Android Reveal圓形Activity轉場動畫
一、效果

二、知識點
CircularReveal動畫、透明主題、轉場動畫(非必須)
三、方案
假設有兩個Activity A和B。Reveal圓形Activity轉場動畫效果先從A到B,那麼基本方案如下:
- 確定要顯示的圓形動畫中心起點位置
- 通過Intent將起點位置從Activity A傳遞B
- Activity B主題需要是透明的,同時先隱藏佈局檢視
- 在Activity A中啟動Activity B,Activity A先不銷燬
- Activity B啟動之後開始動畫,在動畫啟動時顯佈局檢視
- 銷燬Activity A,如果需要返回則不銷燬
四、實現
4.1 初始介面Activity A
在Activity A中需要定義好主題、佈局以及啟動Activity B的方法。因為當不需要執行返回動畫的時候,要把Activity A銷燬,這時候一定是在後臺銷燬的,所以要把主題相關設定為透明,不然會在Activity B中顯示Activity A銷燬介面。
<style name="FullScreen" parent="@style/Theme.AppCompat.Light.NoActionBar"> <item name="android:windowFullscreen">true</item> <item name="android:windowContentOverlay">@null</item> <item name="android:windowIsTranslucent">true</item> <item name="android:windowBackground">@android:color/transparent</item> <item name="android:backgroundDimEnabled">false</item> <item name="android:windowTranslucentNavigation">true</item> <item name="android:windowTranslucentStatus">true</item> <item name="android:windowDrawsSystemBarBackgrounds">true</item> </style>
然後是佈局設定,這一步比較簡單,這裡以啟動介面為例,顯示一張鋪滿全屏的圖片,下面覆蓋一個進度條。
<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".SplashActivity"> <ImageView android:layout_width="match_parent" android:layout_height="match_parent" android:scaleType="fitXY" android:src="@mipmap/wallace" /> <ProgressBar android:id="@+id/progressbar" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="bottom|center_horizontal" android:layout_marginBottom="180dp" /> </FrameLayout>
在Activity A中啟動Activity B程式碼如下,使用轉場動畫API執行,當然也可以使用ActivityCompat.startActivity(this, intent, null); overridePendingTransition(0, 0);這種方式。在這段程式碼中,把Activity A中開始執行Reveal圓形動畫的座標點傳遞給Activity B,因為動畫是在Activity B中執行的。
public void presentActivity(View view) {
ActivityOptionsCompat options = ActivityOptionsCompat.
makeSceneTransitionAnimation(this, view, "transition");
int revealX = (int) (view.getX() + view.getWidth() / 2);
int revealY = (int) (view.getY() + view.getHeight() / 2);
Intent intent = new Intent(this, MainActivity.class);
intent.putExtra(MainActivity.EXTRA_CIRCULAR_REVEAL_X, revealX);
intent.putExtra(MainActivity.EXTRA_CIRCULAR_REVEAL_Y, revealY);
ActivityCompat.startActivity(this, intent, options.toBundle());
//ActivityCompat.startActivity(this, intent, null); overridePendingTransition(0, 0);
}
4.2 動畫介面Activity B
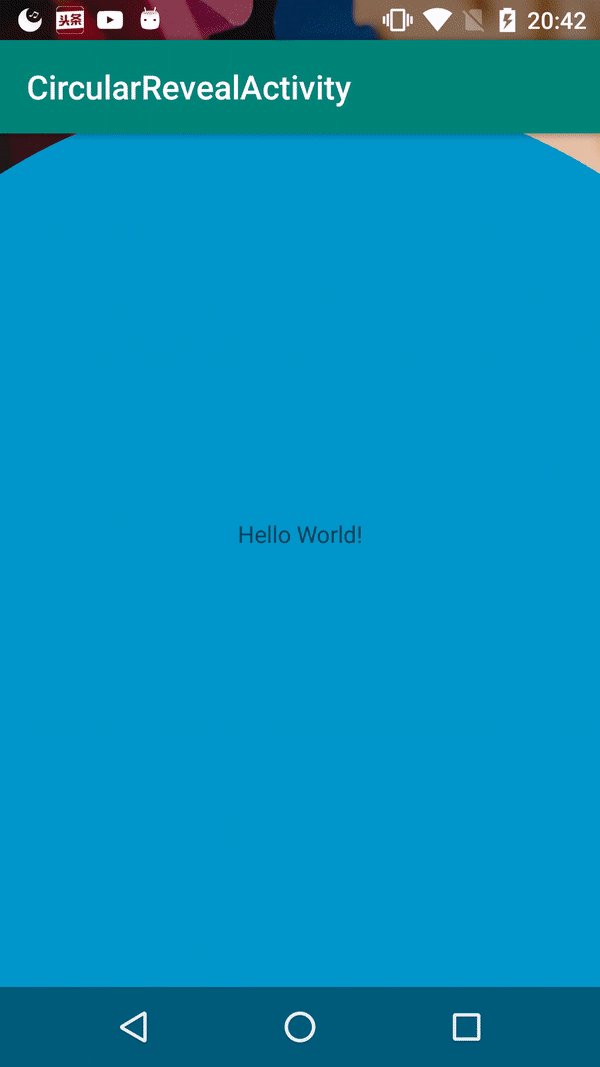
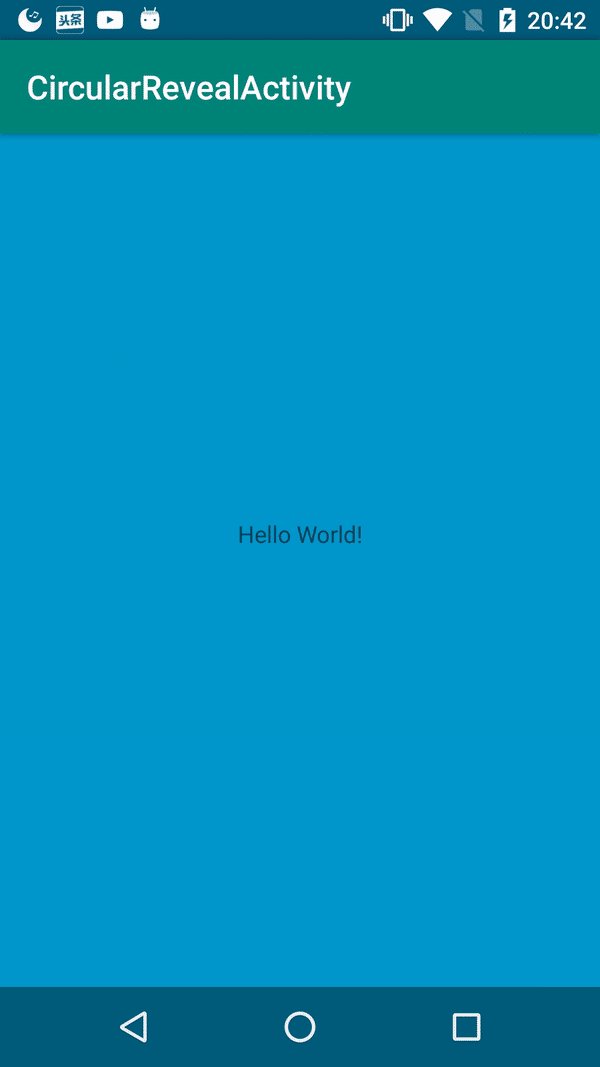
在Activity B中同樣需要定義好主題、佈局以及執行動畫的方法。上面方案中也說到,Activity B需要是透明主題,而且佈局檔案不能為透明,隨便設定一個背景即可。因為動畫效果是從Activity A過度到Activity B,也就是啟動Activity B一切準備就緒之後,顯示其佈局。同時開始執行ViewAnimationUtils.createCircularReveal動畫,createCircularReveal會把根佈局慢慢展開。這樣就形成了上面的動畫效果。
主題設定如下:
<style name="AppTheme.Transparent" parent="AppTheme">
<item name="android:windowIsTranslucent">true</item>
<item name="android:windowBackground">@android:color/transparent</item>
<item name="android:windowDrawsSystemBarBackgrounds">true</item>
</style>
佈局設定如下,注意根佈局背景設定:
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/root_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/holo_blue_dark"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</android.support.constraint.ConstraintLayout>
最後就是執行動畫的程式碼,先把根據不設定為不可見,然後在跟佈局測量完畢之後開始執行動畫。
if (savedInstanceState == null && Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP &&
intent.hasExtra(EXTRA_CIRCULAR_REVEAL_X) &&
intent.hasExtra(EXTRA_CIRCULAR_REVEAL_Y)) {
rootLayout.setVisibility(View.INVISIBLE);
revealX = intent.getIntExtra(EXTRA_CIRCULAR_REVEAL_X, 0);
revealY = intent.getIntExtra(EXTRA_CIRCULAR_REVEAL_Y, 0);
ViewTreeObserver viewTreeObserver = rootLayout.getViewTreeObserver();
if (viewTreeObserver.isAlive()) {
viewTreeObserver.addOnGlobalLayoutListener(new ViewTreeObserver.OnGlobalLayoutListener() {
@Override
public void onGlobalLayout() {
revealActivity(revealX, revealY);
rootLayout.getViewTreeObserver().removeOnGlobalLayoutListener(this);
}
});
}
} else {
rootLayout.setVisibility(View.VISIBLE);
}
protected void revealActivity(int x, int y) {
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
float finalRadius = (float) (Math.max(rootLayout.getWidth(), rootLayout.getHeight()) * 1.1);
// create the animator for this view (the start radius is zero)
Animator circularReveal = ViewAnimationUtils.createCircularReveal(rootLayout, x, y, 0, finalRadius);
circularReveal.setDuration(400);
circularReveal.setInterpolator(new AccelerateInterpolator());
// make the view visible and start the animation
rootLayout.setVisibility(View.VISIBLE);
circularReveal.start();
} else {
finish();
}
}
最後實現效果如下:

五、參考:
