CSS實現單行、多行文字溢位顯示省略號 ...
阿新 • • 發佈:2018-12-19
頁面結構程式碼:
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <style> div { width: 200px; border: 1px solid red; /*設定單行文字超出小數點代替*/ /*white-space: nowrap;*/ /*text-overflow: ellipsis;*/ /*overflow: hidden;*/ /*設定多行文字超出小數點代替*/ display: -webkit-box; -webkit-box-orient: vertical; -webkit-line-clamp: 2; overflow: hidden; } </style> <body> <div> 走車店鋪,唯品會的貨品和退倉維修的貨品司機帶走了回覆一下。中山萬家、太陽城益華、新香洲萬家、珠海天虹、拱北萬家、前山萬家。走車店鋪,唯品會的貨品和退倉維修的貨品司機帶走了回覆一下。中山萬家、太陽城益華、新香洲萬家、珠海天虹、拱北萬家、前山萬家。走車店鋪,唯品會的貨品和退倉維修的貨品司機帶走了回覆一下。中山萬家、太陽城益華、新香洲萬家、珠海天虹、拱北萬家、前山萬家。 </div> </body> </html>
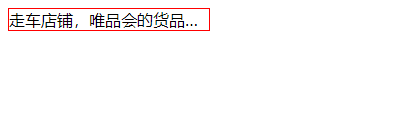
1:設定單行文字超出小數點代替
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden;
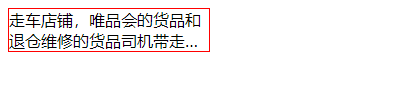
2:設定多行文字超出小數點代替
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 2;
overflow: hidden;