vue——48-Vuex
Vuex 是為了儲存元件之間共享資料而誕生的,如果元件之間有要共享的資料,可以直接掛載到 Vuex 中,而不必通過父子元件之間傳值了,如果元件之間的資料不需要,這些不需要共享的私有資料,沒有必要放到 Vuex 中
注意:
- 只有共享的資料,才有權利放到 Vuex 中;
- 元件內部私有的資料,只要放到元件的 data 中即可;
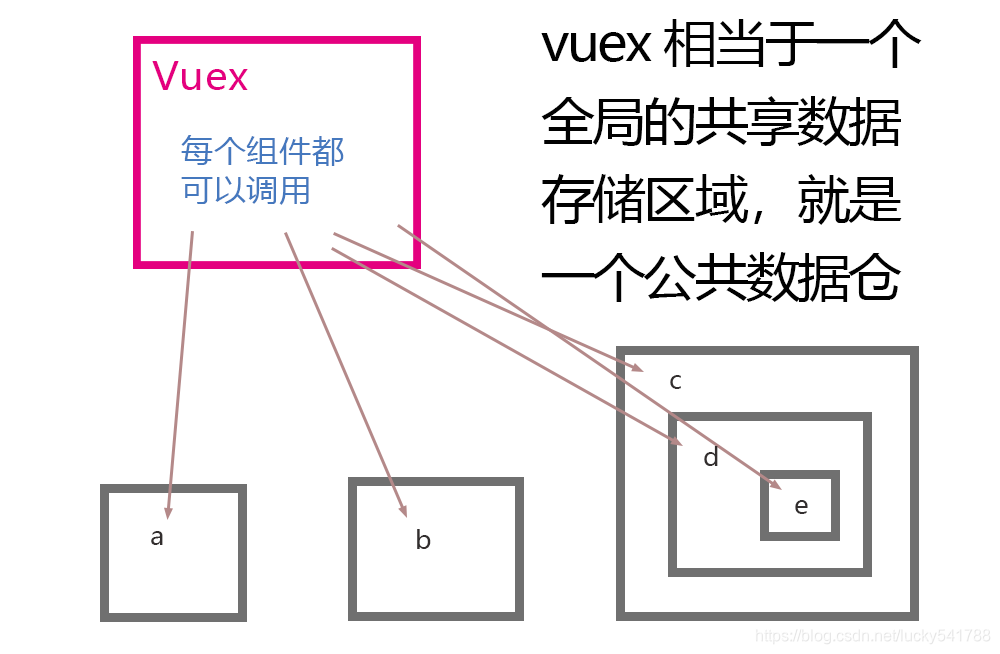
- props 、 data 和 vuex 的區別:props 是父元件向子元件傳值;data 是元件內部私有資料;vuex 相當於一個全域性的共享資料儲存區域,就是一個公共資料倉庫

相關推薦
vue——48-Vuex
Vuex 是為了儲存元件之間共享資料而誕生的,如果元件之間有要共享的資料,可以直接掛載到 Vuex 中,而不必通過父子元件之間傳值了,如果元件之間的資料不需要,這些不需要共享的私有資料,沒有必要放到 V
vue學習---vuex之簡介
pac htm 容器 style 包含著 端口 全局 def ren 每一個 Vuex 應用的核心就是 store(倉庫)。"store" 基本上就是一個容器,它包含著你的應用中大部分的狀態(state)。Vuex 和單純的全局對象有以下兩點不同: Vu
Web App 分層架構(基於 Vue+Router+Vuex)
組件 產生 行數據 之間 不能 程序 簡單的 用戶 工作 一、分層架構 1.Web App分為三層:行為層, 數據存儲層和協議層,各層的的分工是非常明確的。 a.行為層, 體現在.vue組件和路由上,存放一些簡單的數據主要用於與用戶之間的及時
vue之vuex
ins store vue vuex efault get tor 提交 highlight vuex負責vue的數據管理和共享,適用於大型項目 安裝vuex npm install vuex --save; 運用vuex 主要有五大金剛: export default
基於vue以及vuex的dialog彈出框公共組件
class dev ati git 通過 位置 彈出 href tro 說明: 一款dialog公共組件, 組件功能: 1. 可拖拽、放大縮小 2. 通過傳入屬性決定是否使用遮罩層 3. 可根據屏幕自動適應寬高,也可自動傳入寬高
vue-router+vuex實現加載動態路由和菜單
ets 使用 初始化 vuex patch indexof 狀態管理 效果 trigger 前言 動態路由加載和動態菜單渲染的應用在後端權限控制中十分常見,後端只要加載權限路由進行渲染返回到瀏覽器就可以。在前後端分離中,權限控制動態路由和動態菜單也是一個非常常見的問題。其實
vue part5 vuex
https src con vuex 代碼 傳遞 clas vuejs pre https://vuex.vuejs.org/zh-cn state --> view --> action -> state 多組件共享狀態, 之前操作方式,由父組件傳遞到各
[轉] 從零構建 vue2 + vue-router + vuex 開發環境到入門,實現基本的登入退出功能
這是一個創建於 738 天前的主題,其中的資訊可能已經有所發展或是發生改變。 前言 vue2 正式版已經發布將近一個月了, 國慶過後就用在了公司的兩個正式專案上, 還有一個專案下個月也會採用 vue2 進行重構 選擇它沒什麼理由,如果非要說一個理由 那就是它的中
vue——49-Vuex
官網:Vuex Vuex 是為了儲存元件之間共享資料而誕生的,如果元件之間有要共享的資料,可以直接掛載到 Vuex 中,而不必通過父子元件之間傳值了,如果元件之間的資料不需要,這些不需要共享的私有資料,沒有必要放到 Vuex 中 注意: 只有共享的資料,才有權利放到
vue——48-網頁跳轉的兩種方式
標籤跳轉:使用 <router-link> 建立 a 標籤 的形式 程式設計式導航:使用 window.location.href 的形式 對於 vue-router 原文:程式設計式導航 一種是: this.$router.go(num)
1.Vue + Vue Router + Vuex + Element-UI(二)之Vuex
1.Vuex是什麼東西? 包含以下部分: 狀態:state,這是真理,推動我們的應用程式的來源。 檢視:一個宣告性對映狀態; 這些動作是狀態可能因檢視中的使用者輸入而改變的方式。 是單向資料流:如圖: 如下程式碼結構如下: 詳細解析store,如圖所示:
1.Vue + Vue Router + Vuex + Element-UI(一)
1.Vue全家桶學習結合實際專案學習案例如下: vue.js目錄結構如下: 相關目錄解析如下: build:專案構建(webpack)相關程式碼 如圖: config:配置目錄,包括埠號,我們初學可以使用預設的; node_modules是使用npm安裝了相
一個完整的vue應用 ( vuex+vue-router ) 起手
專案連線 github連結 介紹 本專案主要介紹如何使用vue+vuex+vue-router開啟一個SPA應用,注重的是將應用搭建起來,所以專案不大 第一次發文,不知道如何開口,那我就直接上程式碼了,一切盡在註釋中( ̄▽ ̄)",各位看官原諒 看這篇文章之前,
vue router+vuex實現首頁登入驗證判斷邏輯
首頁登入邏輯要求在頁面上判斷是否獲取到登入token ,沒有獲取到則跳轉到登入頁。登入成功後,跳轉到前一個頁面。 1.vue router 路由判斷首先我們想到的是router.beforeEach 前置導航守衛 ,這個方法接受三個引數 to from next 。 to引數為即將跳
【Vue】vuex儲存和本地儲存(localstorage、sessionstorage)的區別
1. sessionStorage sessionStorage 方法針對一個 session 進行資料儲存。當用戶關閉瀏覽器視窗後,資料會被刪除。 用法: 儲存: 1. 點(.)運算子
vue全家桶(Vue+Vue-router+Vuex+axios)(Vue+webpack專案實戰系列之二)
一、Vue 系列一已經用vue-cli搭建了Vue專案,此處就不贅述了。 二、Vue-router Vue的路由,先獻上文件(https://router.vuejs.org/zh-cn/)。 路由在全家桶裡面定位是什麼呢,建立單頁應用!簡單!
vue,vuex的後臺管理專案架子structure-admin,後端服務nodejs,前端vue頁面
1、vuex來實現狀態管理2、靜態頁面,未引入後端服務3、元件是用的是element-ui4、頁面佈局是上左右,左右佈局使用的彈性和佈局flex,左邊定寬,右邊計算寬度5、左右的滾動條是相互獨立的,去掉body上的滾動條6、沒有業務程式碼,僅僅是一個靜態的vuex的架子說明:之前使用左側menu的fixe
一步一步教你用 Vue.js + Vuex 製作專門收藏微信公眾號的 app
寫於 2016.06.30 只看不讚,或者只收藏不讚的都是耍流氓,放學別走,我找我哥收拾你們。 專案地址:github.com/jrainlau/we… 下載&執行 git clone [email protected]:jra
Vue高階實戰2 —— Vue核心技術 Vue+Vue-Router+Vuex+SSR實戰精講
需要課程的同學可聯絡微信【H19950211H】 如果在Vue的開發學習過程中,存在以下問題,特別推薦大家看一下這套教程 一直在寫業務邏輯,對Vue的理解不全面,缺乏體系; 沒有涉及工程化內容,專案構建都靠vue-cli生成 沒有深入瞭解過服務端渲染 你是否跟我一樣
vue之vuex入門祕籍
如果你在使用 vue.js , 那麼我想你可能會對 vue 元件之間的通訊感到崩潰 。 我在使用基於 vue.js 2.0 的UI框架 ElementUI 開發網站的時候 , 就遇到了這種問題 : 一個頁面有很多表單 , 我試圖將表單寫成一個單檔案元件 , 但是表單 ( 子
