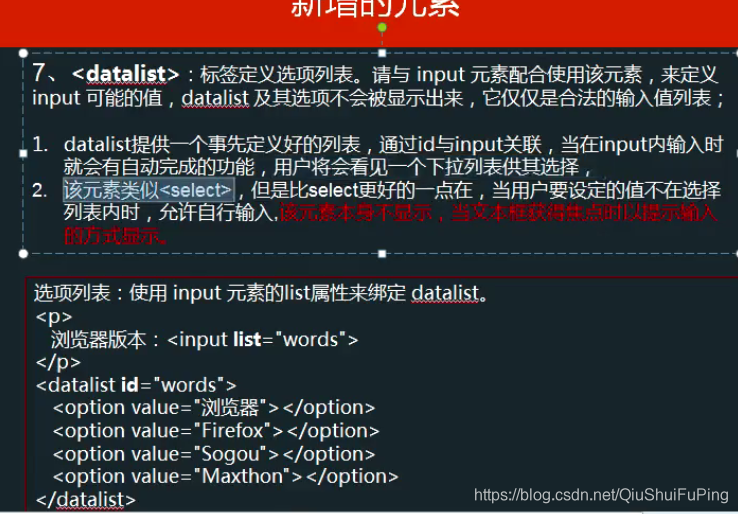
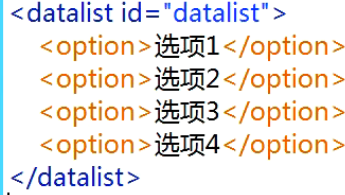
datalist-給文字框新增下拉列表的
details
6. email
url
date(week month time datetime datetime-local)
tel
search
number
range
color
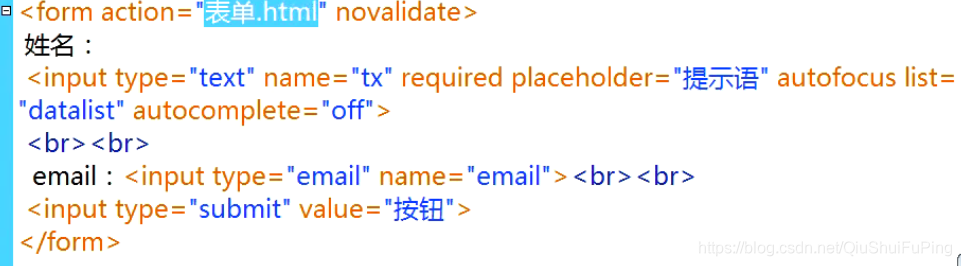
7. required:表單控制元件為空不能提交
placeholder:提示語
pattern:匹配正則表示式
autofocus:自動獲得焦點
list:規定輸入域的datalist
autocomplete:自動完成功能
min max step:設定數字輸入域的最小值,最大值,數字間隔
novalidate:取消驗證
multiple:設定輸入多個值,中間用逗號分隔
form:規定輸入域所屬的一個或多個表單,屬性必須引用所屬表單的 id,此屬性適用於所有<input>標籤的型別
第13集
一. 總結
1.
E[att][attr=“x”]匹配所有具有att屬性的元素。
E[att~="val"]匹配所有att屬性具有多個空格分隔的值、其中至少有一個值等於“val”的元素(如果忽略了波浪號,則說明需要完成完全匹配)。
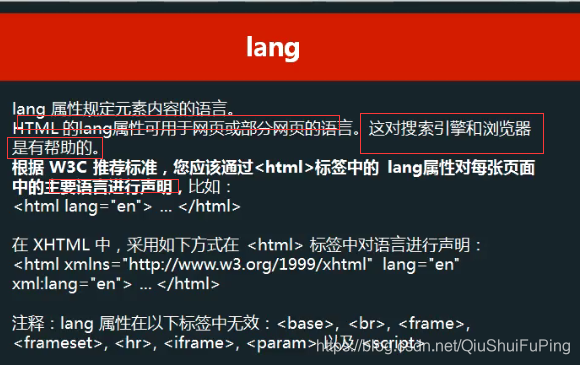
E[att|=“val”]匹配所有att屬性具有多個連字號分隔(-)的值,其中一個值以“val”開頭的元素,主要用於lang屬性;
E[a^="def"] 選擇 a 屬性值以 "def" 開頭的所有元素
E[a$="def"] 選擇 a 屬性值以 "def" 結尾的所有元素
E[a*="def"] 選擇 a 屬性值中包含子串 "def" 的所有元素
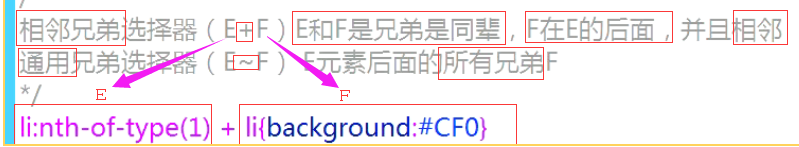
2. 相鄰兄弟選擇器(E+F)E和F是兄弟是同輩,F在E的後面,並且相鄰
通用兄弟選擇器(E~F) E元素後面的所有兄弟F
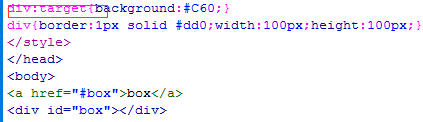
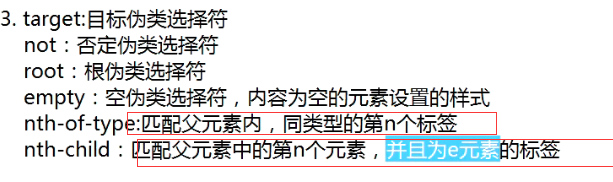
3. target:目標偽類選擇符
not:否定偽類選擇符
root:根偽類選擇符
empty:空偽類選擇符,內容為空的元素設定的樣式
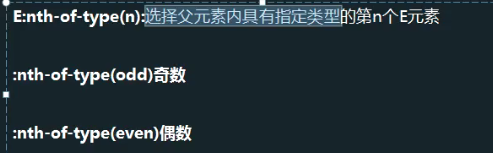
nth-of-type:匹配父元素內,同類型的第n個標籤
nth-child:匹配父元素中的第n個元素,並且為e元素的標籤
last-of-type
first-of-type
only-child
only-of-type
nth-last-of-type
nth-last-child
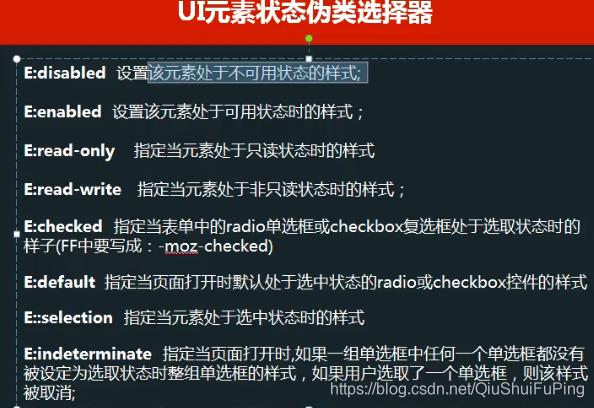
4. ui元素狀態偽類選擇符
E:disabled 設定該元素處於不可用狀態的樣式;
E:enabled 設定該元素處於可用狀態時的樣式;
E:read-only 指定當元素處於只讀狀態時的樣式
E:read-write 指定當元素處於非只讀狀態時的樣式;
E:checked 指定當表單中的radio單選框或checkbox複選框處於選取狀態時的樣子(FF中要寫成:-moz-checked)
E:default 指定當頁面開啟時預設處於選中狀態的radio或checkbox控制元件的樣式
E:indeterminate 指定當頁面開啟時,如果一組單選框中任何一個單選框都沒有被設定為選取狀態時整組單選框的樣式,如果使用者選取了一個單選框,則該樣式被取消;
5.
Trident核心:字首為-ms
Gecko核心:字首為-moz
Presto核心:字首為-o
Webkit核心:字首為-webkit
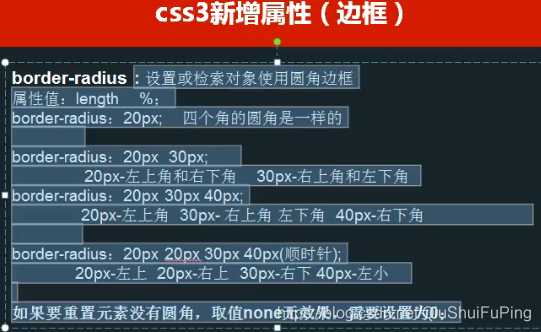
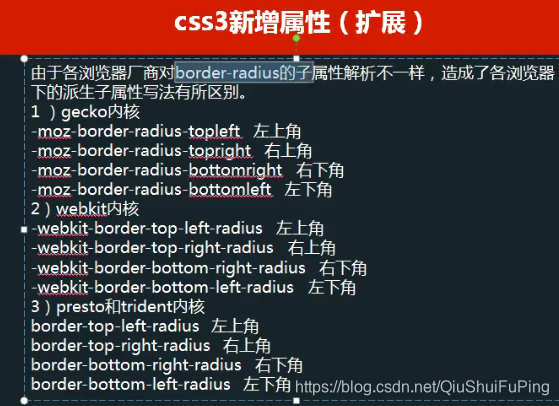
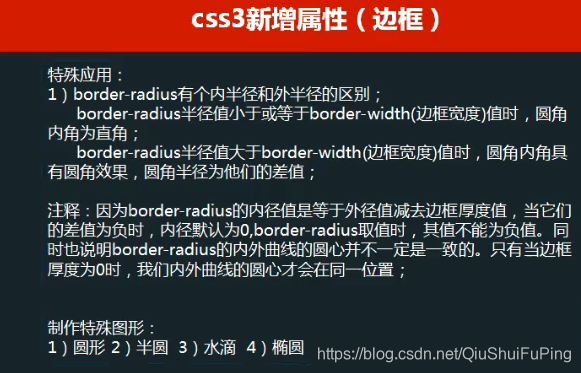
6. border-radius
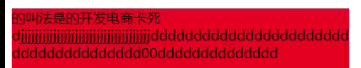
text-shadow
word-break
word-wrap
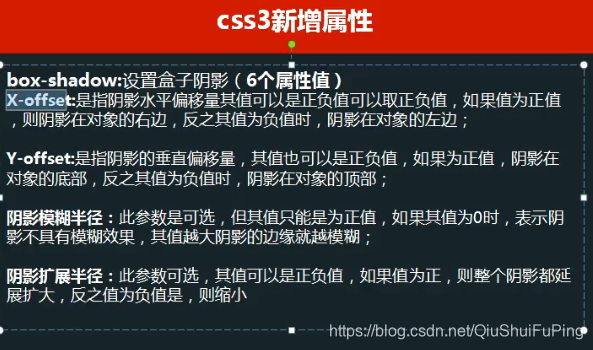
7. box-shadow:x y 模糊 擴充套件 color inset
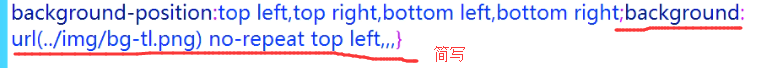
8. background-size:
background:#f00 url(...) repeat scroll position/size
9. background-origin:padding-box border-box content-box
background-clip:padding-box border-box content-box text
text-fill-color:設定文字的填充顏色
10. 字型的設定
@font-face
字型圖片庫會用
三種圖片的使用方式會用




 找第二個li的後面那個兄弟
找第二個li的後面那個兄弟
![]() 找第一個li標籤的後面所有兄弟元素
找第一個li標籤的後面所有兄弟元素
後面:![]()

(1)屬性值完整匹配
1。E[att]匹配所有具有att屬性的元素。
2.E[input=“text”]匹配所有具有input屬性並且屬性值時text的元素。
input[type="text"]{background:#FC0}
3.E[att~="val"]匹配所有att屬性具有多個空格分隔的值、其中至少有一個值等於“val”的元素(如果忽略了波浪號,則說明需要完成完全匹配)。
input[class~="p"]{background:#0C0} (會匹配下面第二個)<input type="text" class="val pp">
<input type="password" class="val1 p">(2)屬性值部分匹配
4.E[att|="val"]匹配所有att屬性具有多個(或0個)連字號分隔(-)的值,其中第一個值以“val”開頭的元素,主要用於lang屬性;
input[class|="p"]{background:#0C0}
5.E[a^="def"] 選擇 a 屬性值以 "def" 開頭的所有元素
input[class^="v"]{background:#0C0}成功匹配
6.E[a$="def"] 選擇 a 屬性值以 "def" 結尾的所有元素
input[class$="v"]{background:#0C0}
7.E[a*="def"] 選擇 a 屬性值中包含子串 "def" 的所有元素
input[class*="v"]{background:#0C0}屬性值中只要有v就行
![]() 找匹配type為text的input標籤
找匹配type為text的input標籤
~大約比較;
 多個屬性中至少有一個類名為tx1就匹配了;
多個屬性中至少有一個類名為tx1就匹配了;


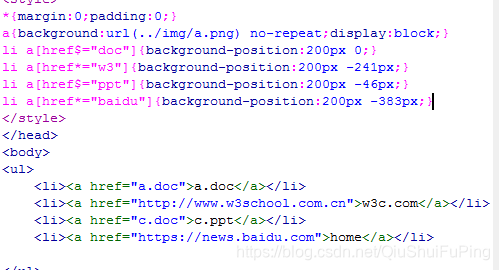
練習: 從左向右滑動,利用的是在下面新增一個div'來實現
從左向右滑動,利用的是在下面新增一個div'來實現

background-position:200px 0===表示背景圖距離標籤左邊的水平距離
不給a設定成塊元素,定位會不成功;

![]()
z-index不生效:原因是沒和positive一起使用,所以不生效;
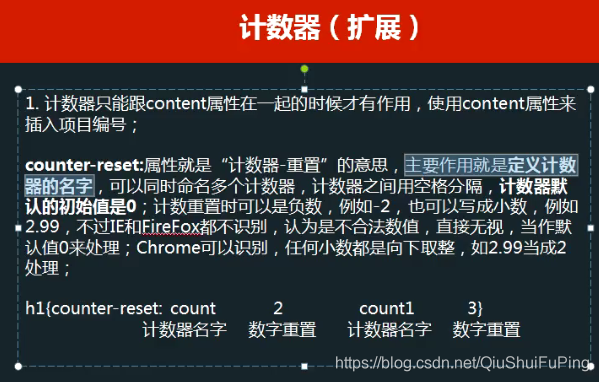
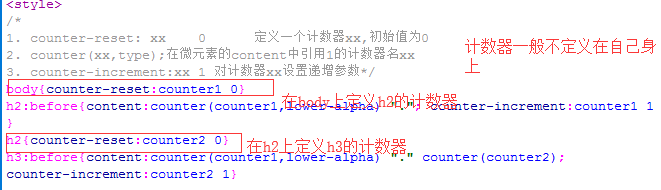
利用偽元素給標籤新增計數器:
1. counter-reset: xx 0 定義一個計數器xx,初始值為0;注意:counter-reset一般定義在其他元素上
2. counter(xx,type);在微元素的content中引用1的計數器名xx
3. counter-increment:xx 1 對計數器xx設定遞增引數*/
content中可以放入多個內容,以空格分開
content中還可以放入多個計數器;

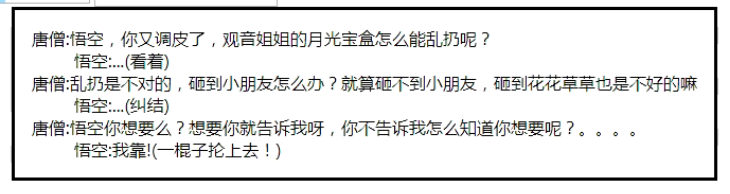
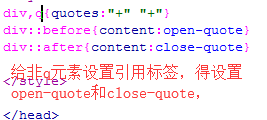
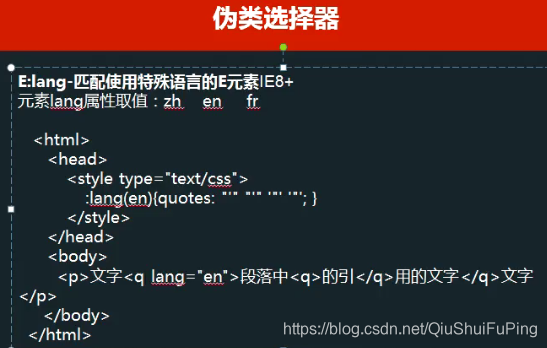
引用標籤
 q系統自動添加了
q系統自動添加了


![]()
 設定float:left會下來
設定float:left會下來





lang沒有翻譯的功能,只是具有語義化,讓瀏覽器知道
![]() 來匹配哪些標籤有lang屬性的,執行此程式碼
來匹配哪些標籤有lang屬性的,執行此程式碼

:not(span){border:2px solid #0F3}除了span之外的所有有型元素會執行


只能這樣使用root,前面不能加html:root



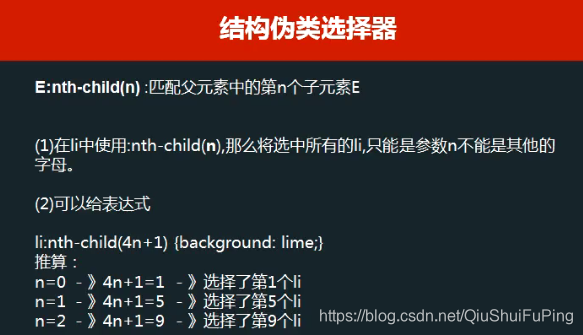
nth-child(n){}匹配父元素所有孩子設定樣式,n有具體意義
nth-child(3){}匹配父元素的第三個孩子設定樣式
nth-child(2n-2){}
nth-child(odd){奇數}
nth-child(even){偶數}
li:nth-child(even){border:2px solid #C63}
li:nth-child與li:nth-of-type的不同:
li:nth-child 在計算個數時,會把非li標籤也計算在內
li:nth-of-type 在計算個數時,只計算li標


只要是child,先看數再看型別
only-child:表示父元素中只能有一個子元素,並且匹配為e元素,執行程式碼
only-of-tyoe:表示父元素中要匹配的那個型別的只能有一個,有其他型別標籤,沒關係,執行程式碼









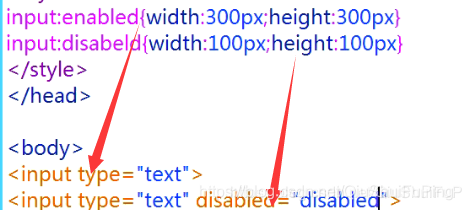
E:disabled 設定該元素處於不可用狀態的樣式;
E:enabled 設定該元素處於可用狀態時的樣式;
input:enabled{width:300px;height:300px}
input:disabeld{width:100px;height:100px}
E:read-only 指定當元素處於只讀狀態時的樣式
E:read-write 指定當元素處於非只讀狀態時的樣式;
input:read-write{background:#F39}
input:read-only{width:300px;height:10px;}
E:checked 指定當表單中的radio單選框或checkbox複選框處於選取狀態時的樣子(FF中要寫成:-moz-checked)
E:default 指定當頁面開啟時預設處於選中狀態的radio或checkbox控制元件的樣式
input:checked{width:300px;height:300px}
input:default{width:300px;height:300px}
E:indeterminate 指定當頁面開啟時,如果一組單選框中任何一個單選框都沒有被設定為選取狀態時整組單選框的樣式,如果使用者選取了一個單選框,則該樣式被取消;
E:in-range 用來指定當元素的有效值被限定在一段範圍之內,且實際的輸入值在該範圍之內時的樣式。 number
E:out-of-range用來指定當元素的有效值被限定在一段範圍之內,但實際輸入值在超過時使用的樣式。-number
E:required 用來指定允許使用required屬性,而且已經指定了required屬性的input元素、select元素以及textarea元素的樣式。 input
E:optional 用來指定允許使用required屬性,而且未指定了required屬性的input元素、select元素以及textarea元素的樣式. input


ms微軟,moz火狐,o opera
![]() 只有webkit瀏覽器才能識別,其他瀏覽器是不能識別的
只有webkit瀏覽器才能識別,其他瀏覽器是不能識別的

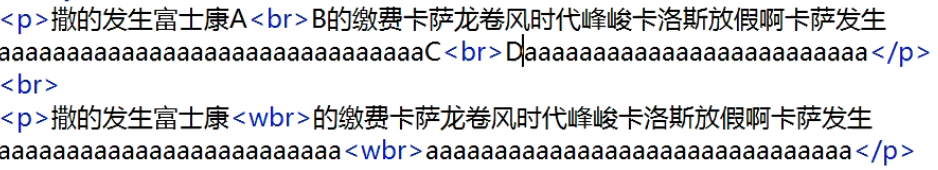
文字換行方式
word-break:break-all/*空間不夠就換行


有中文和單詞在一起時,放不下換到下一行,下一行還放不下才換行





 stroke
stroke



 按角來
按角來


內半徑和外半徑,有邊框時,當border-radius大於邊框boreder時,會出現內邊距圓角,圓角的半徑為border-radius-border

寬是高度的兩倍,border-radius:50% 50% 0 0/100% 100% 0 0



 這種效果,水平/垂直都為0,給個模糊半徑,擴充套件也為0
這種效果,水平/垂直都為0,給個模糊半徑,擴充套件也為0![]()
/*
預設是外陰影
x: + 右 -左
y: +下 -上
模糊半徑:
擴充套件半徑:
預設是內陰影(inset)
x: +左 -右
y: +上 -下
*/

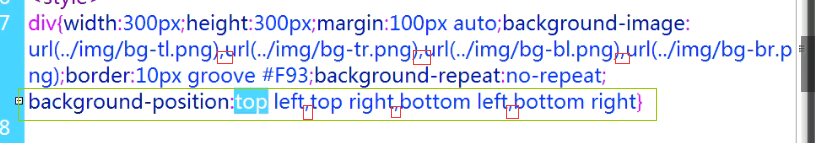
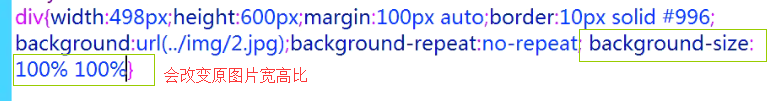
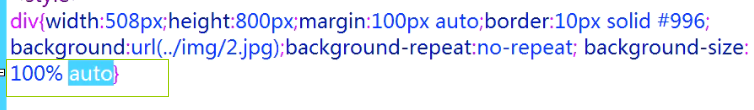
 ccs3可以對一個元素設定多張背景圖
ccs3可以對一個元素設定多張背景圖








高度會根據寬度變化而變化,保留寬高比;不能保證高度覆蓋整個容器



cover:在不改變背景圖寬高比的情況下,用寬高中最小的那個數值進行放大背景圖,使背景圖覆蓋容器,
![]()
1.去網上下載字型,匯入程式碼如下


2.匯入字型iconfont圖示字型

(1)先把所要的字型加入購物車,再一起下載,選擇“下載程式碼”,放到程式碼中

(2)下載後解壓縮 ,有三種顯示方式
,有三種顯示方式 ,選一種開啟,裡面有如何引用的方法,照著做就行了
,選一種開啟,裡面有如何引用的方法,照著做就行了
第1種unicode引用(相容性最好,支援ie6+,及所有現代瀏覽器)
第一步:拷貝專案下面生成的font-face
@font-face {
font-family: 'iconfont';
src: url('iconfont.eot');
src: url('iconfont.eot?#iefix') format('embedded-opentype'),
url('iconfont.woff') format('woff'),
url('iconfont.ttf') format('truetype'),
url('iconfont.svg#iconfont') format('svg');
}
第二步:定義使用iconfont的樣式
.iconfont{
font-family:"iconfont" !important;
font-size:16px;font-style:normal;
-webkit-font-smoothing: antialiased;
-webkit-text-stroke-width: 0.2px;
-moz-osx-font-smoothing: grayscale;
}
第三步:挑選相應圖示並獲取字型編碼,應用於頁面

<i class="iconfont">3</i>第2種.font-class引用:(font-class是unicode使用方式的一種變種,主要是解決unicode書寫不直觀,語意不明確的問題)
第一步:引入專案下面生成的fontclass程式碼:
<link rel="stylesheet" type="text/css" href="./iconfont.css">第二步:挑選相應圖示並獲取類名,應用於頁面:
<i class="iconfont icon-xxx"></i>第3種.symbol引用(多色圖示必須使用svg和use標籤,相容性較差,支援 ie9+,及現代瀏覽器。)
第一步:引入專案下面生成的symbol程式碼:
<script src="./iconfont.js"></script>第二步:加入通用css程式碼(引入一次就行):
<style type="text/css">
.icon {
width: 1em; height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
</style>第三步:挑選相應圖示並獲取類名,應用於頁面:
<svg class="icon" aria-hidden="true">
<use xlink:href="#icon-xxx"></use>
</svg>![]()

 可在樣式裡改字型大小,它是一個字
可在樣式裡改字型大小,它是一個字