對於paint和Canvas的一些運用
阿新 • • 發佈:2018-12-19
在自定義 View的時候,我們經常需要繪製一些自己想要的效果。 這裡就需要使用Canvas物件。 對Canvas進行操作 對Canvas的一系列操作,是指對Canvas進行旋轉、平移、縮放等操作。 這些操作可以讓Canvas物件使用起來更加便捷。
Canvas平移
* 畫布向(100,50)方向平移
*
* 引數1: 向X軸方向移動100距離
* 引數2: 向Y軸方向移動50距離
*/
canvas.translate(100, 50);
Canvas縮放
* 在X軸方向放大為原來2倍,Y軸方向方大為原來的4倍 * 引數1: X軸的放大倍數 * 引數2: Y軸的放大倍數 */ canvas.scale(2, 4); /** * 在X軸方向放大為原來2倍,Y軸方向方大為原來的4倍 * 引數1: X軸的放大倍數 * 引數2: Y軸的放大倍數 * 引數3: 原點X座標 * 引數4: 原點Y座標 */ canvas.scale(2, 4,100,100);

Canvas縮放圖示
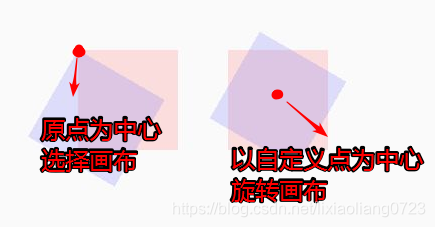
Canvas旋轉
* 原點為中心,旋轉30度(順時針方向為正方向 )
* 引數: 旋轉角度
*/
canvas.rotate(30);
/**
* 以(100,100)為中心,旋轉30度,順時針方向為正方向
* 引數: 旋轉角度
*/
canvas.rotate(30,100,100);

Canvas旋轉圖示
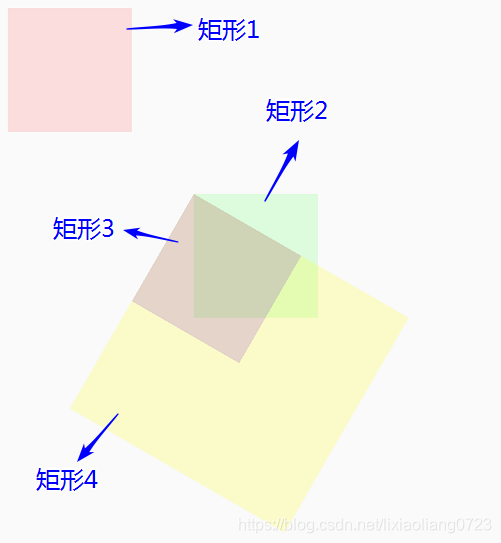
Canvas操作例子
p.setColor(Color.argb(50,255,100,100)); canvas.drawRect(0,0,200,200,p); // 以原始Canvas畫出一個矩形1 canvas.translate(300,300); // 將Canvas平移 (100,100) p.setColor(Color.argb(50,100,255,100)); canvas.drawRect(0,0,200,200,p); // 矩形2 canvas.rotate(30); //將Canvas旋轉30 p.setColor(Color.argb(50,100,0,255)); canvas.drawRect(0,0,200,200,p); // 矩形3 canvas.scale(2, 2); // 將Canvas以原點為中心,放大兩倍 p.setColor(Color.argb(50,255,255,0)); canvas.drawRect(0,0,200,200,p); // 矩形4

Canvas示例
Canvas儲存和還原 Canvas提供了幾個方法,讓我們可以方便的對Canvas的狀態進行更改和還原。 這些方法是:save()、restore()、restoreToCount(int saveCount)。
我們在對Canvas進行平移、旋轉、放大等操作時候,可以呼叫save()方法,將當前修改過的Canvas狀態進行儲存,呼叫restore() 方法後,會將Canvas還原成最近的一個save() 的狀態。
save()方法還會有一個返回值,我們也可以呼叫restoreToCount(int saveCount)方法,將這個返回值作為引數傳遞進去,就可以將Canvas還原成某一個特定的save()狀態。
canvas.translate(100,100); // 平移(100,100)
int save1 = canvas.save(); // 儲存Canvas狀態(狀態1)
canvas.scale(2, 2); // 放大2倍
int save2 = canvas.save(); // 儲存Canvas狀態(狀態2)
canvas.restore(); // 返回最新的save狀態,即狀態2
canvas.restoreToCount(save1);// 手動指定的返回到 狀態1
畫文字
* 引數2:文字的x軸的開始位置
* 引數2:文字Y軸的結束位置
* 引數3:畫筆物件
*/
canvas.drawText("開始寫字了!",50, 50, p);// 畫文字
/**
* 引數2:要從第幾個字開始繪製
* 引數3:要繪製到第幾個文字
* 引數4:文字的x軸的開始位置
* 引數5:文字Y軸的結束位置
* 引數6:畫筆物件
*/
canvas.drawText("開始寫字了!",2,5, 50, 50, p);// 畫文字,結果為:“寫字了”
/**
* 引數2:路徑
* 引數3:距離路徑開始位置的偏移量
* 引數4:距離路徑上下的偏移量(可以為負數)
* 引數5:畫筆物件
*/
canvas.drawTextOnPath("1234567890101123123", path, 0, -50, p);
畫圓
* 引數1:圓心X
* 引數2:圓心Y
* 引數3:半徑R
* 引數4:畫筆物件
*/
canvas.drawCircle(200, 200, 100, p);
畫線
* 引數1:startX
* 引數2:startY
* 引數3:stopX
* 引數4:stopY
* 引數5:畫筆物件
*/
canvas.drawLine(100, 100, 300, 300, p);// 畫線
/*
* 同時繪製多條線。
* 引數1:float陣列:每四個一組為一條線。最後不足四個,就忽略那些值。
* 引數2:畫筆物件
*/
canvas.drawLines(new float[]{100,100,200,200,200,100,300,100}, p);
畫橢圓
* 畫圓弧
* 引數1:RectF物件。
* 引數2:開始的角度。(水平向右為0度順時針反向為正方向)
* 引數3:掃過的角度
* 引數4:是否和中心連線
* 引數5:畫筆物件
*/
canvas.drawArc(oval, 20, 180, false, p);
矩形
* 矩形
* 引數1:float left
* 引數2:float top
* 引數3:float right
* 引數4:float bottom
*/
canvas.drawRect(100,100, 200, 200, p);
//畫圓角矩形
RectF oval3 = new RectF(80, 260, 200, 300);// 設定個新的長方形
canvas.drawRoundRect(oval3, 20, 5, p);//第二個引數是x半徑,第三個引數是y半徑
多邊形
* Path類封裝複合(多輪廓幾何圖形的路徑
* 由直線段*、二次曲線,和三次方曲線,也可畫以油畫。drawPath(路徑、油漆),要麼已填充的或撫摸
* (基於油漆的風格),或者可以用於剪斷或畫畫的文字在路徑。
*/
Path path = new Path(); // 路徑物件
path.moveTo(80, 200);// 此點為多邊形的起點
path.lineTo(120, 250);
path.lineTo(80, 250);
//.... 可以新增多個點。構成多邊形
path.close(); // 使終點和起點連結,構成封閉圖形
canvas.drawPath(path, p);
畫貝塞爾曲線
Path path2=new Path();
path2.moveTo(100, 100);//設定Path的起點
/**
* 引數1、2:x1,y1為控制點的座標值
* 引數3、4:x2,y2為終點的座標值
*/
path2.quadTo(300, 100, 400, 400); //設定貝塞爾曲線的控制點座標和終點座標
path2.quadTo(500, 700, 800, 800);
canvas.drawPath(path2, p);//畫出貝塞爾曲線
畫點
* 引數1、2:點的x、y座標
*/
canvas.drawPoint(60, 390, p);//畫一個點
/**
* 引數1:多個點,每兩個值為一個點。最後個數不夠兩個的值,忽略。
*/
canvas.drawPoints(new float[]{60,400,65,400,70,400}, p);//畫多個點
畫圖片
/**
* 引數1:bitmap物件
* 引數2:影象左邊座標點
* 引數3:影象上邊座標點
*/
canvas.drawBitmap(bitmap, 200,300, p);
之後是對於paint的一些方法
* 樣式等繪製資訊,指定了如何繪製文字和圖形,畫筆物件有很多設定方法,
* 大體上可以分為兩類,一類與圖形繪製相關,一類與文字繪製相關。
* * 1.圖形繪製
* setARGB(int a,int r,int g,int b);
* 設定繪製的顏色,a代表透明度,r,g,b代表顏色值。
** setAlpha(int a);
* 設定繪製圖形的透明度。
* *
* setColor(int color);
* 設定繪製的顏色,使用顏色值來表示,該顏色值包括透明度和RGB顏色。
*
* setAntiAlias(boolean aa);
* 設定是否使用抗鋸齒功能,會消耗較大資源,繪製圖形速度會變慢。
*
* setDither(boolean dither);
* 設定是否使用影象抖動處理,會使繪製出來的圖片顏色更加平滑和飽滿,影象更加清晰
**
* setFilterBitmap(boolean filter);
* 如果該項設定為true,則影象在動畫進行中會濾掉對Bitmap影象的優化操作,加快顯示
* 速度,本設定項依賴於dither和xfermode的設定
*setMaskFilter(MaskFilter maskfilter); *
設定MaskFilter,可以用不同的MaskFilter實現濾鏡的效果,如濾化,立體等 *
* setColorFilter(ColorFilter colorfilter);
* 設定顏色過濾器,可以在繪製顏色時實現不用顏色的變換效果
* setPathEffect(PathEffect effect);
* 設定繪製路徑的效果,如點畫線等
*
* setShader(Shader shader);
* 設定影象效果,使用Shader可以繪製出各種漸變效果
* setShadowLayer(float radius ,float dx,float dy,int color);
* 在圖形下面設定陰影層,產生陰影效果,radius為陰影的角度,dx和dy為陰影在x軸和y軸上的距離,color為陰影的顏色 *
* setStyle(Paint.Style style);
* 設定畫筆的樣式,為FILL,FILL_OR_STROKE,或STROKE Style.FILL: 實心 STROKE:空心 FILL_OR_STROKE:同時實心與空心
setStrokeCap(Paint.Cap cap); *
當畫筆樣式為STROKE或FILL_OR_STROKE時,設定筆刷的圖形樣式,如圓形樣式 *
Cap.ROUND,或方形樣式Cap.SQUARE *
* setSrokeJoin(Paint.Join join); *
設定繪製時各圖形的結合方式,如平滑效果等 *
* setStrokeWidth(float width);
* 當畫筆樣式為STROKE或FILL_OR_STROKE時,設定筆刷的粗細度 *
* setXfermode(Xfermode xfermode);
* 設定圖形重疊時的處理方式,如合併,取交集或並集,經常用來製作橡皮的擦除效果 *
* 2.文字繪製 * setFakeBoldText(boolean fakeBoldText);
* 模擬實現粗體文字,設定在小字型上效果會非常差 *
* setSubpixelText(boolean subpixelText);
* 設定該項為true,將有助於文字在LCD螢幕上的顯示效果 *
* setTextAlign(Paint.Align align);
* 設定繪製文字的對齊方向 *
* setTextScaleX(float scaleX); *
設定繪製文字x軸的縮放比例,可以實現文字的拉伸的效果 *
* setTextSize(float textSize);
* 設定繪製文字的字號大小 *
* setTextSkewX(float skewX);
* 設定斜體文字,skewX為傾斜弧度 *
* setTypeface(Typeface typeface); *
設定Typeface物件,即字型風格,包括粗體,斜體以及襯線體,非襯線體等 * *
setUnderlineText(boolean underlineText);
* 設定帶有下劃線的文字效果 *
* setStrikeThruText(boolean strikeThruText);
* 設定帶有刪除線的效果 *
這是我總結出來的paint和Canvas一些方法和運用
