vue頁面的定時重新整理
阿新 • • 發佈:2018-12-19
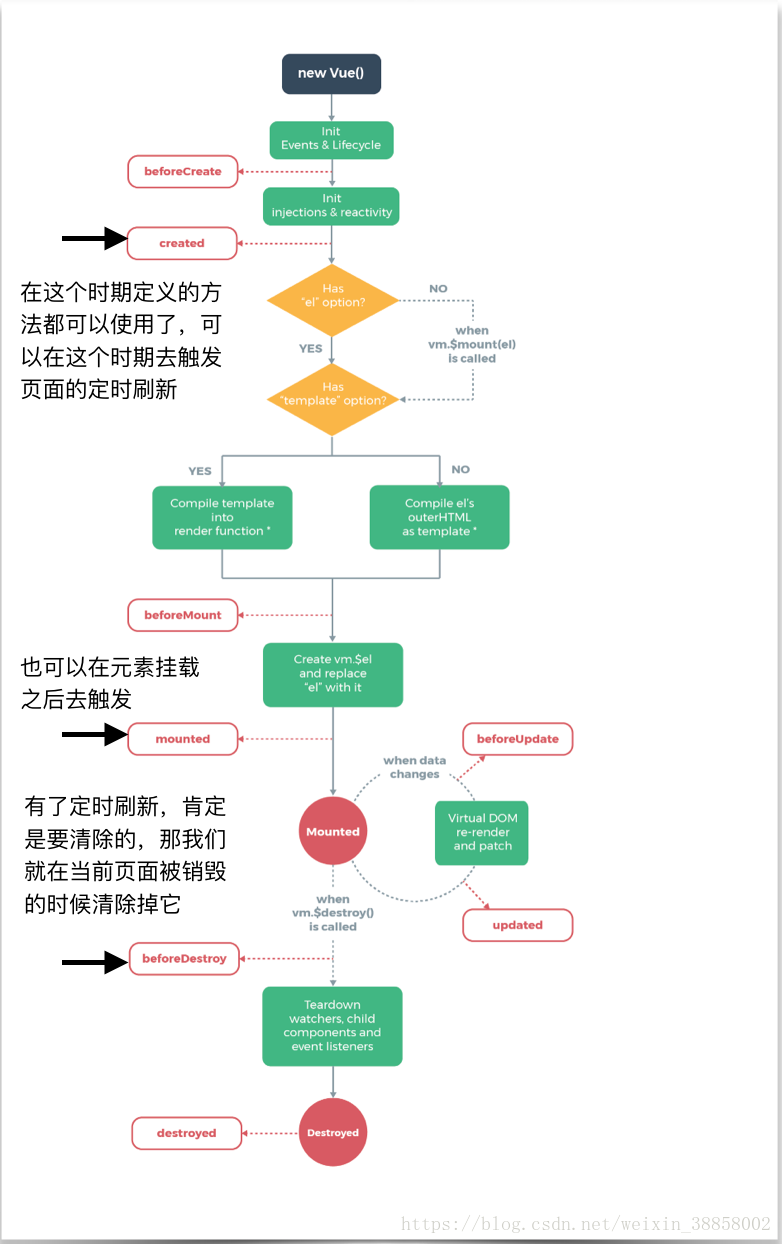
在做專案時我們肯定會遇到要求該頁面幾分鐘去定時重新整理一下獲取最新資料這樣的情況,那麼這個時候我們就要使用setInterval()了。那麼我們應該把定時重新整理放在什麼位置什麼時候觸發什麼時候清除呢?這就需要我們瞭解vue的生命週期。首先貼一張從官網截下來的圖吧。

使用setInterval時this指向的問題。如果我們直接this.timer = setInterval(function(){要觸發的函式}) 是會報錯的。因為這樣的話this的指向為window,但是我們要觸發的函式是掛載在vm例項上面的。所以這個時候就是箭頭函式發揮用處的時候了。我們可以直接這樣寫this.timer = setInterval(() => {要觸發的函式}).
使用mouted,beforeDestory時注意他們是和method平級的。
使用方法:
//設定10s重新整理一次資料
if (this.timer) {
clearInterval(this.timer);
}else{
this.timer = setInterval(() => {
this.getMigrateDetail(); //自己的方法
},10000)
}我是在destroyed的時候清除頁面重新整理的。
destroyed () { clearInterval(this.timer);//頁面銷燬時清除定時器 }
這裡的getMigrateDetail()是我自己定義的一個函式,大家在實現的時候只需要把它替換成自己的函式就ok了。
