css 屬性值 calc (目前只瞭解部分)
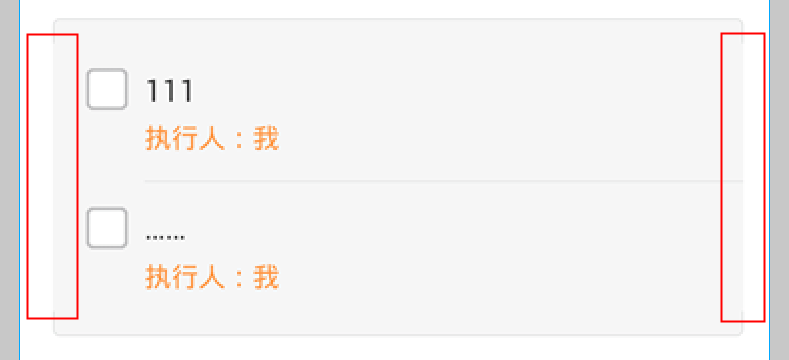
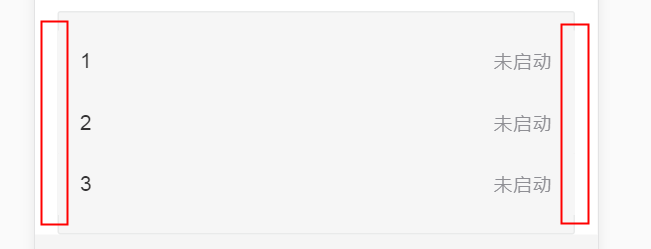
移動端頁面,有如下圖的需求:

實現效果:

實現 css 程式碼:
.list {/*父級*/ border: 1px solid #E9EAEA; border-radius: 2px; background: #F6F6F6; padding: .12rem 0; } .item {/*子級*/ overflow: hidden; background: #F6F6F6; padding: 0.05rem .15rem; width: calc(100% + 2px); margin-left: -1px; }
上述程式碼解釋:
由於父級並未設定寬度,所以子級便不能使用固定寬度,使用 margin-left 負值覆蓋父級邊框。所以使用百分比控制寬度,於是就有了 神奇的 calc ,calc對於移動端自適應寬高非常有用。新增下述程式碼即可達到需求的效果。
width: calc(100% + 2px);
margin-left: -1px;
新增 2px 是由於只覆蓋父級左右邊框,然後結合 margin-left:-1px; 來達到效果。
相關推薦
css 屬性值 calc (目前只瞭解部分)
移動端頁面,有如下圖的需求: 實現效果: 實現 css 程式碼: .list {/*父級*/ border: 1px solid #E9EAEA; border-radius: 2px; background: #F6
vue自定義進度條的製作方法(含css屬性值的兩種動態改變方式)
雛形部分接上一篇文章:https://blog.csdn.net/ColourfulTiger/article/details/82910505 結合vue製作自定義的進度條,優勢在於採用了vue特有的樣式繫結,與雙向繫結的方法,達到資料與進度條的進度一致。 突破點:通過變數來動態改變屬性對
給偽元素的css屬性動態賦值以及獲取css屬性值
一/ 設定值 就是動態新增style $('head').append($('<style class="styleBefore">.leveltwo-scroll::before{height:' + domRight + 'px;}</style>'));
JS使用getComputedStyle()方法獲取CSS屬性值
在對網頁進行除錯的過程中,經常會用到js來獲取元素的CSS樣式,方法有很多很多,現在僅把我經常用的方法總結如下: 1. obj.style:這個方法只能JS只能獲取寫在html標籤中的寫在style屬性中的值(style=”…”),而無法獲取定義在<style type="text
js獲取某元素的class裡面的css屬性值程式碼(轉)
這篇文章主要介紹了js獲取某元素的class裡面的css屬性值程式碼,有需要的朋友可以參考一下 用js如何獲取div中css的 margin、padding、height、border等。你可能說可以直接用document.getElementById("id").styl
bootstrap 原始碼中部分不瞭解的css屬性
1、-webkit-text-size-adjust: 100%; //用於防止iPhone橫屏時字型自動放大。 2、-webkit-transform: scale(0.875 ); //當需要文字小於12px時可以用scale來進行縮小 3、-ms-overflow-style: scrollbar;
css常見屬性和屬性值
eight mil -s 0.00 back 支持 erl 等待 inset CSS常見屬性和屬性值 字體屬性 Font-family 字體族科 宋體|微軟雅黑 Font-size 字體大小 Font-style 字體樣式 normal|italic(傾斜)|ob
CSS position 屬性值:
font dex bottom left 沒有 屬性 生成 static 繼承 1.absolute:生成絕對定位的元素,相對於 static 定位以外的第一個父元素進行定位。元素的位置通過 "left", "top", "right" 以及 "bottom" 屬性進行規定
css基礎 屬性選擇器 屬性值以指定字符開頭 / 結束
w3cschool text con content ctype 結束 title pre ima 禮悟: 公恒學思合行悟,尊師重道存感恩。葉見尋根三返一,江河湖海同一體。 虛懷若谷良心主,願行無悔給最苦。讀書鍛煉養身心,誠勸且行且珍惜。
css的屬性選擇器中屬性值是區分大小寫的。
大小寫 現在 適用於 evel rom fire .org nbsp attribute 以前經常看到很多人說“css中通常只有class和id的值區分大小寫,屬性名和屬性值不區分大小寫” BLAH BLAH 接手別人項目的時候排了半天bug發現:css的屬性選擇器對於屬性
css中position屬性值的區別
字母 列表 evel 所有 img pos ocs ima sele 1.relative 元素相對自身的原位置偏移某個距離,但是原本的空間依舊保留,表現為空白 2.absolute 原來的元素空間被刪除,新生成一個塊級框,與頁面內容相對靜止,如果頁面向下滑動
js刪除css某個屬性值
先上結論: 屬性值不能刪, 可以設定成預設值 問題描述: 做小專案的時候需要js觸發條件時把一個有固定高度的div的height屬性刪掉 也就是變成高度由子元素決定(height屬性寫在CSS) 想到這有點蒙, 以前都是修改, 還沒有刪除過某個屬性, 網上搜索了一些,
第3章 css屬性color的RGBA值
顏色之RGBA RGB是一種色彩標準,是由紅(R)、綠(G)、藍(B)的變化以及相互疊加來得到各式各樣的顏色。RGBA是在RGB的基礎上增加了控制alpha透明度的引數。 語法: color:rgba(R,G,B,A) 以上R、G、B三個引數,正整數值的取值範圍為:0 - 255。百分數值的取值範圍為:
css中的position屬性值的探究
css的position屬性指定了元素的定位型別,然後通過top,botton,left,right來具體定位。 在具體定位之前必須使用position屬性,否則所有的具體定位屬性都無法生效。 position可選擇的值一共五個:static ,relative,absolute,fixed,或sticky。
瞭解基本CSS3動畫屬性值,必須小心避免濫用
我們可以在不使用JavaScript的情況下建立效果和動畫,這將有助於許多設計師的工作。但我們必須小心避免濫用CSS3,因為舊瀏覽器不支援其所有屬性。 基本瞭解CSS,特別是CSS3過渡和關鍵幀動畫,非常重要。使用這個簡單的概念,我們將看到如何製作功能影象滑塊。 CSS3過渡的基本概念
css樣式設定sku規格組,屬性值選中,懸浮效果,樣式相容Firefox,Chrome效果更佳
<!DOCTYPE html> <html> <head> <meta charset="gb2312"> <meta http-equiv="X-UA-Compatible" conte
HTML5、CSS中字型的各類屬性值
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <style> p{ /*前面是
瞭解CSS屬性font-kerning,font-smoothing,font-variant
本文很簡單,瞭解幾個可能平時用得不太多,長得不太熟的font相關的幾個CSS屬性,分別是:font-kerning, font-smoothing和font-variant。 字距調整屬性font-kerning font-kerning應該算是一個CS
ASP.NET中Json序列化指定物件的部分屬性值
一、實現程式碼 using System; using System.Collections.Generic; using System.Web.Script.Serialization; public class Person
從今天起開始使用 CSS 屬性 calc()
四年前,看了CSS3 Click Chart這篇文章之後,我第一次發現了calc() ,我當然非常高興能夠看到,基本的數學運算-加法,減法,乘法和除法-能夠在CSS中應用。 大部分人可能會覺著預處理就可以實現邏輯運算。但是前處理器只能同單位的運算,如角度單
