原生JS分頁
首先我們先捋順一下分頁的思路
目的:為了在客戶端能更快更好的渲染呈現,讓頁面的資料看起來整潔、不臃腫、不造成頁面過度的寬度長度,為了降低伺服器記憶體的負載,加快系統執行速度。
在開始寫之前先弄清楚分頁需要用到的幾個引數: (1)總的資料有多少條 (2)一頁要顯示幾條資料 (3)一共多少頁
程式碼開始
先上一下最終的效果圖
其中資料是自己寫的假資料,到時用後臺傳過來的資料

首先寫html,寫一個table用來顯示資料,一個ul用於分頁,圖:

css:

動態改變共多少頁,第幾頁

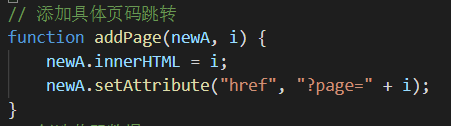
頁碼標籤改變效果



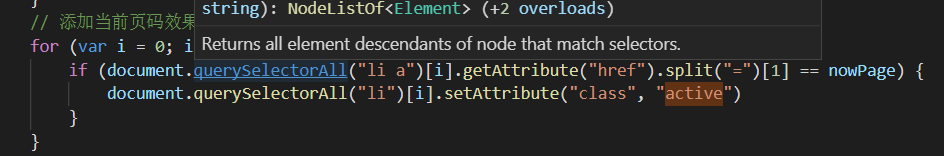
動態改變當前頁碼效果

上下翻頁

首頁、尾頁
相關推薦
原生JS分頁
首先我們先捋順一下分頁的思路 目的:為了在客戶端能更快更好的渲染呈現,讓頁面的資料看起來整潔、不臃腫、不造成頁面過度的寬度長度,為了降低伺服器記憶體的負載,加快系統執行速度。 在開始寫之前先弄清楚分頁需要用到的幾個引數: (1)總的資料有多少條 (2)一頁要顯
js 分頁
$.ajax def res java index mat layer count pen <input type="hidden" id="pageIndex" name="pageIndex" value="1" /> <in
使用amaze ui的分頁樣式封裝一個通用的JS分頁控件
決定 log 們的 喜歡 定義 aid 自定義 計算 span 作為一名碼農,天天百度、偶爾谷歌,所有代碼全靠copy,用第三方插件,偶爾也想著造造輪子,畢竟自己的骨肉總歸比較親。 今天有點空閑時間,想起我們公司之前套的頁面的分頁插件上還有bug,而寫那個分頁插件的
JS分頁條
技術 dpa ren 上一頁 func gpo == ttr 超出 做分頁條遇到的問題主要是中間幾個頁碼如何計算. 目前做的這個分頁功能:前進,後退,首,末,中間顯示指定個數頁碼按鈕,可選擇轉到指定頁面,可選擇幾種尺寸和顏色 大體思路: 定義分頁類 // get
js分頁代碼分享
tom false ide ror check con wid read utl <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"&
js -- 分頁功能
emp con 顯示 align else spl ali set borde html 代碼 <html> <head> <meta charset=‘utf-8‘> <script type="text/javascr
BootStrop--bootstrap-paginator.js 分頁 外掛 的使用
樣式圖 引入資源 <script type="text/javascript" src="<%=request.getContextPath() %>/js/jquery.min.js"></script> <link type="text
JS分頁
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title>
AJAX template-web.js (模板引擎) jquery.twbsPagination.js (分頁外掛) 的使用
模板引擎 分頁外掛 1.概念 模板引擎不屬於特定技術領域,它是跨領域跨平臺的概念。在Asp下有模板引擎,在PHP下也有模板引擎,在C#下也有,甚至JavaScript、WinForm開發都會用到模板引擎技術。 2.原理 置換型模板引擎實現簡單,但其效率低下,
Mybatis+AngularJS +pagination.js分頁元件實現頁面分頁
前提條件: 搭建好SSM框架,或者其他框架 一、建立分頁結果類 public class PageResult implements Serializable{ private long total;//總記錄數 private List rows;//當前頁結果
查詢資料資訊+Js分頁
首先,建立一個Html檔案,一個對應Html的Js檔案,在Html裡引用對應Js檔案;其次在Js檔案進行寫方法。 可以用Jquery的方式來寫執行方法(一定要在對應的Html檔案中引用Jquery外掛),方法如圖: 然後寫執行的方法,如圖: Ajax連線後端
jquery pagination js分頁外掛的運用
<script src="common/jquery.js" type="text/javascript"></script><script src="common/jquery.pagination.js" type="text/javascript"></scri
js分頁小元件,關於回撥
前端隨便弄了個靜態頁面,用文字寫了個分頁,所以自己修改介面和js,臨時做了個分頁小外掛 因為頁面是用tab頁組成,頁面好幾個tab公用一個分頁元件,但是分頁的按鈕點選事件只有一個, 每個tab傳送一個ajax請求,獲取資料後(資料展示省略),呼叫方法 /** data:a
dede:channel 分頁 & JS分頁
dede:channel 無法分頁的,所以建議用JS分頁,下面是程式碼 <div id="fenye_div"> <div>站長特效01頁,打造國內最帥的網頁特效站!</div> <div>站長特效01頁,打造國內最帥的網頁
一個js分頁類,可把table分頁,有例項
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w
vue.js 分頁查詢例項
url('data:application/x-font-woff;charset=utf-8;base64,d09GRgABAAAAAAV8AAsAAAAACBwAAQAAAAAAAAAAAAAAAAAAAAAAAAAAAABHU1VCAAABCAAAADMAAABCsP6z7U9TLzIAAAE8AAAA
Spring Data Jpa 進行原生Sql 分頁和條件查詢
因為業務的原因今天寫了一個原生的Spring Data jpa的分頁查詢 : 1 .進行封裝自己PageQuery: public class PageQuery { pub
TRS js分頁程式碼實現
css 程式碼: /** * * pageStyle * **/ .pageStyle { font-size:14px; font-family:Arial, Helvetica, sans-serif; margin:10px 0 9px; } .page
python 爬取鬥魚 Ajax動態載入js分頁 使用phontomjs無介面瀏覽器
python2.7版本 #coding:utf8 import unittest from selenium import webdriver from bs4 import BeautifulSo
vue.js-列表分頁
class ons posit lap viewport tex .json cor -h <!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8"> &l
