border-radius畫圓
原文:
https://www.cnblogs.com/s-b-b/p/5830119.html
初步學習border-radius
1.屬性解析
border-radius是css3屬性,他可以使div的角進行一定程度的彎曲。
比如說下面這個width和height的正方形div

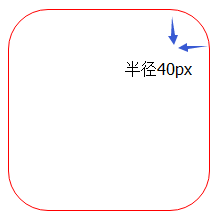
經過設定border-radius之後四個角會出現彎曲
border-radius:40px;

當然我們可以針對某個角進行單獨的設定
border-top-left-radius:40px; border-top-right-radius:40px; border-bottom-right-radius:40px; border-bottom-left-radius:40px;
2.使用場景
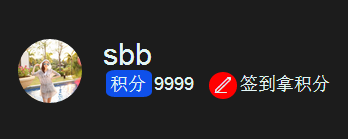
而在網頁開發中,我們會遇到很多種需要使用圓形圖案的情況,比如說做個圓形的頭像圖案

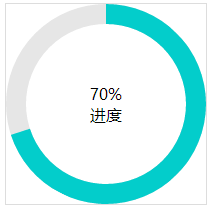
做個進度統計

上面這些情況都需要用到border-radius這個屬性去彎曲邊框。
3.常見圖案
那我們該如何生成一個原型呢,原理是把邊角彎曲成一條圓弧,在這裡我們只需把border-radius大小設定為div(正方形)高的一半就好了,所以我們一般設定
border-radius:50%;
就可以實現圓型的圖案。
1.圓圈
在剛剛div的基礎上增加border-radius:50%;就可以實現如下圖案

2.圓環
只要在1的基礎上加大border的寬度即可

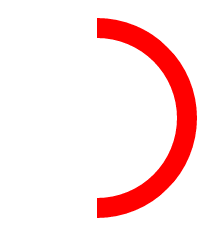
3.月牙天衝。
至於為什麼會出現這種鐮刀形狀的圖形,我認為是border-radius都是圓角,而角是由兩個邊組成,但是卻只設置border-right,右上角和右下角只有右邊作為他的其中一個邊,所以導致了他邊的寬度一直在衰減。


<style type="text/css"> .circle{ width:160px; height:160px; border-right:20px solid red; border-radius:50%; position: relative; display: table-cell; vertical-align: middle; }<span style="color: #0000ff;"></</span><span style="color: #800000;">style</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="circle"</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span></pre>

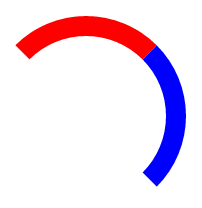
4.半圓。
在這裡我用了兩個顏色去標註他,首先先設定border都是20px且邊框為透明,這樣之後設定單個border顏色,圖案就不會變成月牙天衝,至於為什麼,這是因為我們之前設定的border-radius使得角會進行彎曲,如果只設置單一邊框都會使得由於邊的兩端的角的彎曲,使得他寬度衰減。
既然這樣我們其實只需設定全部邊的都存在,且為透明,再去設定我們需要的邊,就不會有衰減的月牙天衝了


<style type="text/css"> .half-circle{ width:160px; height:160px; border:20px solid red; border-radius:50%; border: 20px solid transparent; border-top:20px solid red; border-right:20px solid blue; } </style> <div class="half-circle"><span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span></pre>

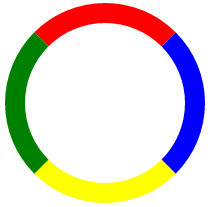
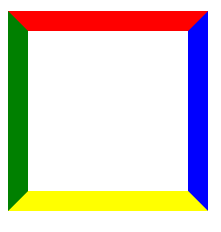
也有可能某些童鞋會說這個半圓的角度怎麼會這樣?可能只要我設定一下顏色,可能你就會看的很清楚了


<style type="text/css"> .circle{ width:160px; height:160px; border-radius:50%; border-top:20px solid red; border-left: 20px solid green; border-right:20px solid blue; border-bottom:20px solid yellow; } </style> <div class="circle"><span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span></pre>

如果我們把border-radius:50%去掉,就會變成下面這樣子,各位童鞋估計就懂了吧,其實我們只要腦海裡面想著把一個正方形壓一下,變成一個圓形,估計就會出現上面的圖案了。

如果我們需要對半圓進行角度的修正,可以使用transform屬性,但是要注意相容性哦


<style type="text/css"> .circle{ width:160px; height:160px; border-radius:50%; border:20px solid transparent; border-top: 20px solid red; border-right: 20px solid red; transform: rotate(45deg); } </style> <div class="circle"><span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span></pre>

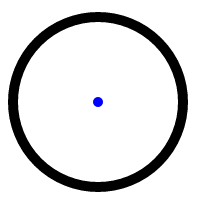
4.眼睛


<style type="text/css"> .circle{ width:160px; height:160px; border:10px solid black; border-radius:50%; position: relative; display: table-cell; vertical-align: middle; } .point{ margin: 0 auto; border-radius:50%; background: blue; width: 10px; height: 10px; } </style> <div class="circle"> <div class="point"></div> </div>

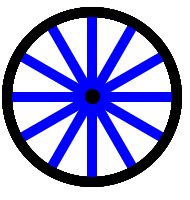
5.車輪(真想自己做個小車來看看會有什麼效果...可惜沒啥時間,嗚嗚嗚)


<style type="text/css"> .round{ width:180px; height:180px; position: relative; } .circle{ position: absolute; top: 0; width:160px; height:160px; border:10px solid black; border-radius:50%; } .point{ margin: 0 auto; border-radius:50%; background: black; width: 15px; height: 15px; } .circle2{ height: 160px; width: 160px; position: relative; display: table-cell; vertical-align: middle; } .line{ width:160px; height: 10px; background: blue; margin: 0 auto; } .circle.line1{ transform: rotate(0deg); } .circle.line2{ transform: rotate(30deg); } .circle.line3{ transform: rotate(60deg); } .circle.line4{ transform: rotate(90deg); } .circle.line5{ transform: rotate(120deg); } .circle.line6{ transform: rotate(150deg); } .circle.line6{ transform: rotate(150deg); } </style> <div class="round"> <div class="circle line1"> <div class="circle2"> <div class="line"></div> </div><span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="circle line2"</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="circle2"</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="line "</span><span style="color: #0000ff;">></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="circle line3"</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="circle2"</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="line "</span><span style="color: #0000ff;">></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="circle line4"</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="circle2"</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="line "</span><span style="color: #0000ff;">></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="circle line5"</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="circle2"</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="line "</span><span style="color: #0000ff;">></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="circle line6"</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="circle2"</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="line "</span><span style="color: #0000ff;">></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="circle"</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="circle2"</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="point"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span> <span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span></pre>

