html day8 第9課
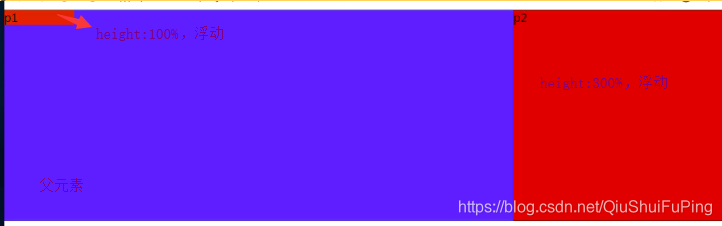
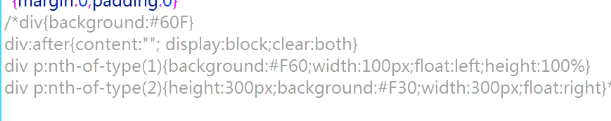
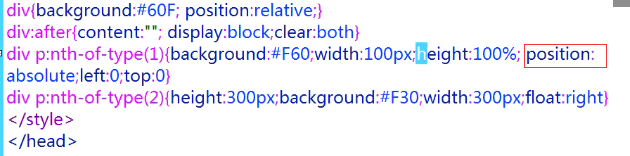
1.父元素在沒有獲得高度的情況下,希望子元素把它撐大;但子元素又希望獲得父元素的寬度,矛盾了

解決方法:加定位,左邊的盒子必須定位position,height:100%才能獲得包含塊的高度


2.![]()
滑鼠滑動時,水平向下移動100px,垂直向下100px;
3.![]()
上下左右向中間縮小(大於1放大,小於1縮小)
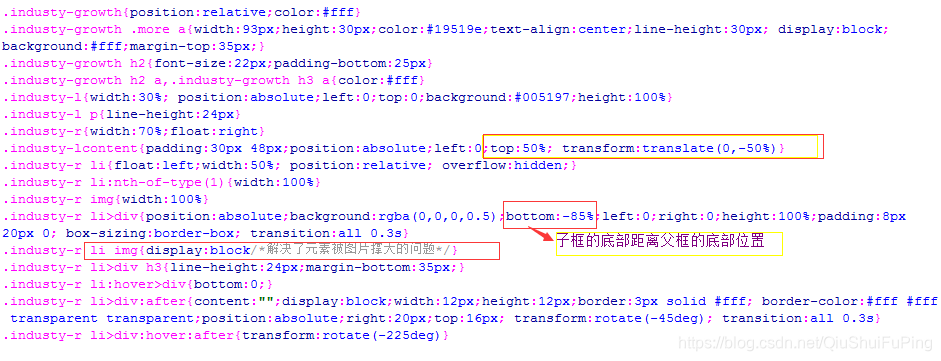
4.自適應高度

padding和margin不能使變寬高的的內容永遠垂直居中。
5.
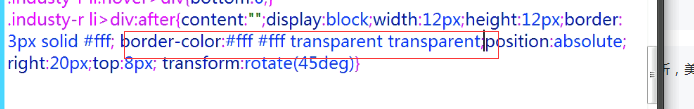
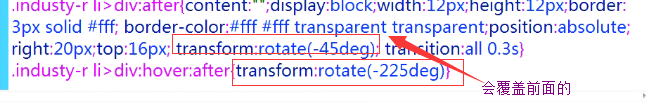
6.畫大於號的方法:

7.<fieldset>
<legend>我是legend</legend>
<caption>我是標題</caption>
</fieldset>

8.<button type="submit">我是提交按鈕</button>
<button type="reset">我是chongzhi</button>
<button type="button">我是btn按鈕</button>![]()

9.<select name="">
<optgroup label="黑龍江">
<option value="haerbin">哈爾濱</option>
<option value="mudanjiang">牡丹江</option>
</optgroup>
<optgroup label
<option value="3">昌平</option>
<option value="4">海淀</option>
</optgroup>
</select>
![]()

![]()
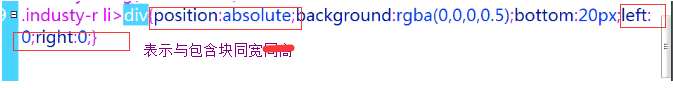
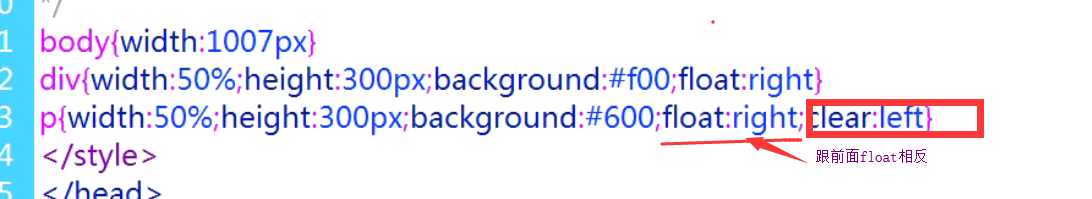
這裡已經有寬度30%










![]()
當瀏覽器是雙核心時,上面這一句就可以實現相容性


在高版本瀏覽器中,在塊狀元素沒有設定高時,巢狀img圖片,會撐大3-4px;在低版本瀏覽器中,在塊狀元素設定了高度時,巢狀img會出現撐大


或








只會在ie6出現









![]()

![]()

box-sinzing 的padding設定後在overflow時0會出現問題:內容會鋪蓋padding,overflow只會隱藏盒子之外的

出現這種問題,就不要用box-sizing,ul外再巢狀一個div,寬度正好的

移動自身高度的一半transform:translateY()![]()