Fiddler高階用法之url對映請求
阿新 • • 發佈:2018-12-18
問題場景:
已釋出線上APP出現介面錯誤,如何測試線上APP訪問本地請求?
已釋出線上H5頁面,靜態資源或js除錯,如何對映本地js?
一般解決方案:
猜測(一般明顯問題)、
找到原發布包,修改請求資源url重新打包測試。需要前後端協調配合,耗時費力。
fiddler對映響應:
通過fidder攔截,將需要載入的資源對映到本地開發環境,而無需切換測試版APP
例如線上資源:http://online.com/api/page
對映載入本地資源:http://127.0.0.1/api/page
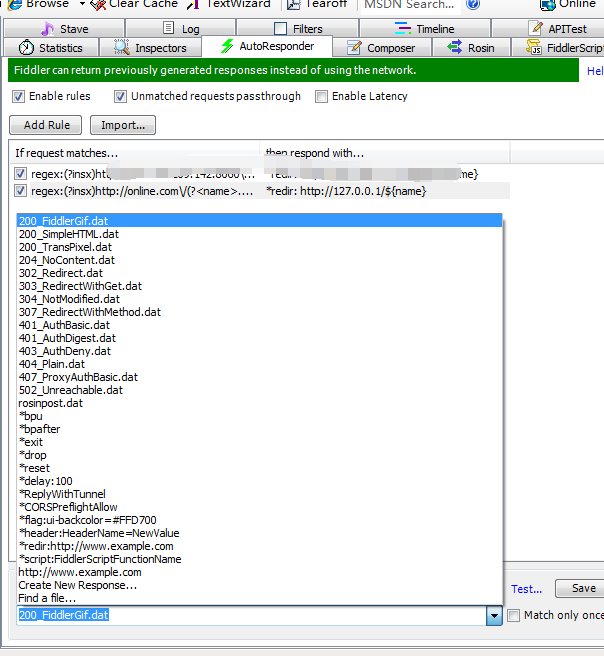
方法一、使用 Fiddler自帶:
AutoResponder
新增正則替換主機名規則:
regex:(?insx)http://online.com\/(?<name>.+)$
*redir: http://127.0.0.1/${name}

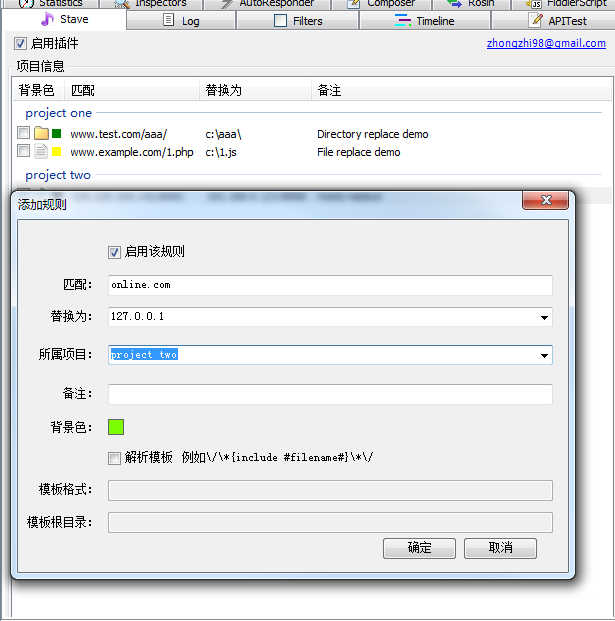
方法二、使用 Stave外掛:

新增規則:
匹配:online.com
替換為:127.0.0.1
其他功能模擬異常響應:

常用:
404 響應。502響應。delay:1000:延時響應
Find a file 響應本地檔案(前端模擬本地js json)
Create New Respone 建立響應資訊修改響應內容,可修改替換原資訊引數,比如:使用者積分0修改為1000,進行模擬除錯資料,而非真實修改資料庫資料
