小程式採坑記(五) 動態改變資料
阿新 • • 發佈:2018-12-19
專案當時有個需求是,在詳情頁面點選關注,要把關注的內容傳給首頁顯示出來,開始的時候,我以為是把資料傳給後臺,顯示關注成功就可以了,這樣只能實現頁面重新整理時,可以在首頁顯示關注的內容,但是需求不是這樣的,是要在點選了關注後,返回首頁時就顯示出來,沒有重新整理,也沒有重新請求資料。

首先是在小程式的公共邏輯頁面app.js裡面加上這兩個方法。
然後是在你需要傳資料的頁面呼叫setChangeData()方法。

首頁是引入APP

然後用app.setChangedData(data),把需要改變的資料傳到app.js裡面。
然後在需要顯示改變資料的頁面接受這個data就可以了。

首先是引入app.js
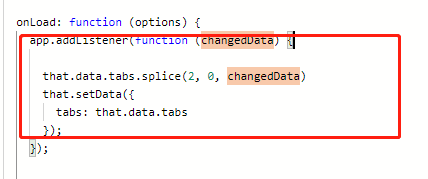
然後呼叫app.addListener(callback),注意這裡是一個方法。
好好整理了下這個邏輯
-
addListener: function (callback) {
this.callback = callback; },
這個方法實時監聽,有沒有一個callback方法放到app.js裡面,如果某個頁面呼叫了這個監聽器,並傳入了引數,即callback方法,就會在app.js裡面放入這個callback方法。
如果某個頁面呼叫了 setChangedData: function (data) {
this.data = data; if (this.callback != null) { this.callback(data); }
}
這個方法時,就會把這個資料data傳到app.js裡面,因為這個方法,呼叫了app.js的callback方法,所以就會把資料傳到addListen裡面。
