struts2如何繼承ActionSupport例子?
阿新 • • 發佈:2018-12-18
1:第一步開啟開發軟體,然後建立新的新的struts2專案,然後把jar包匯入到lib檔案裡面,然後建立HelloWorldAction,具體程式碼如下:
1. package com.hnpi.action; import com.opensymphony.xwork2.ActionSupport; public class HelloWorldAction extends ActionSupport { private String account; private String password; private String submitFlag; public String execute() throws Exception { this.businessExecute(); return "toWelcome"; } public void validate(){ if(account==null || account.trim().length()==0){ this.addFieldError("account", "賬號不可以為空"); } if(password==null || password.trim().length()==0){ this.addFieldError("password", "密碼不可以為空"); } if(password!=null && !"".equals(password.trim()) && password.trim().length()<6){ this.addFieldError("password", "密碼長度至少為6位"); } } /** * 示例方法,表示可以執行業務邏輯處理的方法, */ public void businessExecute(){ System.out.println("使用者輸入的引數為==="+"account="+account+",password="+password+",submitFlag="+submitFlag); } public String getAccount() { return account; } public void setAccount(String account) { this.account = account; } public String getPassword() { return password; } public void setPassword(String password) { this.password = password; } public String getSubmitFlag() { return submitFlag; } public void setSubmitFlag(String submitFlag) { this.submitFlag = submitFlag; } }
2:然後新建一個struts2.xml的包,具體程式碼如下:
1. <?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE struts PUBLIC "-//Apache Software Foundation//DTD Struts Configuration 2.0//EN" "http://struts.apache.org/dtds/struts-2.0.dtd"> <struts> <constant name="struts.custom.i18n.resources" value="messages_en_US"/> <package name="default" extends="struts-default"> <action name="t1" class="com.hnpi.action.RegisterAction"> <result name="success">/index.jsp</result> </action> </package> <package name="helloworld" extends="struts-default"> <action name="helloworldAction" class="com.hnpi.action.HelloWorldAction"> <result name="toWelcome">/index.jsp</result> <result name="input">/register.jsp</result> </action> </package> </struts>
3:第三步接下來新增過濾器web.xml,具體程式碼如下:
1. <?xml version="1.0" encoding="UTF-8"?> <web-app version="3.0" xmlns="http://java.sun.com/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd"> <welcome-file-list> <welcome-file>index.jsp</welcome-file> </welcome-file-list> <filter> <filter-name>struts2</filter-name> <filter-class>org.apache.struts2.dispatcher.ng.filter.StrutsPrepareAndExecuteFilter</filter-class> </filter> <filter-mapping> <filter-name>struts2</filter-name> <url-pattern>/*</url-pattern> </filter-mapping> </web-app>
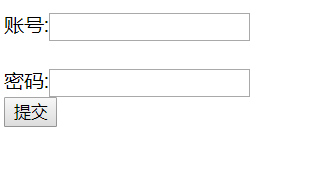
4:然後開始寫html程式碼,登入頁面程式碼如下:
1. <%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%> <%@ taglib prefix="s" uri="/struts-tags"%> <html> <head> <meta
http-equiv="Content-Type" content="text/html; utf-8">
<title>Insert title here</title> <style type="text/css"> ul,li {
list-style-type:none;
margin:0px;
float:left; } </style> </head> <body>
<form action="helloworldAction.action" method="post">
<input type="hidden" name="submitFlag" value="login"/>
<div>
<font color=red><s:fielderror fieldName="account"/></font>
<br/>
賬號:<input type="text" name="account">
</div>
<div>
<font color=red><s:fielderror fieldName="password"/></font>
<br/>
密碼:<input type="password" name="password">
</div>
<input type="submit" value="提交"> </form> </body> </html>
顯示頁面程式碼如下:
1. <%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<% String path = request.getContextPath(); String basePath =
request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; %>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>顯示頁面</title>
</head>
<body>
使用者名稱:${requestScope.name} <br/>
性別 ${requestScope.sex}<br/>
</body>
</html>
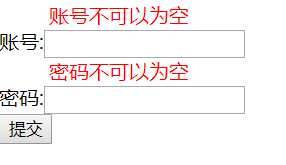
5:好了程式碼已經全部書寫完成,效果圖就是這個樣子的:


 這樣就代表執行成功!!!
這樣就代表執行成功!!!
