django富文字編輯器是如何配置
django富文字編輯器在settings中如何配置 首先找到settings.py
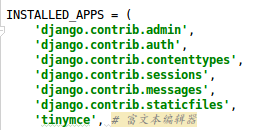
INSTALLED_APPS配置
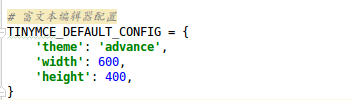
 TINYMCE_DEFAULT_CONFIG配置
TINYMCE_DEFAULT_CONFIG配置
 然後在urls.py匯入富文字編輯器的url
然後在urls.py匯入富文字編輯器的url

相關推薦
django富文字編輯器是如何配置
django富文字編輯器在settings中如何配置 首先找到settings.py INSTALLED_APPS配置 TINYMCE_DEFAULT_CONFIG配置 然後在urls.py匯入富文字編輯器的url
Django富文字編輯器DjangoUeditor使用及操作
將下載好的富文字編輯器拷貝到對應的第三方apps_extra資料夾中 在setting註冊app中 接下來就是在urls.py檔案中配置富文字編輯器的 urlpatterns = [ """ url(r'^ueditor/',include('Dj
Django富文字編輯器
Django富文字編輯器 在django模型中,如果將商品詳情欄位型別設定為TextFiled(),當將該模型加入到後臺管理的時候,只會呈現出普通的文字框。但是,我們實際工作中,編輯商品詳情需要進行格式的編輯、上傳圖片、排版、修改文字顏色,這些普通的TextField都是不能實現的。
Django-Python3--------------Xadmin和富文字編輯器的配置
一,xadmin配置將下載好的xadmin解壓,複製裡面的xadmin資料夾到我們的專案根目錄當 建立extra_apps放置第三方的app,將xadmin移動到我們這個extra_apps下將extra_apps在setting當中配置好搜尋路徑將xadmin和cris
在Django的admin中使用富文字編輯器 CKEditor
開發環境 : Python 3.5 Django 1.11 CKEditor安裝: pip install django-ckeditor Django的settings.py中的註冊和配置 在INSTALL_APP進行註冊: ‘cked
django引入富文字編輯器Markdown
一、引入編輯器: 1,編輯器樣式效果截圖: 2,引入檔案: https://github.com/qiwsir/DjangoPracticeProject/tree/master/mysite2/static 放入本地static目錄下。 3,html程式碼:
CKEditor富文字編輯器-django-admin使用
CKEditor富文字編輯器 在運營後臺,運營人員需要錄入商品並編輯商品的詳情資訊,而商品的詳情資訊不是普通的文字,可以是包含了HTML語法格式的字串。為了快速簡單的讓使用者能夠在頁面中編輯帶格式的文字,我們引入富文字編輯器。富文字即具備豐富樣式格式的文字。 我們使用功能
轉:Django使用Djangoueditor富文字編輯器
Django使用Djangoueditor富文字編輯器 —————————————————————————————————————— 第一步: - 下載Djangoueditor壓縮包,將包解壓放到專案目錄資料夾下 - 下載地址:https://github.
Django專案之CKEditor富文字編輯器
1. 安裝 pip install django-ckeditor 2. 新增應用 在INSTALLED_APPS中新增 INSTALLED_APPS = [ ... 'ckedito
【Vue】quill-editor富文字編輯器元件的運用與修改配置使圖片上傳到伺服器
前言:Vue的生態已經越來越繁榮,越來越多有趣好用的元件加入的生態中了。quill-editor富文字編輯器就是很好用的元件之一。 一、quill-editor的安裝與使用 ①、安裝 npm install vue-quill-editor --save ②、
django-tinym(富文字編輯器)
1.安裝包 pip install django-tinymce 2.在settings.py中INSTALLED_APPS新增應用 INSTALLED_APPS = ( ... 'tinymce', ) 這一步主要將應用註冊下,讓Djang
Django之富文字編輯器的使用,超級簡單~
前端顯示: Step1: pip3 install django-tinymce Step2: <script src="/static/tiny_mce/tiny_m
django框架富文字編輯器的使用方法
1. 在settings.py中配置如下 INSTALLED_APPS = ["tinymce"] TINYMCE_DEFAULT_CONFIG = { 'theme': 'advanced', 'width': 600, 'height': 40
富文字編輯器ueditor使用配置
富文字編輯器(UEditor) 在平時開發Java Web專案的時候,往往會使用第三方外掛來幫助我們更快的實現功能。 這裡教大家使用百度開源的富文字編輯器(UEditor)來幫助我們更好的編寫文字。 官網下載地址 這裡下載最新版的就
django學習——xadmin中整合富文字編輯器ueditor
xadmin為django後臺管理系統admin的升級版,點選進入github 在對後臺進行編輯時,採用百度開源的富文字編輯器ueditor,本文采用djangoueditor,源程式點此進入。由於作者不再對其進行維護,這個版本不再適用於Python3版本,P
ueditor富文字編輯器java使用及最簡單的配置(ssh)
之前用過ueditor,結果這兩天要用又忘了怎麼用了,寫個文件記錄下來 1. UEditor簡介 UEditor是由百度web前端研發部開發所見即所得富文字web編輯器,具有輕量,可定製,注重使用者體驗等特點,開源基於MIT協議,允許自由使
Django 設定admin後臺的某一個model的欄位為富文字編輯器
Django 設定admin後臺的某一個model的欄位的型別為富文字編輯器,該富文字編輯器不但能夠上傳資料,還能夠上傳圖片,並能夠顯示圖片。 首先,在models.py中,建立一個models類,欄位的型別先設定成CharField class Article(models.Model
富文字編輯器 CKeditor 配置使用 (帶附件)
Ckeditor下載地址: http://ckeditor.com/download 1.CKeditor的基本配置 var textval=CKEDITOR.instances.TextArea1.getData(
富文字編輯器UEditor自定義工具欄(一、基礎配置與字型、背景色、行間距、超連結實現)
導讀:UEditor 是由百度「FEX前端研發團隊」開發的所見即所得富文字web編輯器,功能強大,可定製,是一款優秀的國產線上富文字編輯器,編輯器內可插入圖片、音訊、視訊等。 一、UEditor自定義工具欄效果圖如下: 二、UEditor富文字編輯器環境搭建及專案引用 環境搭建不再贅述,請自行查閱或者參考以
百度Ueditor富文字編輯器基礎使用配置以及怎樣儲存圖片到磁碟
1.下載ueditor,地址:http://ueditor.baidu.com/website/download.html2.我下載的是jsp版本的3.下載解壓後,把整個資料夾下面的東西全部放到一個目錄下,我放在了ueditor資料夾下。4.之後會報錯,因為沒有相應的jar包
