Ntaub表單開發入門系列 (一)
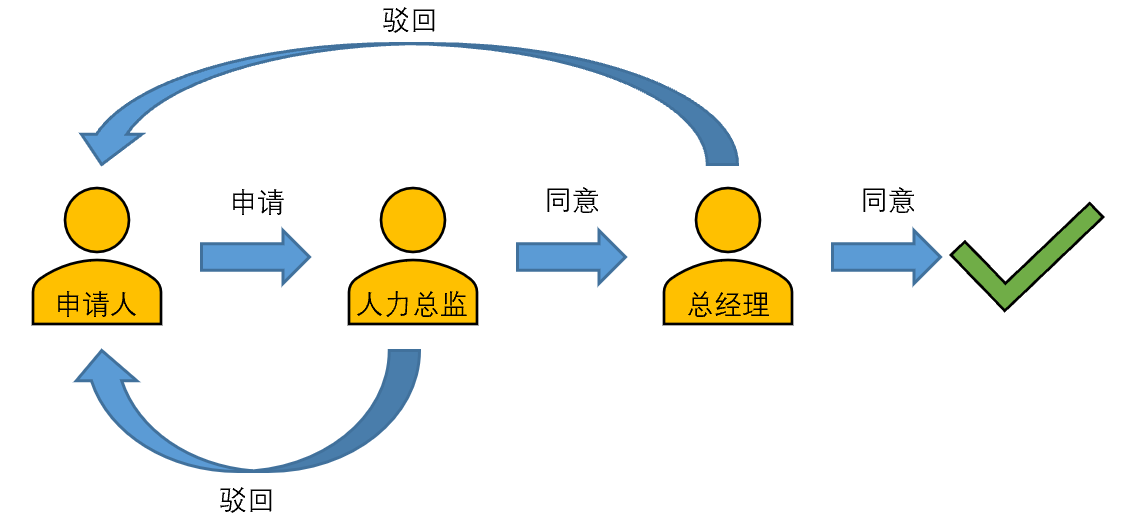
此係列文章通過虛構場景介紹Ntaub表格開發流程。示例假設某公司人力部門要制定招聘計劃,要求各部門按月提交招聘需求,招聘需求需經人力總監和公司總經理審批。

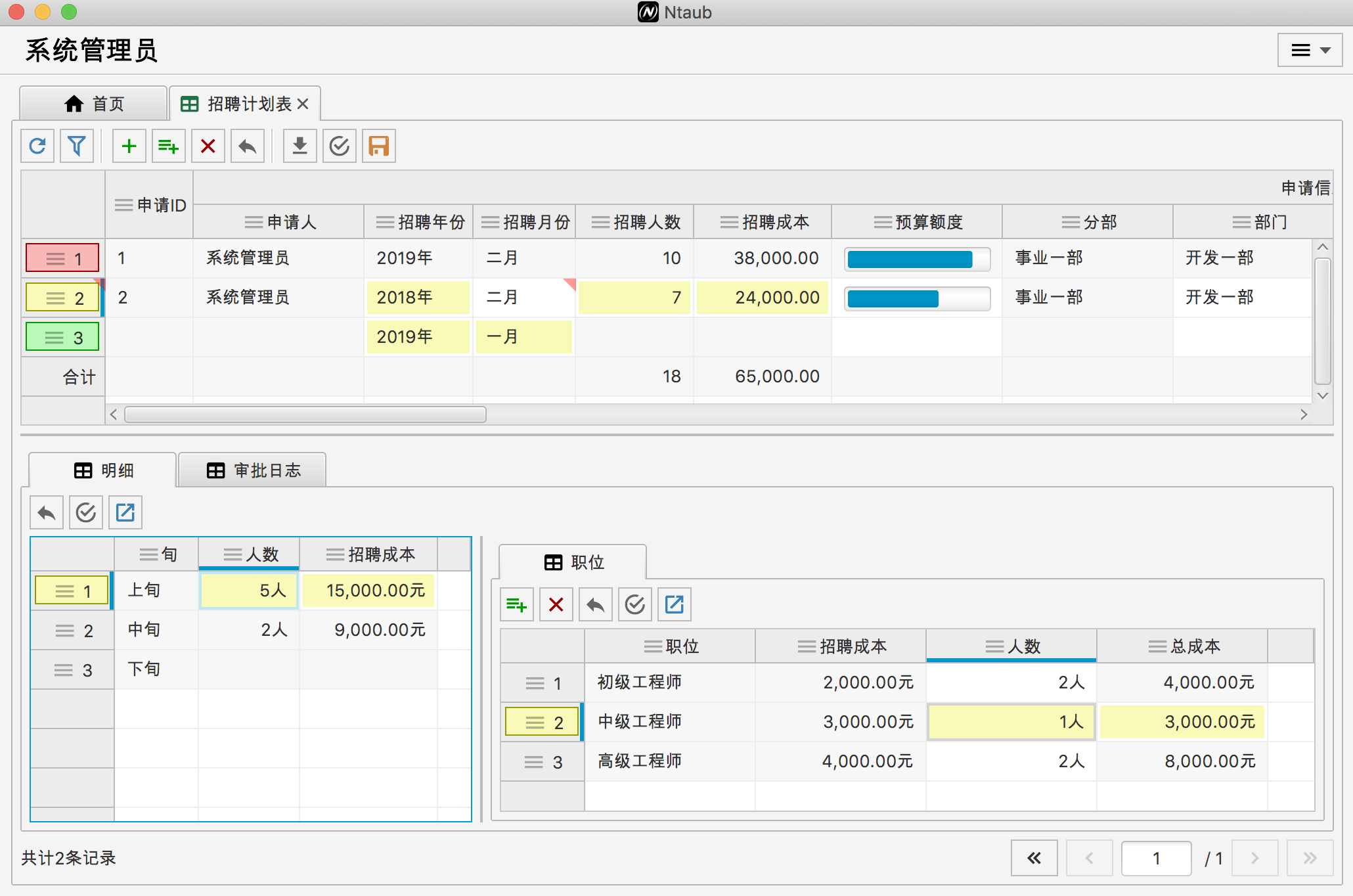
最終會完成的表格樣式如下圖。

1. 在目錄中新建名為“招聘計劃”的子目錄,之後新建項放在此目錄中。
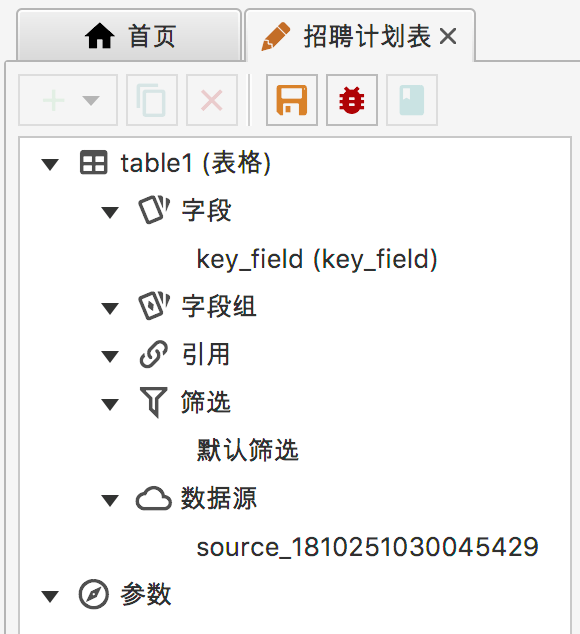
2. 新建名為“招聘計劃表”的表格,在新建後系統會自動開啟表格編輯器,或是在目錄中表格右鍵選單裡選編輯開啟編輯器。在表格編輯器中,可看到表格預設含有一主鍵欄位、一篩選器和一資料來源。

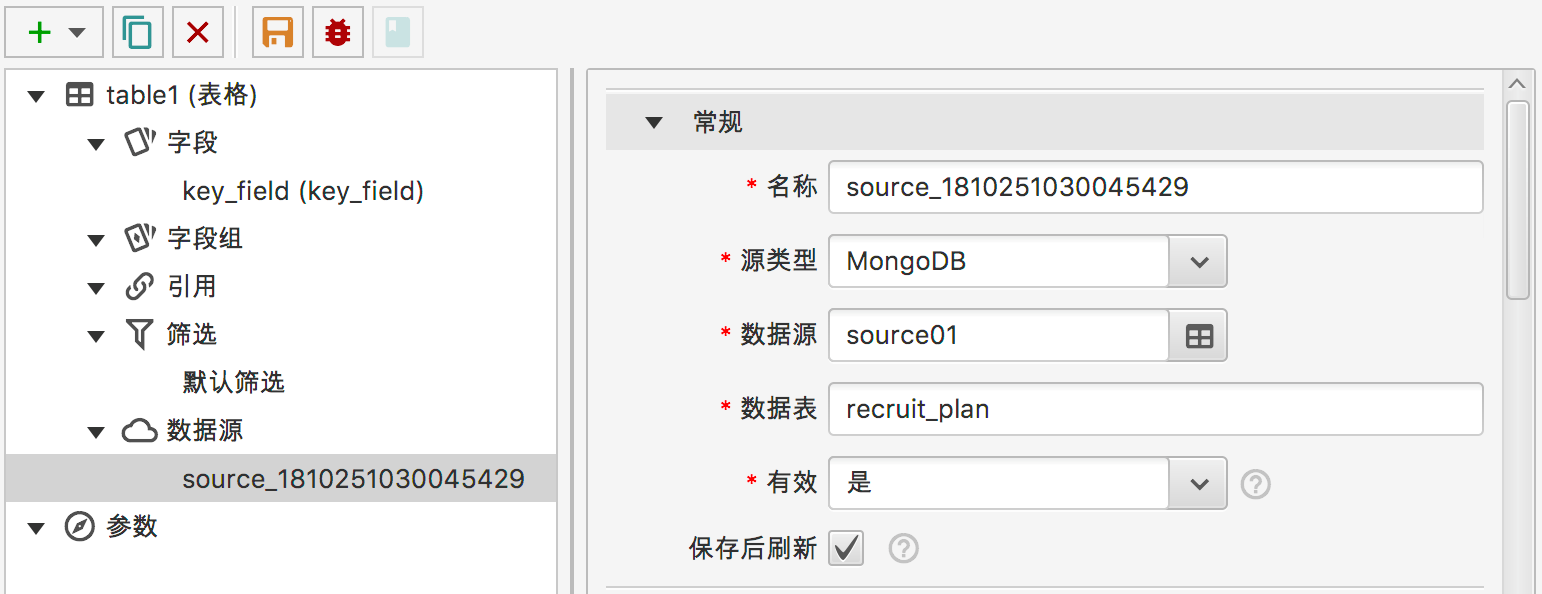
3. 選中資料來源,在右側屬性介面中,為表格指定一資料來源。再將資料表改為recruit_plan,表格資料將儲存到此名稱的MongoDB集合(Collection)中。

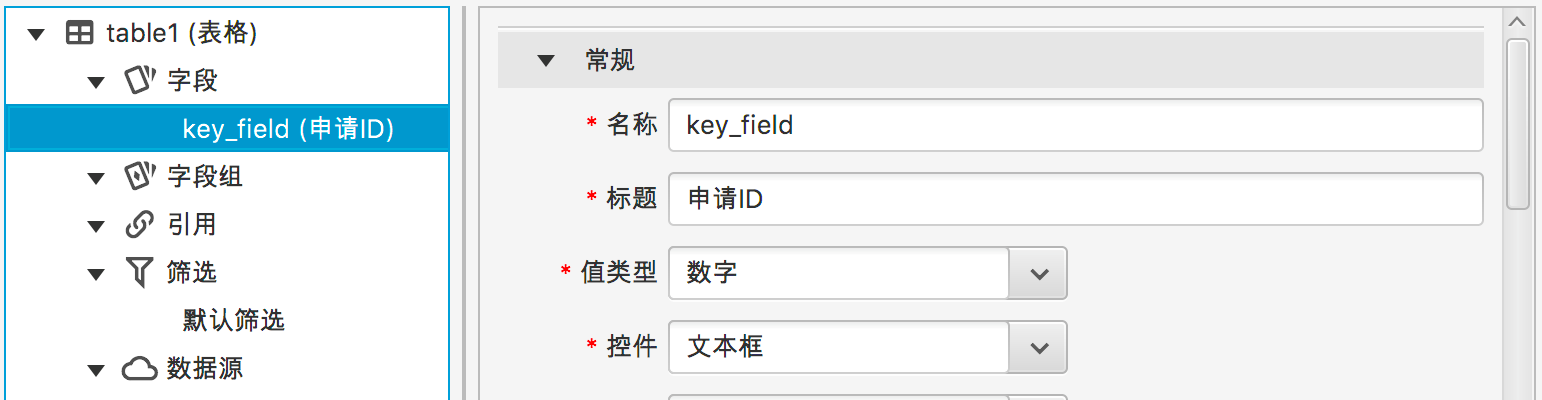
4. 選中主鍵欄位,將欄位標題改為申請ID。

5. 選中欄位節點,使用右鍵選單或工具欄的新建按鍵,逐個建立下列欄位,此步驟暫只設置欄位名稱、標題和值型別,其他屬性保留預設。欄位可以通過右鍵選單或工具欄按鍵刪除、複製,拖動欄位可調整順序。
| 名稱 | 標題 | 值型別 |
| applier_id | 申請人賬號 | 文字 |
| applier_name | 申請人 | 文字 |
| recruit_year | 招聘年份 | 數字 |
| recruit_month | 招聘月份 | 數字 |
| reason | 申請理由 | 文字 |
| detail | 明細 | 陣列 |
| total_head_count | 招聘人數 | 數字 |
| submit_time | 提交時間 | 日期 |
| submit_status | 提交狀態 | 文字 |
| create_time | 建立時間 | 日期 |
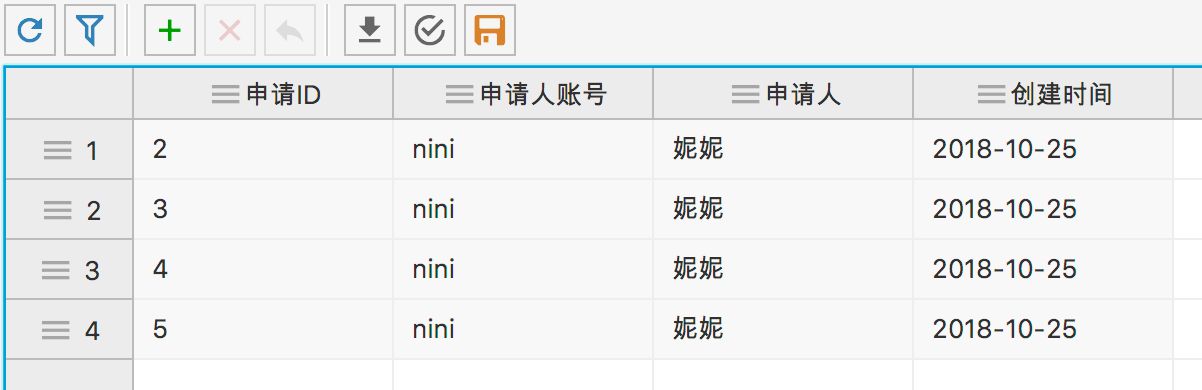
6. 建立欄位後可點選工具欄的儲存按鍵儲存,點選測試按鍵可在標籤欄中開啟表格測試環境,可以嘗試新建、修改、刪除記錄。在開發過程中可隨時開啟測試環境檢視效果,測試環境使用測試資料庫,不會對最終釋出版本的生產資料庫造成影響。

7. 回到表格編輯介面,將資料來源的建立時間設為欄位create_time,建立人ID設為欄位applier_id,建立人姓名設為欄位applier_name。

系統在儲存新記錄時會自動對這3個欄位賦值,比使用欄位的計算指令碼更方便。

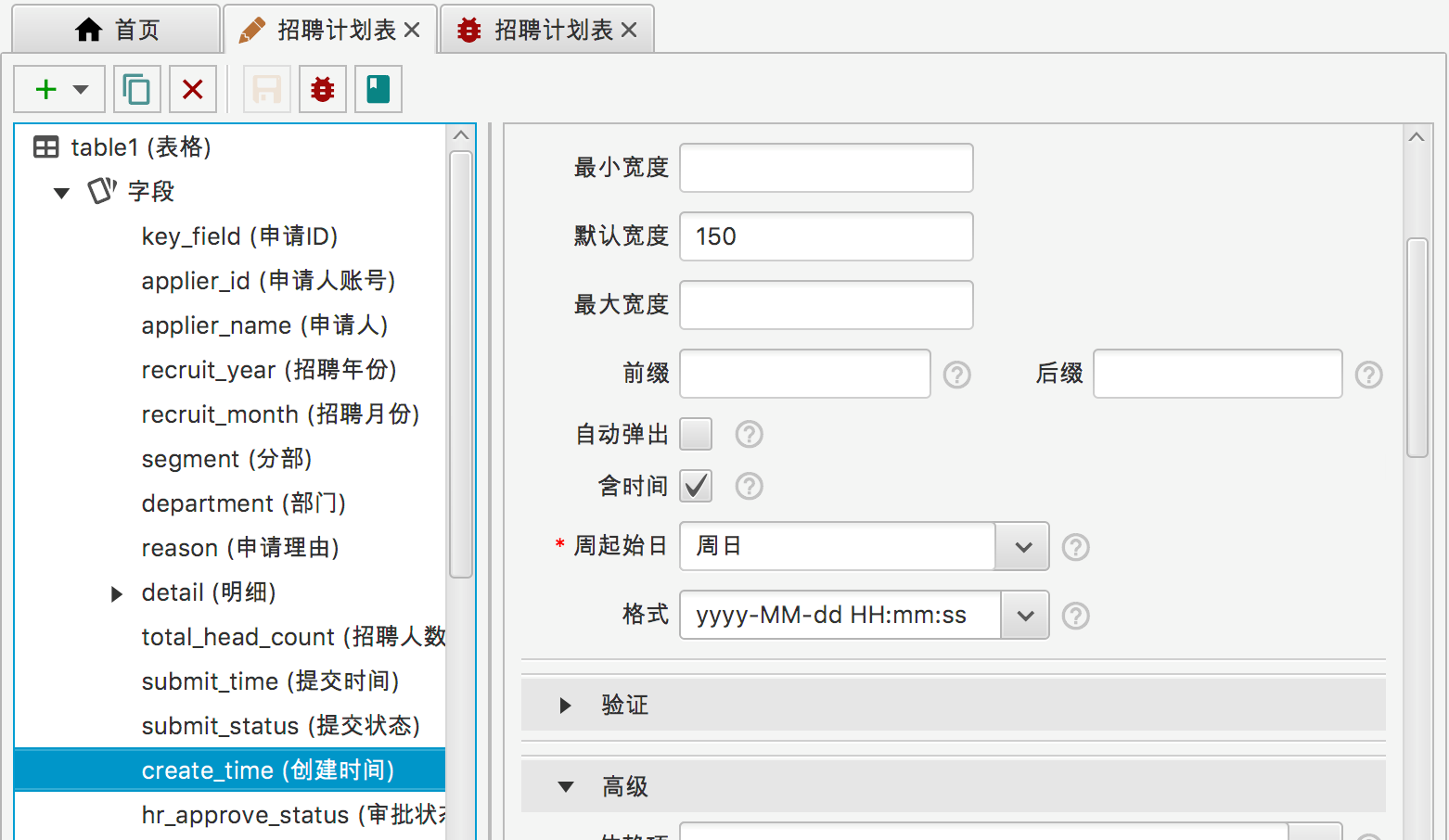
修改欄位create_time屬性,勾選含時間選項框,將格式改為yyyy-MM-dd HH:mm:ss,建立時間欄位將顯示時分秒資訊。並將預設寬度設為150。

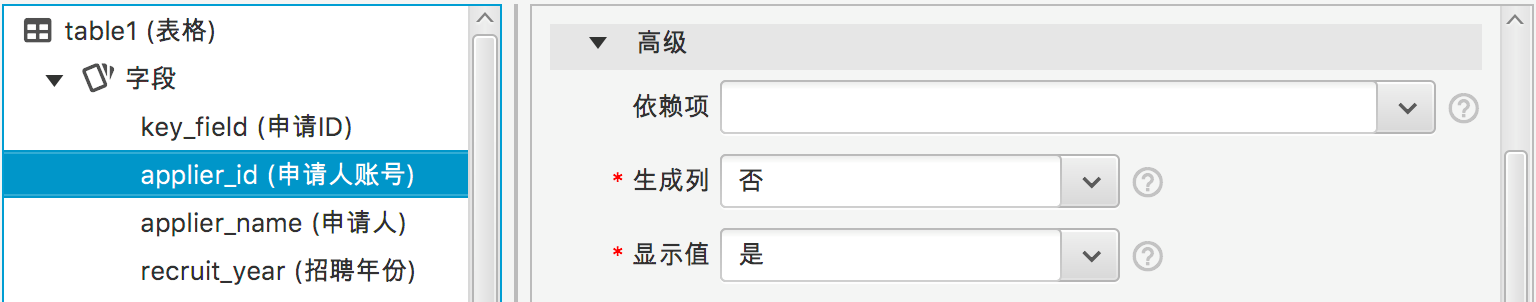
另外,因只需給使用者看到申請人姓名,需要隱藏申請人賬號,將applier_id的生成列屬性設為否。

8. 假設要求招聘年月輸入改為下拉列表模式,且限制使用者只能選擇未來的6個月。先把recruit_year欄位控制元件改為列表,在列表值中新增2018、2019、2020三個年份。

2018年的列表值條件中輸入下面指令碼以限制顯示6個月內的年份。類似輸入其他年份條件,替換指令碼中黃色標示值即可。
|
var now = new Date(); var ym = now.getFullYear() * 100 + now.getMonth(); // js月份從0至11 return ym > 201705 && ym < 201811; |
再把recruit_month欄位控制元件設為列表,加入12個月列表值。

一月份列表值條件中輸入下面指令碼以限制顯示6個月內的月份。類似輸入其他月份條件,替換指令碼中黃色標示值即可。
|
if($row().getField("recruit_year").isNull()) { return false; } else { var now = new Date(); var y = now.getFullYear(); var m = now.getMonth(); // js月份從0至11 var tmp = m - 5; var lM = (tmp == 6 ? (y + 1) * 100 : y * 100 + m + 1); var hM = (tmp > 0 ? (y + 1) * 100 + tmp - 1 : y * 100 + m + 6); var am = $row().getField("recruit_year").getValue() * 100 + 0; // 1月: 0; 2月: 1; ... return am >= lM && am <= hM; } |
為了在新建記錄時自動填入預設值,在recruit_year欄位初始值屬性中輸入下面指令碼。
|
var now = new Date(); var m = now.getMonth(); // js月份從0至11 if(m == 11) { return now.getFullYear() + 1; } else { return now.getFullYear(); } |
在recruit_month欄位初始值屬性中加入下面指令碼。
|
var now = new Date(); var m = now.getMonth(); // js月份從0至11 if(m == 11) { return 1; } else { return m + 2; } |
9. 將reason欄位的控制元件型別改為多行文字框。因此欄位輸入長文字,出於效能考慮,禁止此欄位的排序和篩選操作,將排序和篩選屬性設為否。
To be continue...
