單行文字、多行文字溢位時省略號表示的多種解決方式;調整字元間距;段落首字母大寫縮排效果;
文字溢位省略號表示的實現效果:
1、解決單行文字溢位:
解決方式:
在文字容器樣式中新增 overflow:hidden; text-overflow:ellipsis; white-space: nowrap; 其中overflow:hidden;是在超出元素寬度範圍時候不使用滾動條,text-overflow:ellipsis;表示在文字溢位時候使用省略號表示,white-space: nowrap;表示文字單行顯示不換行;
程式碼:
<p class="firstP">這是單行文字,一般在新聞標題列表時會經常使用</p>.firstP { margin-bottom: 20px; width:200px; background-color:lightblue; overflow:hidden; text-overflow:ellipsis; white-space: nowrap; }
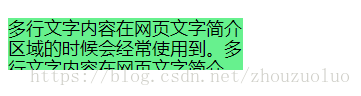
2、解決多行文字溢位:
在樣式中新增:display: -webkit-box; -webkit-box-orient: vertical; -webkit-line-clamp: 3; overflow: hidden; 其中-webkit-line-clamp: 3; 是用來限定一個塊級元素顯示的文字行數的,為了實現該效果必須組合其他webkit屬性,如必須使用display: -webkit-box; 定義使用webkit彈性盒子模型,使用 -webkit-box-orient: vertical;定義盒子子元素排列方式;overflow: hidden; 表示文字溢位時候不顯示滾動條;
注意:因使用了WebKit的CSS擴充套件屬性,該方法適用於WebKit瀏覽器及移動端頁面;並且需要將height設定為line-height的行數倍,不然會造成文字部分露出,如下:
程式碼:
<p class="secondP">多行文字內容在網頁文字簡介區域的時候會經常使用到。多行文字內容在網頁文字簡介區域的時候會經常使用到。多行文字內容在網頁文字簡介區域的時候會經常使用到。</p>
.secondP { width:235px; height:52px; line-height: 20px; font-size: 18px; overflow: hidden; text-overflow: ellipsis; display: -webkit-box; -webkit-box-orient: vertical; -webkit-line-clamp:3; background-color:lightgreen; }
3、使用絕對定位實現多行文字溢位時顯示省略號,缺點是即使沒有溢位也會存在省略號
解決方式:使用絕對定位包含(...)的元素模擬實現。
注意:結束的省略號元素可能導致文字只顯示一半的效果,所以這裡使用背景漸變函式來過渡遮改文字;IE6-7不顯示content內容,所以要相容IE6-7可以是在內容中加入一個標籤,比如用<span class="line-clamp">...</span>去模擬;要支援IE8,需要將::after替換成:after;
程式碼和效果圖如下:
<p class="thirdP">多行文字內容在網頁文字簡介區域的時候會經常使用到。多行文字內容在網頁文字簡介區域的時候會經常使用到。多行文字內容在網頁文字簡介區域的時候會經常使用到。</p>
.thirdP {
position: relative;
line-height: 20px;
font-size: 18px;
height:60px;
width:235px;
overflow: hidden;
}
.thirdP::after {
content:"...";
font-weight: bold;
position: absolute;
bottom:0;
right:0;
padding:0px 5px 0px 30px;
background:linear-gradient(to right,transparent,#fff,55%);
background: -webkit-linear-gradient(left, transparent, #fff 55%);
background: -o-linear-gradient(right, transparent, #fff 55%);
background: -moz-linear-gradient(left, transparent, #fff 55%);
}
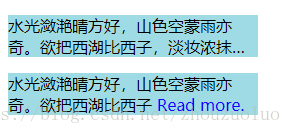
5、clamp.js外掛實現多行文字溢位的問題;
外掛下載地址:https://github.com/josephschmitt/Clamp.js
clamp.js使用:
$clamp(node,options);
其中node是要操作的節點,options包括:clamp——行數,useNativeClamp——是否使用-webkit-line-clamp屬性,trucationChar——省略的符號(不限於省略號),truncationHTML——省略的內容(不限於符號),animate——是否實現動畫摺疊。
程式碼和效果圖如下:
<body>
<style>
#firstP,#firstP2 {
width: 250px;
background-color: lightblue;
}
.setColor {color:blue;}
</style>
<p id="firstP" >水光瀲灩晴方好,山色空濛雨亦奇。欲把西湖比西子,淡妝濃抹總相宜。</p>
<p id="firstP2" >水光瀲灩晴方好,山色空濛雨亦奇。欲把西湖比西子,淡妝濃抹總相宜。</p>
<script src="../clamp.js"></script>
<script>
var header = document.getElementById("firstP");
$clamp(header, {clamp: 2});
var header2 = document.getElementById("firstP2");
$clamp(header2, {clamp: 3,useNativeClamp:false,truncationChar:' ',truncationHTML:'<span class="setColor">Read more.</span>'});
</script>
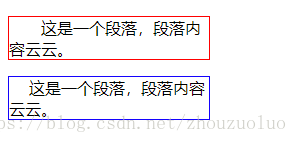
</body>6、段落首行縮排兩個字元:text-indent:2em; 注意:text-indent可以使得容器內首行縮排一定單位。em是相對單位,2em表示段落縮排2個漢字,text-indent只對p和div標籤有效,對br換行標籤無效;程式碼和效果如下:
<p style="text-indent:2em;border:1px solid red;width:200px;">這是一個段落,段落內容云云。</p>
<p style="text-indent:20px;border:1px solid blue;width:200px;">這是一個段落,段落內容云云。</p>
7、letter-spacing設定字元間距,word-spacing設定單詞間距;所以中文調整字間距使用word-spacing無效的,word-spacing代表英文單詞之間的間距;效果比對如下:
<p style="border:1px solid red;width:400px;letter-spacing:20px;">這是一個段落,hello the world!</p>
<p style="border:1px solid blue;width:400px;word-spacing:20px;">這是一個段落,hello the world!</p>
8、設定首字母大寫,使用選擇器:first-letter 來指定元素第一個字母的樣式。: IE 5.5-8 and Opera 4-6 只支援舊的語法標準,single-colon CSS2語法(:first-letter)。新版本支援的標準,雙冒號CSS3語法(::letter)。注意:該選擇器僅適用塊級元素中。程式碼和效果如下:
.testFirlet::first-letter {
font-size:200%;
color:#8A2BE2;
} <p class="testFirlet">my friend is tom</p>
<p class="testFirlet">我的朋友是湯姆</p>
<h3 class="testFirlet">my friend is tom</h3>
<span class="testFirlet">my friend is tom</span>效果圖: