HBuilder把vue專案打包app後請求不到資料問題
最近用VUE寫了一個webapp專案(遊計劃--https:www.uplanok.com),用HBulider打包成app用手機開啟後,資料居然請求不到,引入的阿里的iconfont字型圖示也載入不進來。互動是用axios寫的,使用了跨域代理。
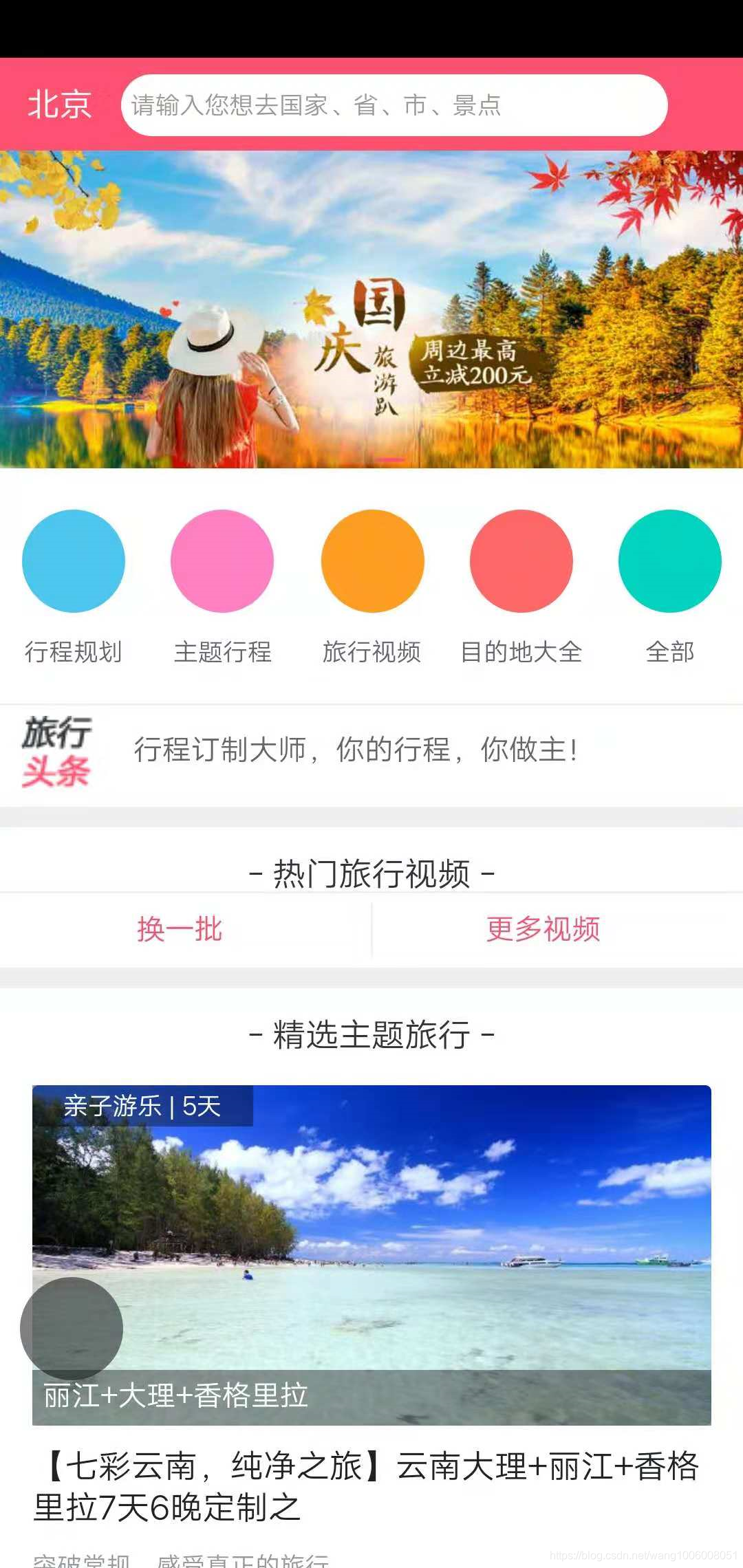
放到伺服器上開啟的正常頁面如下:

打包成app後如下:

解決方法有兩種:
由於打包的app只是套上了一個殼子,所以開啟app後找不到對應的域名,所以請求不到的資料。
例如一個註冊介面: '/app/login.do',瀏覽器開啟https://www.uplanok.com訪問專案,並請求這個介面的時候,會自動加上前面的域名,即訪問的是正確的: ‘https://www.uplanok.com/app/login.do’。
但是將專案打包成app後,由於不能拼接對應的域名,所以請求的是 '/app/login.do',故而顯示不出來。
2、直接打包域名
打包的之後,頁面入口頁填寫對應的域名即可,這樣做的優點就是簡單而不會出現請求不到資料的情況。還有一個優點就是專案體積會很小。

相關推薦
HBuilder把vue專案打包app後請求不到資料問題
最近用VUE寫了一個webapp專案(遊計劃--https:www.uplanok.com),用HBulider打包成app用手機開啟後,資料居然請求不到,引入的阿里的iconfont字型圖示也載入不進來。互動是用axios寫的,使用了跨域代理。 放到伺服器上開啟的正常頁面
HBuilder打包vue項目app後請求不到數據
文件中 .html java mage 分享 hbuilder -c scrip javascrip (解決空白問題)在打包之前一定要修改 config 目錄下的 index.js 文件中的 bulid 模塊打包配置項,否則會出現空白,如圖 修改
利用HBuilder將vue專案打包成移動端app
記錄以下自己將web app打包成移動端app的步驟及問題 事先準備,開發完成的web app專案(也可以利用vue-cli腳手架構建vue模板專案),npm run dev可以正常預覽的專案 1,將專案目錄下config檔案內index.js中assetsPublic
使用 HBuilder 將 Vue 專案打包成手機 App
在開發移動端 app 時可以選擇原生 app 和 webapp, 原生 app 體驗好,開發成本高,相對的 webapp 體驗要差,開發成本低。webapp 要求很低,可以說只要會開發web 站就能開發 webapp,這裡不討論怎麼選擇,我們討論怎麼將已經開發好
react native專案打包apk後WebView不顯示
解決android上打包rn專案後webview不顯示 <WebView ref={(w) => { this.webview = w }} javaScri
Vue專案打包後,靜態資源路徑出錯
一,css、js路徑出錯 1.1 特徵: 這種情況表現為頁面顯示是空白的! 1.2 解決方案 進入config ==> index.js 檔案 二,圖片路徑出錯 2.1 特徵: 本地測試沒問題,但是打包之後,路徑就亂了
vue專案打包後首頁一片空白解決辦法和具體原因總結
很高興在萬千文章中你看到本章,希望能為你解決問題!!! 在最初用vue+webpack+vue-router做專案的時候,在本地pc開發測試都是正常的,但是在把程式碼打包部署到測試伺服器之後,訪問專案首頁總是白屏。 第一種,打包後的dist目錄下的檔案引用路徑不對,會因找不到檔案而報
cordava打包vue專案成app
注意:安裝目錄不要以中文命名 1.安裝cordova :npm install -g cordova 2.安裝java jdk :配置環境變數: 1.系統變數:名:JAVA_HOME 值:C:\Program Files\Java\jdk
vue專案打包後資源相對引用路徑的和背景圖片路徑問題
vue專案中若要使用相對路徑來獲得相應靜態資源, 在一般專案 build 之後都會生成一個 index.htm 檔案和 一個 static 資料夾,而 static 這個資料夾需要被放置在根目錄下, 1.需要找到config --- index.js(webpack 是依據index.js 來自動生成檔案
vue專案打包後文件過大怎麼辦,如何優化載入速度
路由懶載入 const Home = () => import('./views/Home.vue'); const MyInfo = () => import('./views/MyInfo.vue'); 在.babelrc中 "plugins": ["@babe
vue專案打包上線時的配置操作 vue的圖片路徑,和背景圖片路徑打包後錯誤解決
vue的圖片路徑,和背景圖片路徑打包後錯誤解決 2017-12-11 16:00 by muamaker, 7037 閱讀, 0 評論, 收藏, 編輯 最近在研究vue,老實的按照官網提供的,搭建的了 webpack+vue+vue
用HBuilderX 打包 vue 專案 為 App 的步驟
首先打包你的 vue 專案 生成 dist 資料夾,教程請移步 https://www.cnblogs.com/taohuaya/p/10256670.html 看完上面的教程,請確保 你是 將: 專案目錄下的co
vue專案打包後,npm run build相關配置,以及解決專案打包後,圖片404,背景圖片找不到,iview程式碼出問題的情況
1.首先找到config下的index.js檔案 將build下的assetsPublicPath的斜槓換成./ 操作如下 只需要換build中的就可以 dev中的assetsPublicPath不用動 不然打包過後 npm run dev的時候直接出現can not Ge
vue專案打包後開啟空白解決辦法
vue專案打包後一片空白解決辦法 網上很多說自己的VUE專案通過Webpack打包生成的list檔案,放到HBulider打包後,通過手機開啟一片空白。這個主要原因是路徑的問題。 1、記得改一下con
用Cordova將vue專案打包成app
1.配置安卓環境 (1)下載JDK和JRE,安裝(通常JDK會整合JRE,所以只需安裝JDK就好)JDK一定要是 8 版本(JDK1.8),Down了個10版本的差點配到吐也沒成功,這是個驚天神坑 (2)下載Android SDK,雙擊安裝,複製下安裝目錄 (3)
vue學習十二 vue專案打包後介面開啟報錯 404
專案進展到最後,vue框架即將完工了,在最後到打包中,又遇到一個大坑 npm run build 在執行命令打包後,發現開啟dist檔案內的index.html後,介面空白,並且在控制檯處報錯為404,查詢不到對應到css。 此時為路徑問題,解決方法為
vue專案打包後路由檢視router-view 不顯示
早段時間 ,用腳手架vue-cli 搭建的專案,build後放於伺服器上,發現其他資源全部變成靜態載入成功,但路由檢視為空, Vue.use(VueRouter) const router = new VueRouter({ mode: 'history',
【凡塵】---vue專案打包---基本使用---【vue】
一、基本設定 二、打包 npm run build 三、github建立一個倉庫 1、將檔案上傳至倉庫 2、點選倉庫設定 3、選擇程式碼上傳到master 4、點選地址即可預覽
Vue專案中解決axios請求跨域問題(第三方介面)
先引入axios 在命令列輸入 npm i axios 然後再引入 import axios from 'axios' 這裡不再贅述 首先明確自己的api介面,比如我的是 http://testapi.tvm.com.cn/some/getsome
vue專案打包
npm run build 會生成打包檔案dist cd dist 執行 python -m SimpleHTTPServer 9090 然後 localhost:9090 執行打包的專案 [email prot
