微信小程式-開發入門(一)
微信小程式已經火了一段時間了,之前一直也在關注,就這半年的發展來看,相對原生APP大部分公司還是不願意將主營業務放到微信平臺上,以免受制於騰訊,不過就小程式的應用場景(用完即走和二維碼分發等)還是很值得我們學習的,技術上面如果瞭解React的話,會發現他們在元件化上面有很多雷同之處。說白了,小程式就是基於微信平臺的H5輕應用,微信將系統底層功能(裝置、位置、媒體、檔案等)和微信自身功能(登入、支付、分享等)封裝成相應API供小程式呼叫。
自己根據官方文件寫過一個DOME,藉助和風天氣開放API介面,實現天氣預報,僅供學習交流使用,謝謝~
一、小程式基本概念
1、開發工具:為了配合小程式開發,微信專門配備了自己的開發工具,自行選擇對應版本安裝。

2、建立專案應用:安裝完成後,開啟並掃碼登入。小程式釋出需要企業級的認證公眾號,所以個人訂閱號是不能釋出的。所以我這裡選擇無AppID,建立專案選擇一個本地空資料夾,勾選建立quick start 專案生成一個demo。

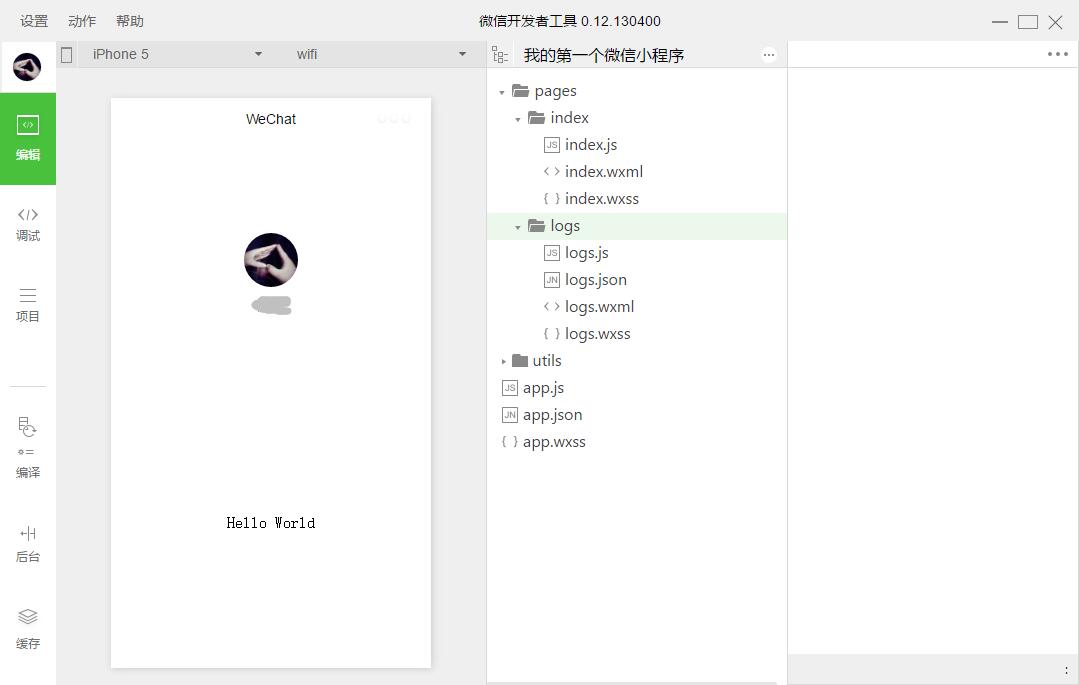
3、編寫小程式:demo初始化幷包含了一些簡單的程式碼檔案,其中app.js、app.json、app.wxss 這三個是必不可少的,小程式會讀取這些檔案初始化例項。
app.js是小程式的初始化指令碼,可以在這個檔案中監聽小程式的生命週期,申請全域性變數和呼叫API等
app.json是對小程式的全域性配置,pages設定頁面路徑組成(預設第一條為首頁),window設定預設頁面的視窗表現等
app.wxss 是整個小程式的公共樣式表。類似網站開發中的common.css

4、建立頁面:在pages目錄下,由一個資料夾中的四個同名不同型別檔案組成。.js是指令碼檔案,.json是配置檔案,.wxss是樣式表文件,.wxml是頁面結構檔案,其中json和wxss檔案為非必須(預設會繼承app的json和wxss預設設定)。
二、小程式的框架
1、小程式的配置
app.json主要分為五個部分:pages:頁面組,window:框架樣式(狀態列、導航條、標題、視窗背景色),tabBar:底部選單,networkTimeout:網路超時設定,debug:開啟debug模式
page.json針對頁面單獨設定,層疊掉app.json的全域性設定
//app.json
{
"pages":[
"pages/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#000",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle":"white"
}
}
2、小程式的邏輯
使用App()來註冊一個小程式,必須在app.js中註冊,且不能註冊多個
App({//如下為小程式的生命週期
onLaunch: function() { },//監聽初始化
onShow: function() { },//監聽顯示(進入前臺)
onHide: function() { },//監聽隱藏(進入後臺:按home離開微信)
onError: function(msg) { },//監聽錯誤
//如下為自定義的全域性方法和全域性變數
globalFun:function(){},
globalData: 'I am global data'
})
使用Page()註冊一個頁面,在每個頁面的js檔案中註冊
Page({
data: {text: "This is page data."},//頁面資料,用來維護檢視,json格式
onLoad: function(options) { },//監聽載入
onReady: function() { },//監聽初次渲染完成
onShow: function() { },//監聽顯示
onHide: function() { },//監聽隱藏
onUnload: function() { },//監聽解除安裝
onPullDownRefresh: function() { },//監聽下拉
onReachBottom: function() { },//監聽上拉觸底
onShareAppMessage: function () { },//監聽右上角分享
//如下為自定義的事件處理函式(檢視中繫結的)
viewTap: function() {//setData設定data值,同時將更新檢視
this.setData({text: 'Set some data for updating view.'})
}
})
3、小程式的檢視與事件繫結
在每個頁面中的wxml檔案中,對頁面js中data進行資料繫結,以及自定義事件繫結
<!--{{}}繫結data中的指定資料並渲染到檢視-->
<view class="title">{{text}}</view>
<!--wx:for獲取陣列資料進行迴圈渲染,item為陣列的每項-->
<view wx:for="{{array}}"> {{item}} </view>
<!--wx:if條件渲染-->
<view wx:if="{{view == 'WEBVIEW'}}"> WEBVIEW </view>
<view wx:elif="{{view == 'APP'}}"> APP </view>
<view wx:else="{{view == 'MINA'}}"> MINA </view>
<!--模板-->
<template name="staffName">
<view>FirstName: {{firstName}}, LastName: {{lastName}}</view>
</template>
<template is="staffName" data="{{...template.staffA}}"></template>
<template is="staffName" data="{{...template.staffB}}"></template>
<!--bindtap指定tap事件處理函式為ViewTap-->
<view bindtap="ViewTap"> 點我點我 </view>
Page({
data: {//data資料主要用於檢視繫結
text:"我是一條測試",
array:[0,1,2,3,4],
view:"APP",
template:{
staffA: {firstName: 'Hulk', lastName: 'Hu'},
staffB: {firstName: 'Shang', lastName: 'You'}
}
},
ViewTap:function(){console.log('額,點到我了了~')}//自定義事件,主要用於事件繫結
})
4、小程式的樣式
在每個頁面中的wxss檔案中,對wxml中的結構進行樣式設定,等同於css,擴充套件了rpx單位。其中app.wxss預設為全域性樣式,作用所有頁面。
三、小程式實戰-天氣預報(利用和風天氣API)
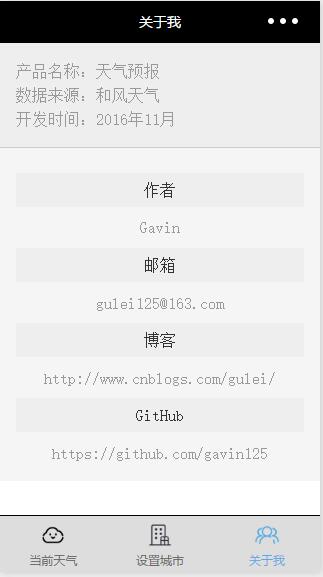
先看看完成後的效果,一共三個頁面,測試demo不求美觀,不喜勿噴~



1、設定底部選單和頁面
我們就在quick start生成的demo基礎上進行修改即可,因為涉及圖示icon,我們新建一個images資料夾來存放圖片
在原先pages資料夾中,刪除index和log頁面資料夾,新建weather、city、about三個頁面資料夾,及三個頁面對應的四個檔案型別,檔案結構如下圖

接下來配置app.json檔案
/*app.json,該檔案不能含有任何註釋,所以正式應用需刪除所有註釋內容*/
{
"pages":[//小程式的頁面路徑陣列,第一條預設為首頁,所有頁面均需寫在這裡,否則不能載入
"pages/weather/weather",
"pages/about/about",
"pages/city/city"
],
"window":{//小程式框架設定
"navigationBarBackgroundColor": "#000",
"navigationBarTitleText": "天氣預報",
"navigationBarTextStyle":"#fff",
"backgroundColor":"#666",
"backgroundTextStyle":"light",
"enablePullDownRefresh":true
},
"tabBar": {//小程式底部選單設定
"color": "#666",
"selectedColor": "#56abe4",
"backgroundColor": "#ddd",
"borderStyle":"black",
"list": [{
"pagePath": "pages/weather/weather",
"iconPath": "images/tabbar/weather1.png",
"selectedIconPath": "images/tabbar/weather2.png",
"text": "天氣預報"
}, {
"pagePath": "pages/city/city",
"iconPath": "images/tabbar/city1.png",
"selectedIconPath": "images/tabbar/city2.png",
"text": "設定城市"
}, {
"pagePath": "pages/about/about",
"iconPath": "images/tabbar/about1.png",
"selectedIconPath": "images/tabbar/about2.png",
"text": "關於我"
}],
"position":"bottom"
}
}
2、註冊小程式和整體樣式
修改app.js和app.wxss兩個檔案如下
//app.js
App({
//1、系統事件部分
onLaunch: function () {//小程式初始化時執行
var that=this;
that.curid = wx.getStorageSync('curid') || that.curid;//API:獲取本地快取,若不存在設定為全域性屬性
that.setlocal('curid', that.curid);//呼叫全域性方法
},
//2、自定義全域性方法部分
setlocal:function(id,val){
wx.setStorageSync(id, val);//API:設定本地快取
},
//3、自定義全域性屬性部分
curid:"CN101010100",
version:"1.0"
})
/**app.wxss**/
.container {margin: 0; padding: 0;}
.title{font-size: 14px; font-weight: bold;}
3、頁面的結構(wxml)、樣式(wxss)、邏輯(js)和配置(json)
小程式中的wxml摒棄了HTML標籤, 改用view(類似div)、text(類似span)、icon等等,class同html指定樣式,bindtap繫結事件(類似onclick),該頁面無特殊配置,json檔案內容為空(非必須檔案)
<!--weather.wxml-->
<view class="container">
<view class="city" bindtap="bindViewTap">
<text>當前城市:{{basic.city}}</text><!--{{}}用來獲取同頁js檔案中註冊頁面data中的資料-->
<text class="update">{{basic.update.loc}}</text>
</view>
</view>
<!--省略。。。-->
/**weather.wxss**/
.city {padding: 3% 5%; background: #ddd;}
.city text{font-size: 16px; color: #666;}
.city .update{ font-size: 12px; float: right;}
//weather.js
var app = getApp();//獲取當前小程式例項,方便使用全域性方法和屬性
Page({
//1、頁面資料部分,將繫結到檢視wxml中
data:{cur_id:app.curid,basic:"",now:""},//設定頁面資料,後面空值將在頁面顯示時通過請求伺服器獲取
//2、系統事件部分
onShow:function(){
var that = this;
wx.showToast({title: '載入中',icon: 'loading',duration: 10000})//設定載入模態框
that.getnow(function(d){//回撥函式,根據資料設定頁面data,更新到檢視
wx.hideToast();//隱藏載入框
d.now.cond.src="http://files.heweather.com/cond_icon/"+d.now.cond.code+".png";
that.setData({basic:d.basic,now:d.now})//更新資料,檢視將同步更新
})},
//3、自定義頁面方法:獲取當前天氣API
getnow:function(fn){
wx.request({//請求伺服器,類似ajax
url: 'https://free-api.heweather.com/v5/now',
data: {city:app.curid,key:'01a7798b060b468abdad006ea3de4713'},//和風天氣提供使用者key,可自行註冊獲得
header: {'Content-Type': 'application/json'},
success: function(res) {fn(res.data.HeWeather5[0]);}//成功後將資料傳給回撥函式執行
})
},
//4、頁面事件繫結部分
bindViewTap:function(){wx.switchTab({url: '../city/city'})}//跳轉選單頁面
})
4、注意防坑
跳轉並重新整理頁面:需使用onshow來代替onload執行邏輯,onload只在首次開啟頁面時執行一次。如:B頁面操作全域性資料並跳轉A頁面,A頁面onshow中獲取全域性資料更新檢視。
