Fiddler工具使用介紹三
我們知道Fiddler是位於客戶端和伺服器之間的代理,它能夠記錄客戶端和伺服器之間的所有 HTTP請求,可以針對特定的HTTP請求,分析請求資料、設定斷點、除錯web應用、修改請求的資料,甚至可以修改伺服器返回的資料,功能非常強大,是web除錯的利器。前面我們介紹瞭如何使用Fiddler進行抓包和分析,以及如何抓取APP上的資料包。這裡我們介紹下如何修改請求和響應資料,也就是設定斷點。
對request設定斷點
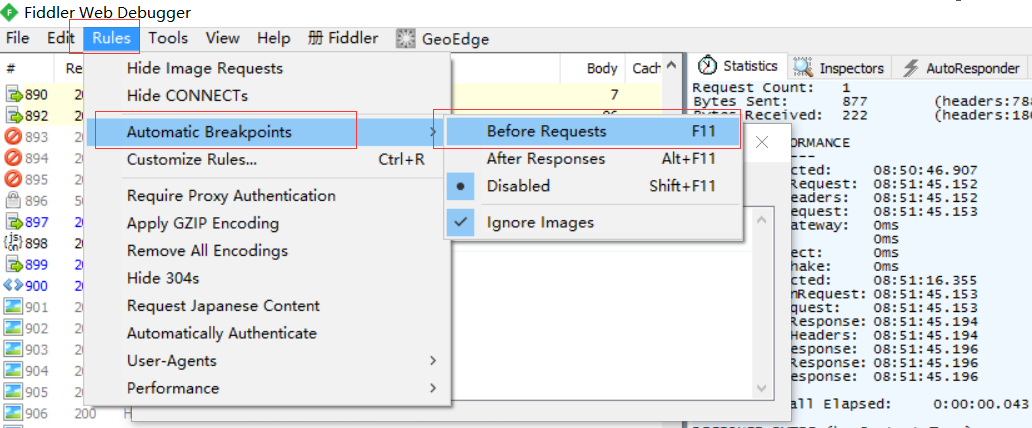
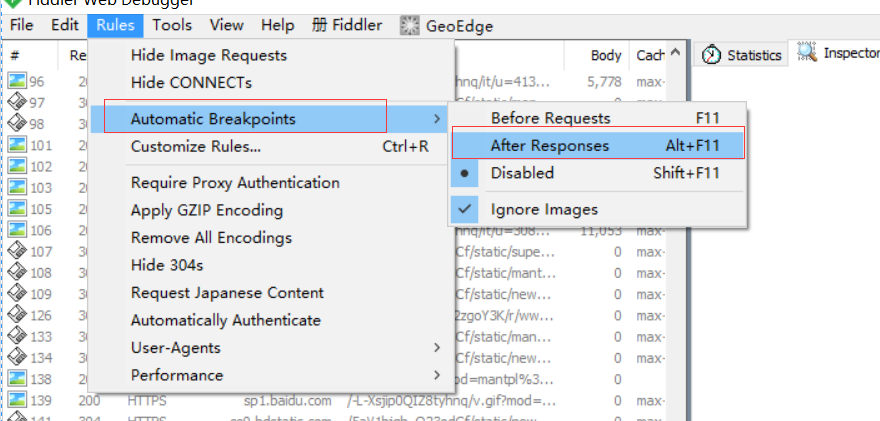
1)通過選單選項或快捷鍵F11進行設定,如圖

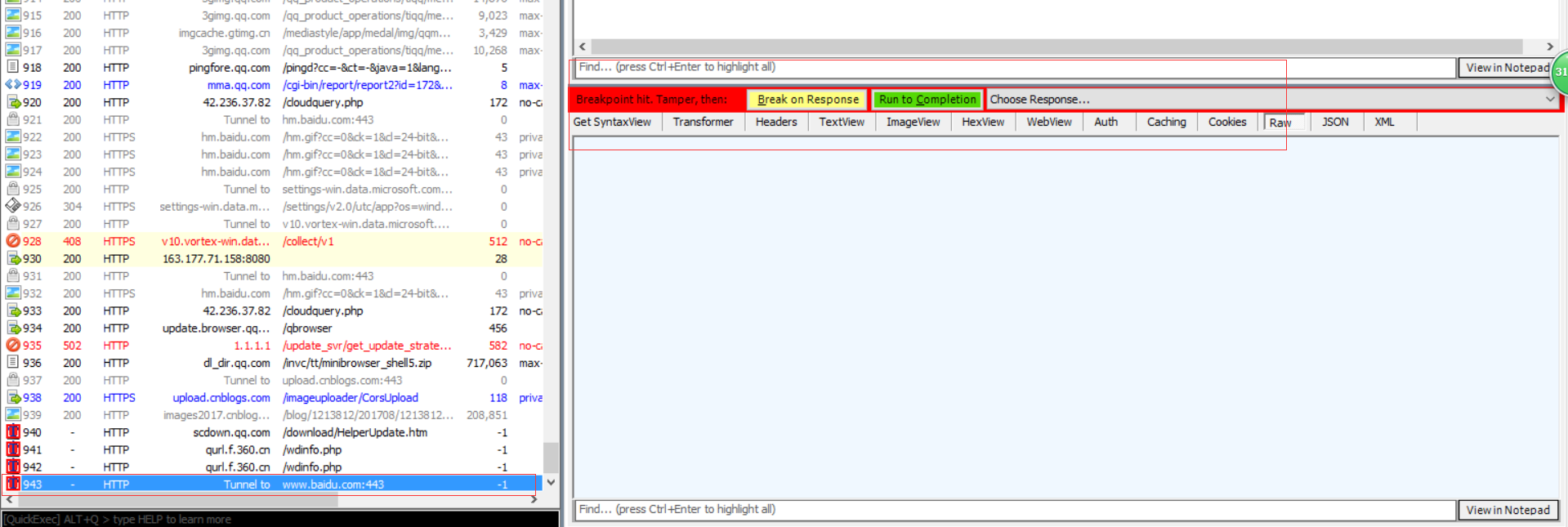
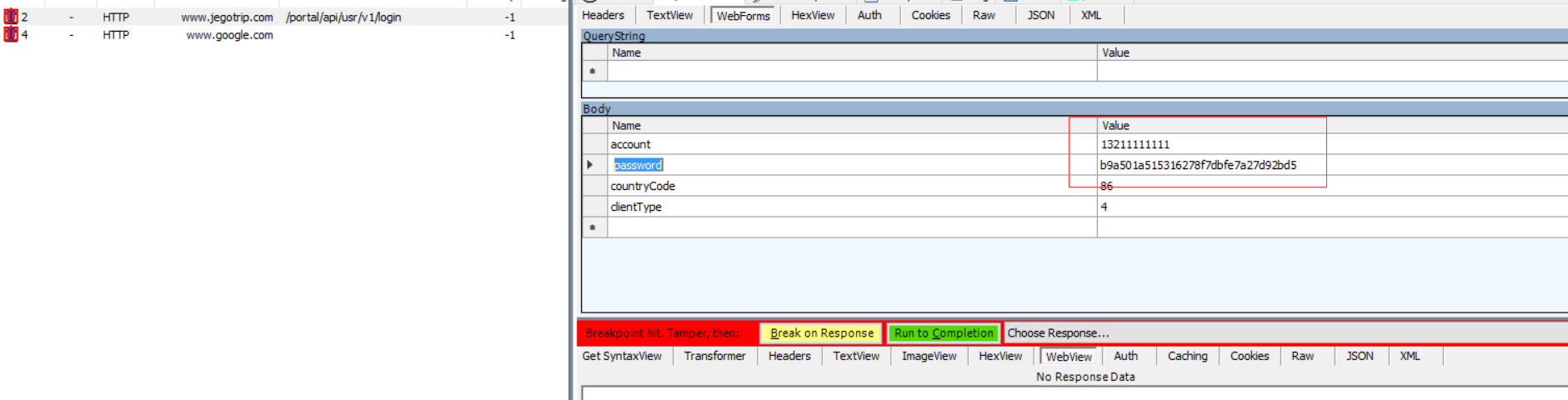
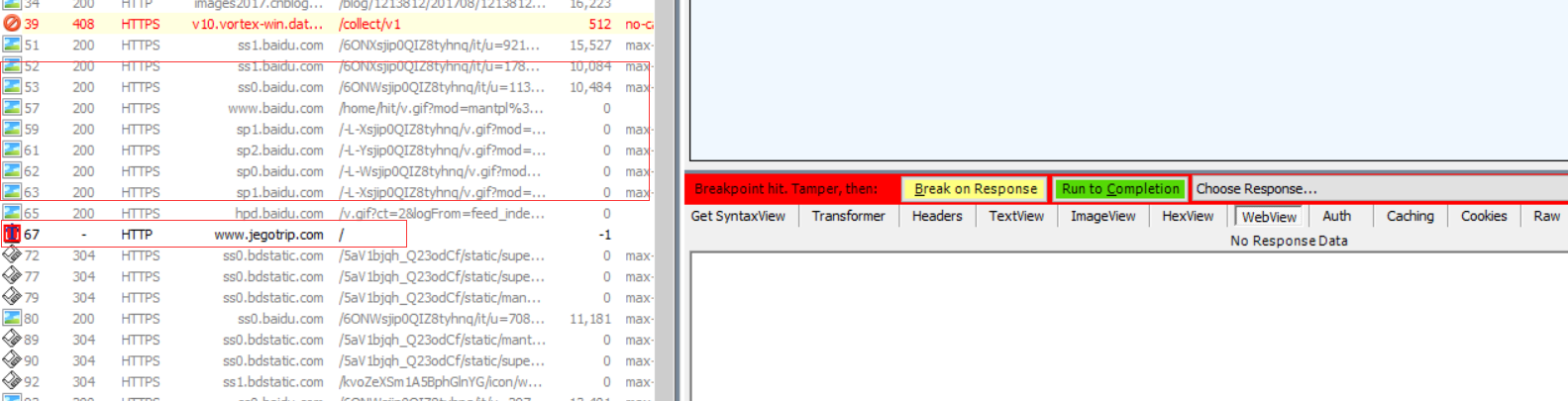
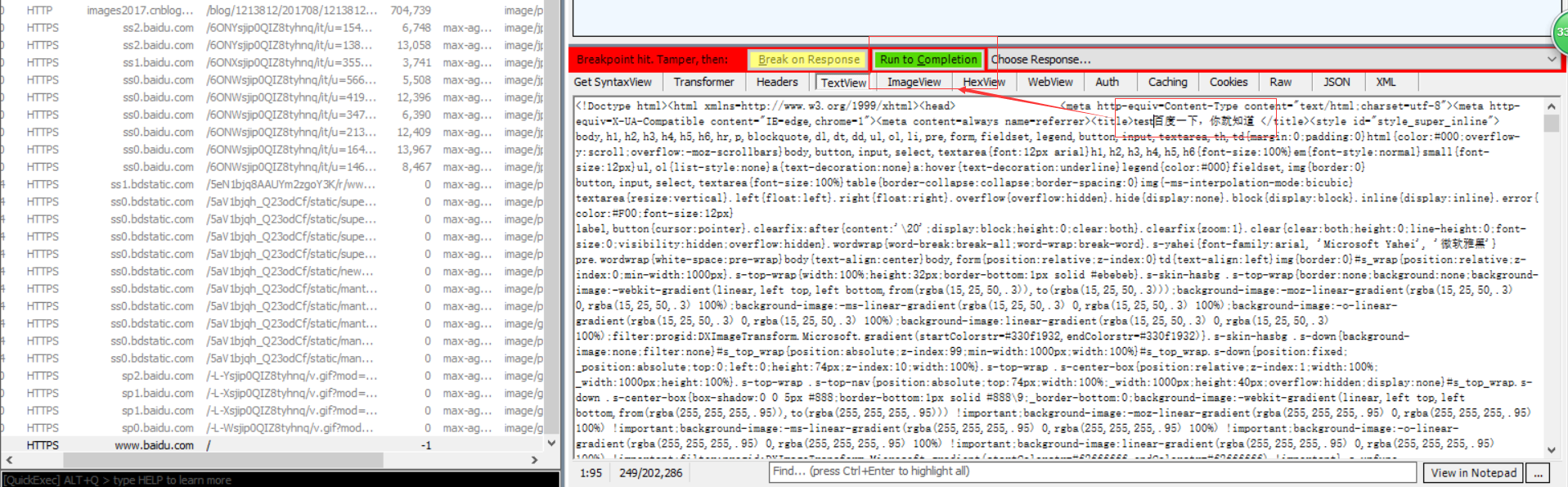
當我們設定斷點後,進行HTTP請求,資料包順序列會有中斷的標記,單擊該資料包可以看到在右側會增加一行操作欄。這個時候我們在前端是沒有正常載入網頁的,點選【Run to Completion】後可以返回響應資料。

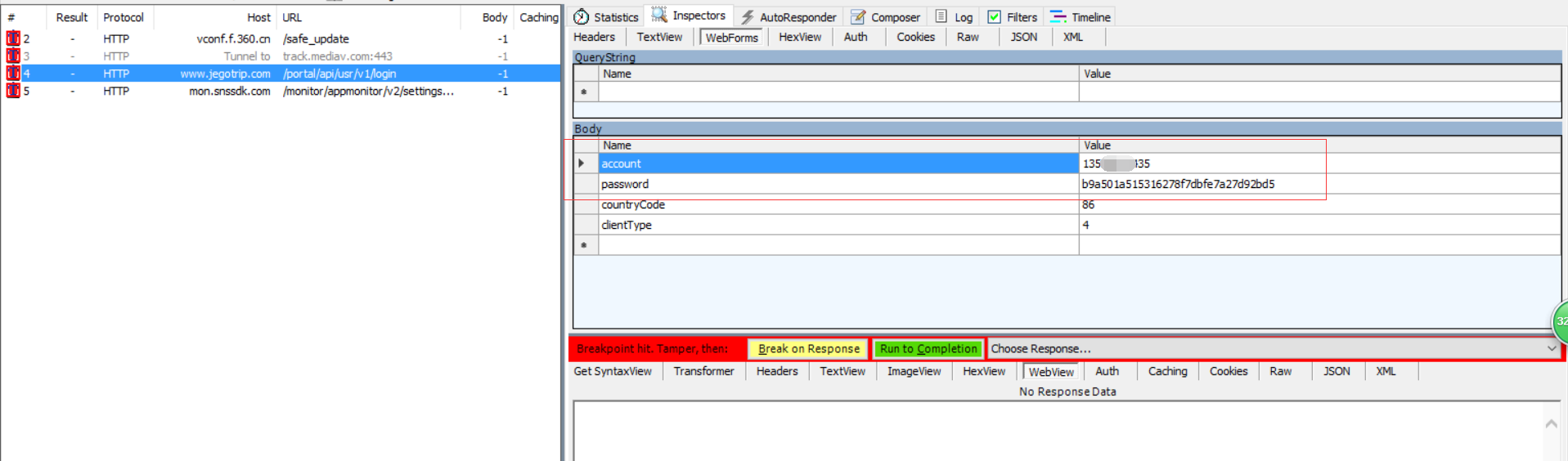
接下來為了看我們的斷點設定是否生效,我們以登入為例子進行測試。登入無憂行網站,輸入正確的使用者名稱和密碼,點選登入。我們斷點規則設定為before request,然後將密碼清空,看看伺服器給我們返回了什麼響應資料。



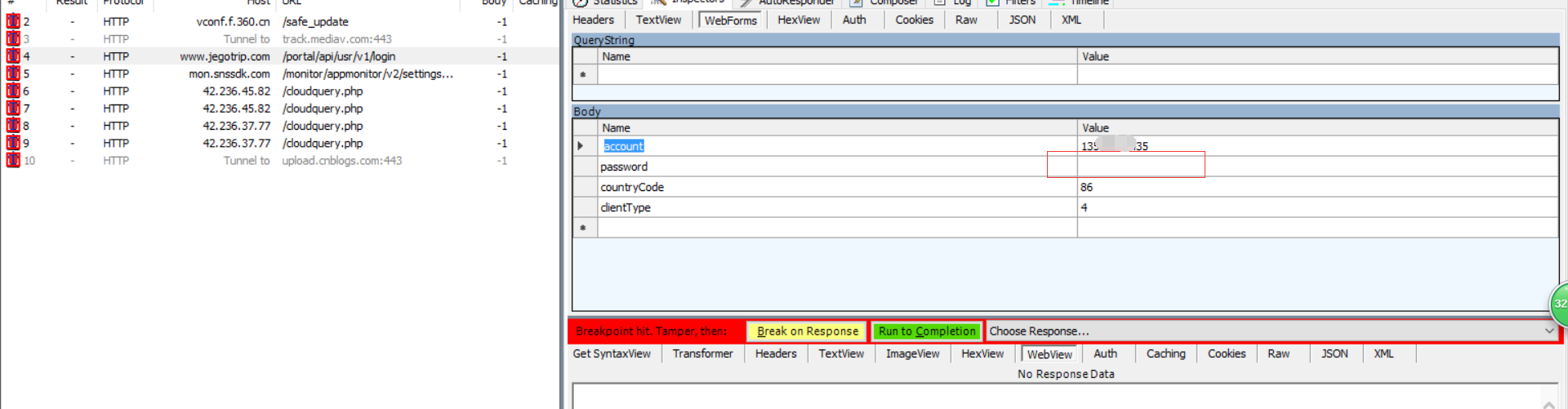
繼續以登入為例子,這次我們將手機號改成非移動賬號進行登入。



由此可見,我們的斷點已經設定成功,並且成功修改了HTTP的請求資料。
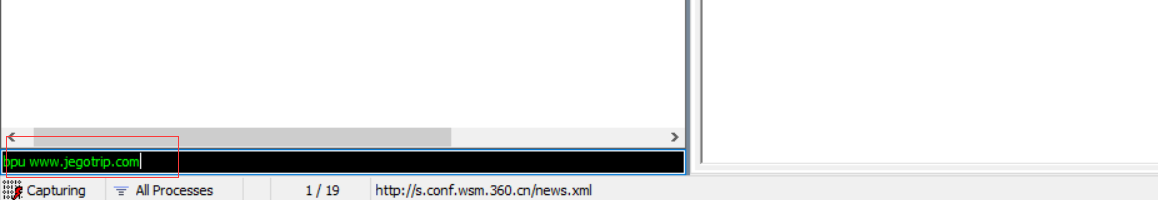
2)通過選單選項或快捷鍵進行設定時,會將所有的HTTP請求都設定斷點,但有時我們只想針對某個伺服器發出的請求設定斷點,應該怎麼操作呢?Fiddler是支援命令操作的,我們可以通過“bpu 伺服器地址”命令來對特定的請求設定斷點。
在下圖所示的位置輸入命令,然後回車執行。

這個時候從該伺服器發出的所有請求都會被中斷,而從其他伺服器發出的請求可以正常響應。

如果要清除原來的斷點,可以在命令列輸入“bpu”,就會清除所有的斷點。
對response設定斷點
1)同樣的也可以通過選單選項或快捷鍵alt+F11進行設定

2)通過命令“bpafter 伺服器地址”
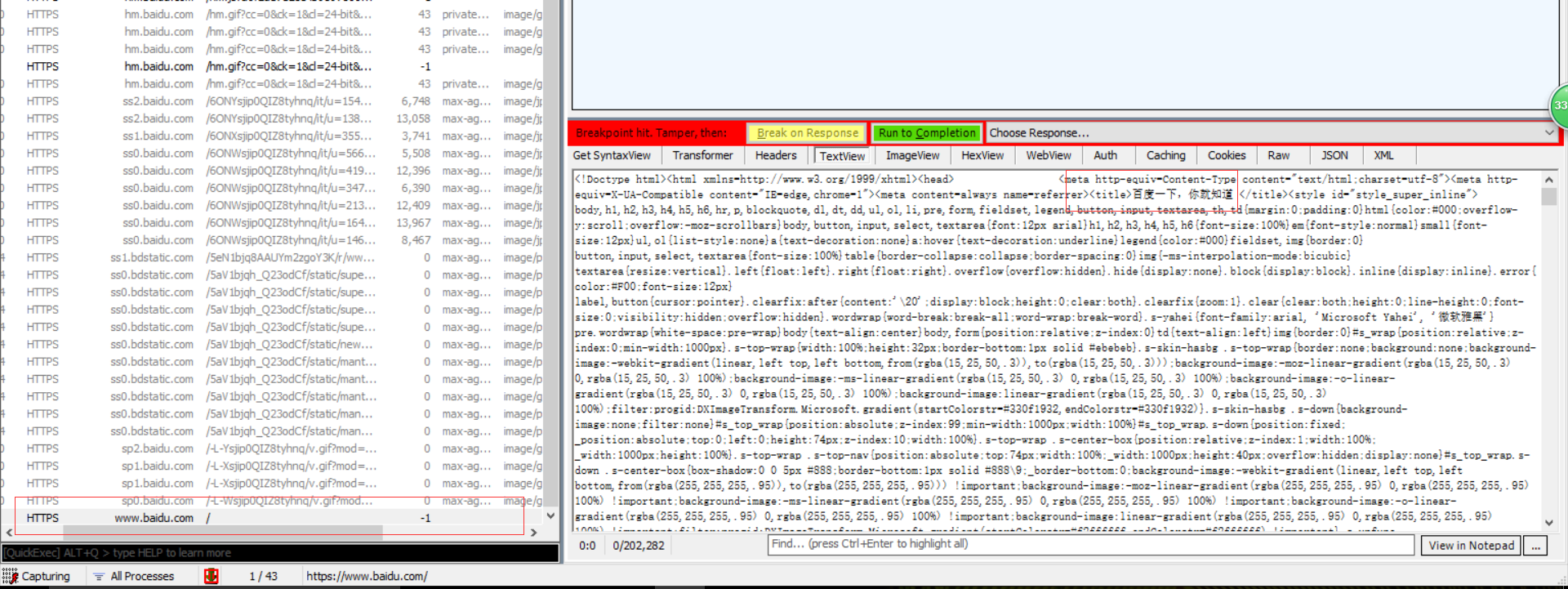
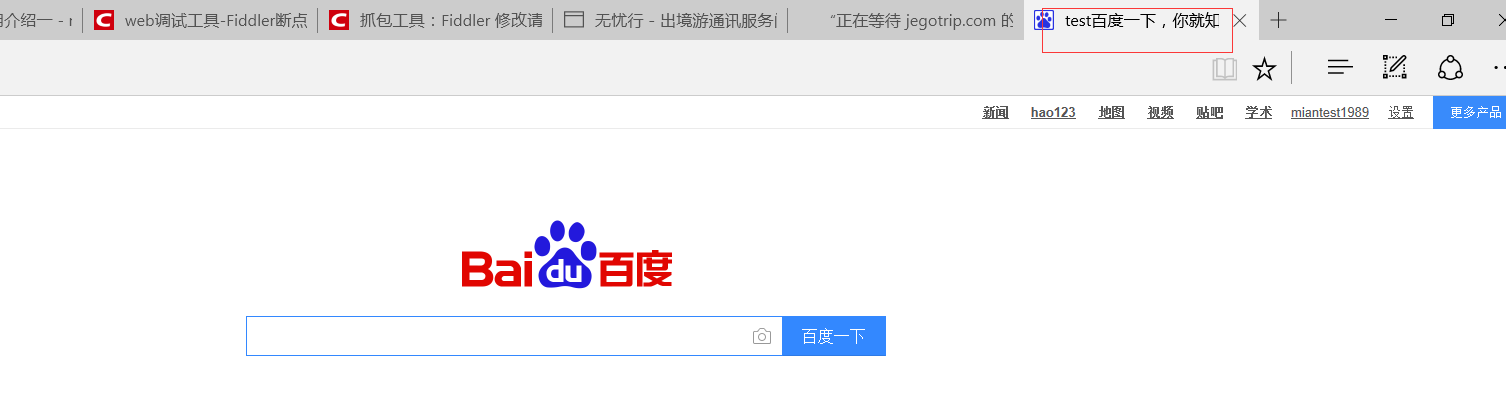
我們也用一個例項來驗證通過設定斷點修改響應資料。以百度主頁為例,我們攔截到響應資料中的title值為”百度一下,你就知道“,我們將響應資料中的title改成”test百度一下,你就知道“,然後在前端看看最終展示的是什麼資料。



通過幾個例項,更好的幫助我們理解斷點的含義,也鞏固了Fiddler作為代理伺服器的概念。接下來我們再來說說,Fiddler另一個很實用的功能:Fiddler的編碼和解碼。
Fiddler的編碼和解碼
1)響應body解碼
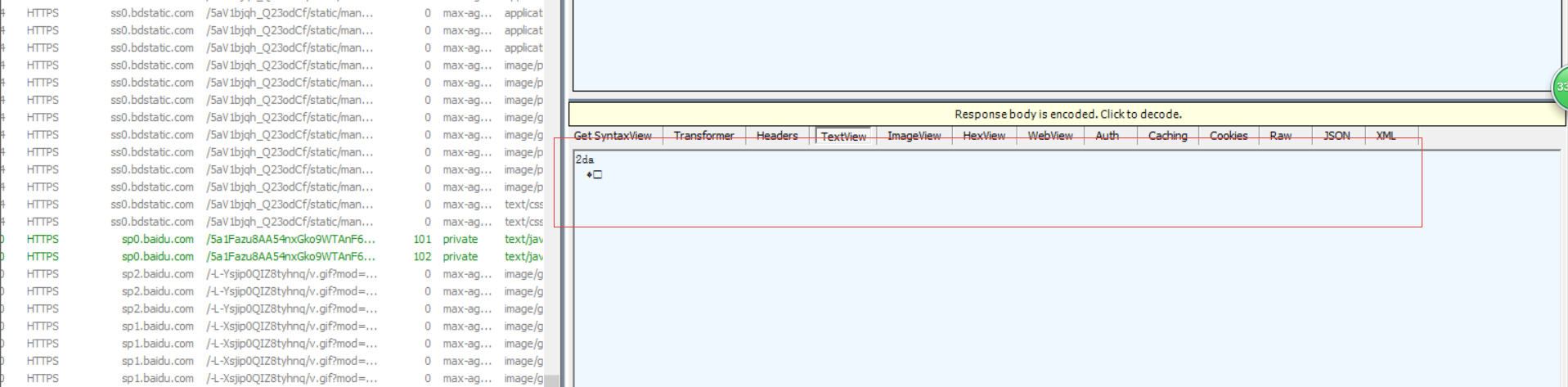
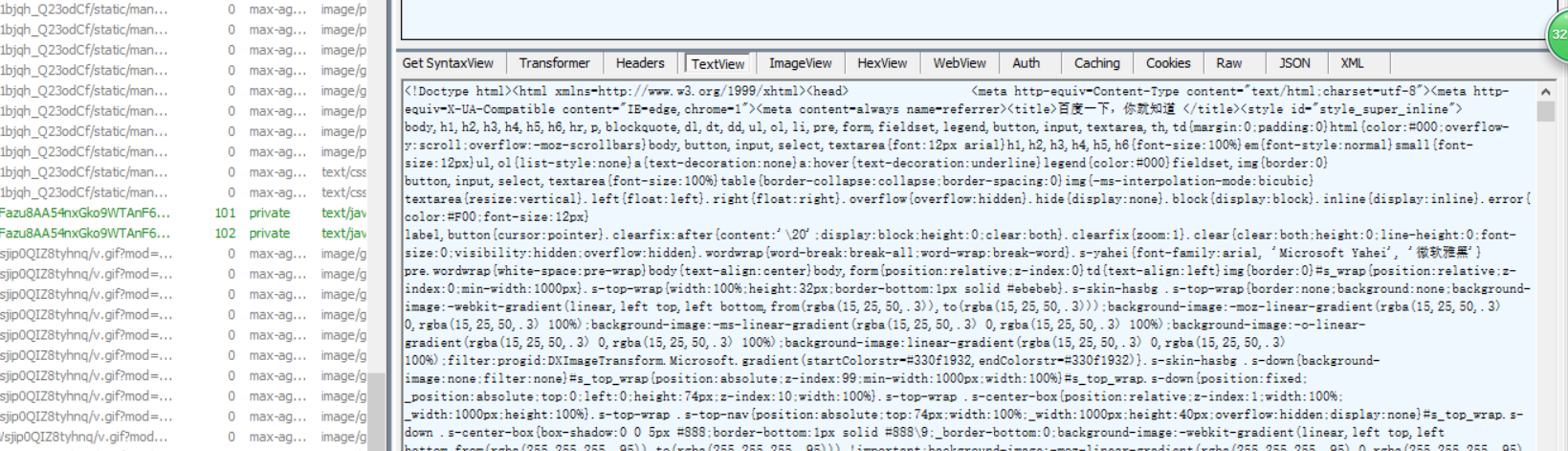
有時候我們在Fiddler上看到響應資料是幾個亂碼字元,首先我們可以點選,上方黃色提示區域直接進行解碼。如下面的兩個圖所示。


2)請求和響應資料解碼
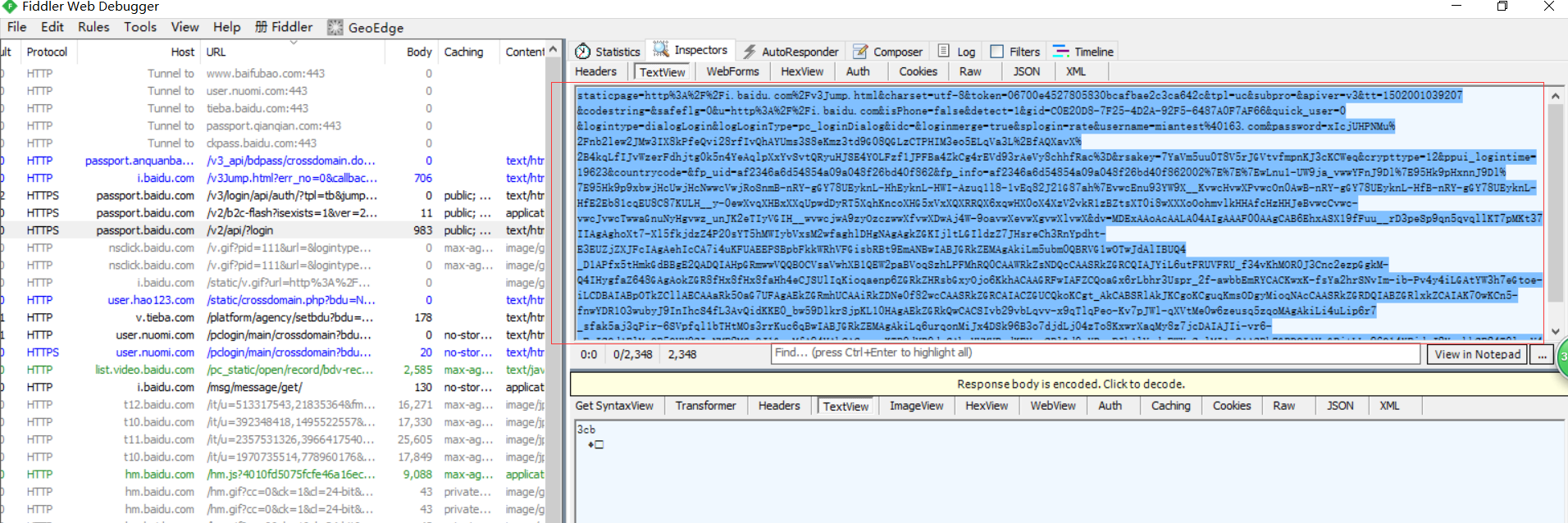
有的時候,基於安全性考慮,開發人員會將請求和響應的body根據一定規則進行解碼。如果是普通的編碼規則,我們可以直接通過Fiddler操作進行解碼。例如在登入百度網站的時候,有個引數的值是一個url地址,這個url經過urlEncode進行轉碼了。我們就可以將該引數通過urlDecode進行解碼。

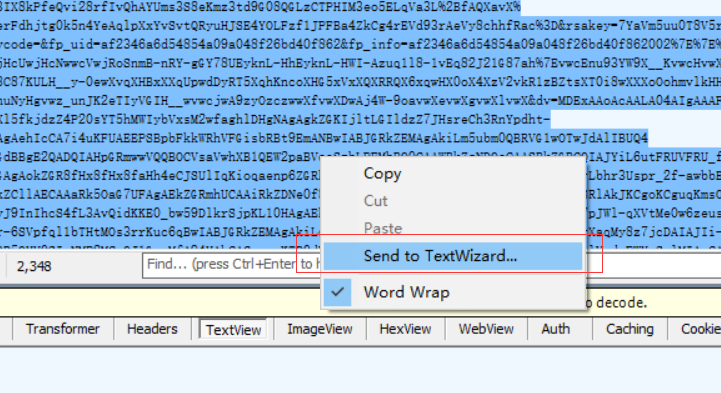
首先,找到這個引數,選中後右鍵選擇【send to TextWizard】

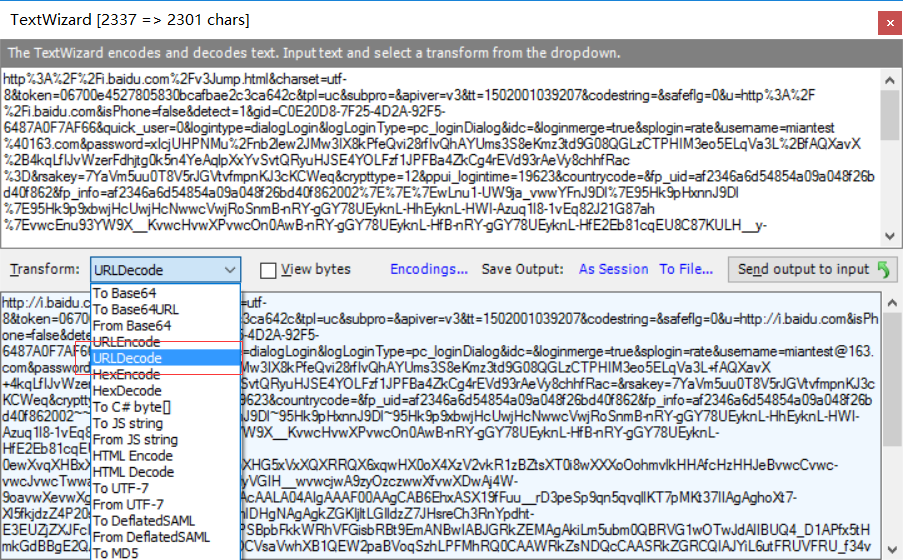
然後,在【transform】中找到【URLDecode】,欄位值就被成功解碼,我們就可以很清楚的看到裡面有哪些引數以及引數的值是什麼了。

上面都是解碼的例子,編碼在實際運用中很少,就不介紹了。另外裡面還有很多其他的編碼/解碼方法,就不一一舉例啦~~
