CSS3邊框與背景
邊框:
圓角:border:2px solid;border-radius:25px;




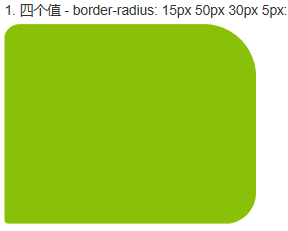
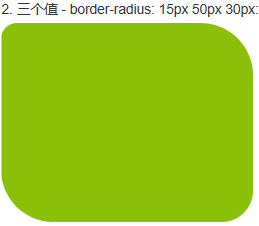
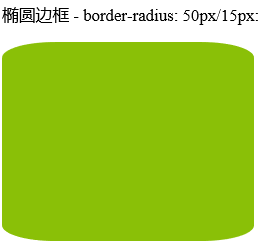
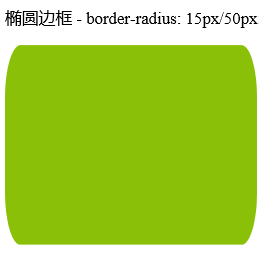
橢圓邊角:



盒陰影:box-shadow: 10px 10px 5px #888888;
邊界圖片:border-image 設定所有邊框影象的速記屬性。
背景:
background-image、background-size
background-Origin屬性指定了背景影象的位置區域。
| padding-box | 背景影象填充框的相對位置 |
| border-box | 背景影象邊界框的相對位置 |
| content-box | 背景影象的相對位置的內容框 |
CSS3 多個背景影象


CSS3 background-clip屬性:背景剪裁屬性是從指定位置開始繪製。(與background-Origin屬性一致)
相關推薦
CSS3邊框與背景
邊框: 圓角:border:2px solid;border-radius:25px; 橢圓邊角: 盒陰影:box-shadow: 10px 10px 5px #888888; 邊界圖片:border-image 設定所有邊框影象的速記屬性。
第95天:CSS3 邊框、背景和文字效果
決定 shadow css3多列 應該 bre column set 動畫 css3 1、CSS3邊框: border-radius:CSS3圓角邊框。在 CSS2 中添加圓角矩形需要技巧,我們必須為每個圓角使用不同的圖片,在 CSS3 中,創建圓角是非常容易的,在
css3_邊框與背景
Css3只能在ie8以上的版本才能用。1. 邊框圓角<div class="radius">邊框圓角</div>.radius{width:200px;height:100px;border:1px solid red;margin:50px auto
css3邊框與動畫整理
邊框設定border:none;去除邊框boerde-radius:5px;設定圓角陰影設定外部:box-shadow:水平 垂直 模糊 縮放 顏色;(5px 5px 5px 5px #fffff)內部:box-shadow: inset 水平 垂直 模糊 縮放 顏色;動畫漸
【WEB基礎】HTML & CSS 基礎入門(5)邊框與背景
前面(HTML圖片) 漂亮的網頁肯定少不了邊框與背景的修飾,本篇筆記就是說明如何為網頁上的元素設定邊框或者背景(背景顏色和背景圖片)。 之前,先了解一下HTML中的圖片元素,因為圖片標籤的使用非常簡單,所以就插在這裡說明一下。 HTML中的圖片,我們只需要掌握它的標籤寫法以及它的三個屬性就基本OK了。
CSS3學習筆記——背景與邊框相關樣式
1.與背景相關的新增屬性 1)指定背景的顯示範圍——background-clip屬性 屬性值:padding:表示顯示範圍不包括邊框在內; border:表示背景的顯示範圍包括邊框在內; 2
CSS3基礎——邊框,背景,文字,顏色
圓角效果 border-radius 單位:px 和% 陰影 box-shadow box-shadow: h-shadow v-shadow blur spread color inset; 常用四屬性:X軸偏移量 Y軸偏移量 [陰影模糊半徑] [陰影
CSS3新增選擇器與背景圖片的設定
CSS3新增選擇器與背景圖片的設定 1.選擇器 1.1基本選擇器 1.2(層次)關係選擇器 1.3動態偽類選擇器 1.4目標偽類選擇器 例: #html:target h3{color:#f00;} //點選a時,#html下的h3字型顏色改變 <
CSS3設定邊框、背景、文字屬性
1.邊框屬性 border-radius屬性 作用:允許為元素新增圓角邊框 語法:border-radius:lt-x rt-x lb-x rb-x/lt-y rt-y lb-y rb-y;//分別為左上角、右上角、左下角、右下角的半徑,如果只有兩個引數
關於ie兼容css3圓角與陰影與漸變的渲染
pan 文件 背景 調用 class wid 多圖片 圖片 屬性 我們都知道,ie不兼容一些css3新屬性,這就導致有些瀏覽效果不太好,關於ie的兼容有很多前輩給出了解決方案。這裏我主要講我用到的一個比較好用的方案,即PIE。這裏的PIE實際上指的是一個名為pie.htc的
css3實現網格背景,background-image,background-size
mage cover .cn 技術 尺寸 查看 height tag 背景圖像 用純css3實現網格背景,應該怎麽做呢? 需要給容器設置background-image,background-size屬性 .container{ backgro
webpack+vuecli打包生成資源相對引用路徑與背景圖片的正確引用
圖片資源 打包 com 出現 2-2 cnblogs 1-1 相對 css 資源相對引用路徑 問題描述 一般情況下,通過webpack+vuecli默認打包的css、js等資源,路徑都是絕對的。 但當部署到帶有文件夾的項目中,這種絕對路徑就會出現問題,因為把配置的
窗口圖標與背景
pos pre -a target get height ttr upload 窗口 圖標Icon Icon="Images/icon.jpg" 背景圖Background <Window.Background> <Imag
半透明邊框與background-clip
width 結合 包括 回退 img 16px pre ng- 取值 在開始本章之前,我們要先簡單介紹CSS中的半透明顏色。自2009年後,網頁工作者們開始使用半透明顏色,如rgba()、hsla()。前者相信大家都很熟悉,不難理解其中將有四個參數,第四個參數則為透明度
C# 文字圖片生成與背景圖片合成
span blank 做的 view col line 分辨率 creat bubuko 最近有個需求是將生成的邀請碼與背景圖片合成成為新的圖片,查找了一些資料後又整理了一遍,查到了一個群主的帖子,雖然代碼略微有點問題,地址是:https://www.cnblogs.com
大數據筆記(一)——Hadoop的起源與背景知識
variety var city inf 成本 特征 找到 hbase span 一.大數據的5個特征(IBM提出): Volume(大量) Velocity(高速) Variety(多樣) Value(價值) Varacity(真實性) 二.OLT
CSS3-邊框(border-radius、box-shadow、border-image)
第一個 ado inset 右上角 OS 是否 col 允許 -a CSS3中的邊框屬性:border-radius、box-shadow、border-image 圓角:border-radius 使用 CSS3 border-radius 屬性,你可以給任何元素制作 "
去掉谷歌瀏覽器獲取焦點時默認的input、textarea的邊框和背景
鼠標 area 大小 要去 HA change 元素 lin chrom 去掉chrome(谷歌)瀏覽器默認的input、textarea的邊框(border)和背景(background) 及chrome下不可更改textarea大小 1、使用Chrome的都知道,當鼠標
CSS3邊框
百分比 100% otto .com src PE 整體 position tom 一、盒子邊框 1、盒子圓角:border-radius:像素或者百分比 2、盒子陰影:box-shadow 屬性:X 軸偏移量 , Y 軸便宜量
CSS3 : transform 與 transform-origin 屬性可以使元素樣式發生轉變
code opera web center IE webkit col 代碼 kit CSS3 : transform 用於元素樣式的轉變,比如使元素發生位移、角度變化、拉伸縮小、按指定角度歪斜 transform結合transition可實現各類動畫效果 transfor
