ionic專案升級環境採坑記(1)
為了專案需要,升級環境,npm更新完成之後。ionic serve執行報錯:
Property 'toPromise' does not exist on type 'Observable<Response>'.
重新整理之後報錯:
webpackJsonp is not defined
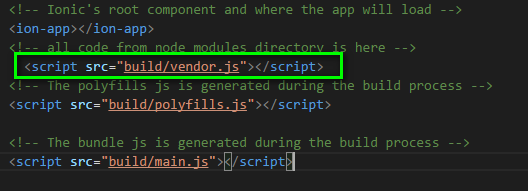
查詢各種資料發現,需要在index.HTML檔案中引入vendor.js檔案;
參考:點選開啟連結
處理方案如下圖所示:
相關推薦
ionic專案升級環境採坑記(1)
為了專案需要,升級環境,npm更新完成之後。ionic serve執行報錯: Property 'toPromise' does not exist on type 'Observable<Response>'. 重新整理之後報錯: webpackJsonp is no
小程式採坑記(四) picker元件
從底部彈起的滾動選擇器,現支援五種選擇器,通過mode來區分,分別是普通選擇 器,多列選擇器,時間選擇器,日期選擇器,省市區選擇器,預設是普通選擇器。 普通選擇器:mode = selector 後臺給我返回的是一個數組物件,我需要的range資料是這個陣列物
小程式採坑記(五) 動態改變資料
專案當時有個需求是,在詳情頁面點選關注,要把關注的內容傳給首頁顯示出來,開始的時候,我以為是把資料傳給後臺,顯示關注成功就可以了,這樣只能實現頁面重新整理時,可以在首頁顯示關注的內容,但是需求不是這樣的,是要在點選了關注後,返回首頁時就顯示出來,沒有重新整理,也
移動端爬坑記 --- (1)佈局與樣式上的奇葩偶遇
前言 彙總下自己搞移動端遇到掉進去的坑,以及脫坑的方案; Flex相容 Flex想要相容眾多花樣式手機,要注意以下這麼些 字首要考慮2009~2012年的語法[webkit-box,flex,flex-box] 少用複合屬性,比如flex:1
Spark 採坑系列(一) 叢集環境讀取本地檔案的坑
Spark 採坑系列 今天在網上看了一個例子,Spark啟動後讀取檔案並計算的例子,自己在按照網上方法使用的時候意外菜了坑。 首先,我將3臺虛擬機器的Spark叢集以及Hadoop叢集啟動。 然後我在其中一個伺服器上編輯了一個文字,命名sparkFirst,內容如下: hello s
ionic cordova-plugin-pingapp採坑記
需求:ionic3專案使用p++對接支付寶,微信支付。 1.安裝h5sdk,實現wap支付 安裝:npm install pingpp-js 使用語法: 宣告:public pingpp=require('pingpp-js'); 支付:this.pingpp.cre
mac開發環境爬坑記(搭建php+nginx+mysql+redis+laravel+git+phpstorm)
題外話:前幾天,終於以原價一半的價格,將我那臺15版mbp在bss上賣了出去。之所以用了“終於”這個詞兒,是我一直遲遲沒有下定決心賣掉它,可眼瞅著再不賣掉,又要掉價,況且我的新電腦,也終於下來了。 話說這個mbp,我還真沒用多少,原因是剛買完沒多久,公司電腦就下來了,加上當年各種軟體都缺少mac版,用起來各
Redis手動編譯安裝——採坑記(重點解決缺失jemalloc.h)
Redis-4.0.10手動編譯安裝——採坑記(重點解決缺失jemalloc.h) 一、前期準備 mkdir /app yum install -y gcc wget wget http://download.redis.io/releases/redi
前端爬坑日記(1),你在初入vue專案開發過程中可能會掉進的坑!
這篇文章是記錄我在vue專案開發中遇到的各種巨坑,希望看了能對你有一些幫助,這篇文章會長期更新 1.Vue中使用sass 首先通過以下程式碼安裝sass的依賴: npm i sass-loader node-sass - s 然後在webepack.base.conf.js目錄下配置
GitLab 容器化 CI 流程填坑記(一)
本文以SpringBoot專案的部署構建為例,對基於GItLab的CI流程進行簡要介紹。 環境準備: 1. 系統環境: 作業系統:CentOS 7.2 1511 GitLab:v11.1.4 GitLab-runner:v11.2.0 Docker:17.0
Spark採坑系列(三)Spark操作Hive的坑
跟著教學試著用Idea程式設計,實現Spark查詢Hive中的表。結果上來就涼了。 搗鼓好久都不行,在網上查有說將hive-site.xml放到resource目錄就行,還有什麼hadoop針對windows使用者的許可權問題,結果都是扯淡。 其實問題還是處在程式碼上,直接附上程式碼了
Spark採坑系列(二)使用Scala編寫的工程Maven打包沒有Scala檔案
新增下面的maven Scala編譯支援 <plugin> <groupId>net.alchim31.maven</groupId> <artifactId>scala-maven-
Spring boot 初步踩坑記(一)
初步使用spring boot + mybatis 組合,然而在eclipse 內執行 妥妥的 一點的問題都沒有。打包成jar 和war ,執行時,報錯: Field XXXXin XXXX.DemoApplication required a bean of type
react-native 踩坑紀實(1)- 安裝環境
一、安裝環境 開發rn得裝個nodejs,我機器有,這一步就免了。然後開啟rn的官網 瞄了一下,官網的get start使用的是expo 來進行開發,這個東西我體會了一下就是能快速進入開發狀態。不用裝android-studio,手機裝一個Expo客戶端就直接能用,省
Framework7+Framework7-vue+vue踩坑記(三)
1. Notification元件 framework7-vue沒有該元件,使用framework7的方式實現,程式碼如下: this.$f7.addNotification({ title: 'Framework7', message: 'This is a si
十年老蘋果(A1286)強升Catalina及Win10踩坑記(續)
## 背景 自上次釋出[十年老蘋果(A1286)強升Catalina及Win10踩坑記](https://www.cnblogs.com/qushuiliushang/p/13272053.html)以來,因為後半部分—————系統安裝上的細節描述過於簡略,一些朋友在安裝過程中總是又遇到坑,由此特意詳述這一過
Linux劄記(1)
工作目錄 ini 生成 工作 root 壓縮文件 lin dev conf tar 命令參數: -j 代表使用‘bzip2’程序進行文件的壓縮 -J代表調用“xz”程序進行文件的壓縮 -z 用gzip來壓縮/解壓縮文件,加上該選項後可以將檔案文件進行壓縮,但還原
WEEX入坑指南(1)
http test 技術分享 inf 新建文件夾 創建 com img 目的 weex create newtest 然後在某個階段卡死, 解決方案: 在路徑下創建新建文件夾,並命名為項目的名稱。 WEEX入坑指南(1)
launcher項目踩坑小結(1)
param change load 分頁 turn start eight image span launcher是一個安卓端的活動頁面。它在pc端的形式則是由資源,桌面和發布三大板塊組成。其中資源部分則是由素材圖片,APK資源,網頁資源和圖片資源四個頁面組成。 在完成素材
Spring boot+Security OAuth2 爬坑日記(1)授權碼模式
OAuth2 OAuth 關於授權的開放網路標準,關於OAuth2的知識,參考OAuth2.0 和 理解OAuth 2.0-阮一峰 四種授權模式 授權碼模式 (功能最完整,流程最嚴密) 密碼模式 客戶端模式 簡化模式 授權碼模式