openlayers5.x結合webpack4.x實現模組化引用
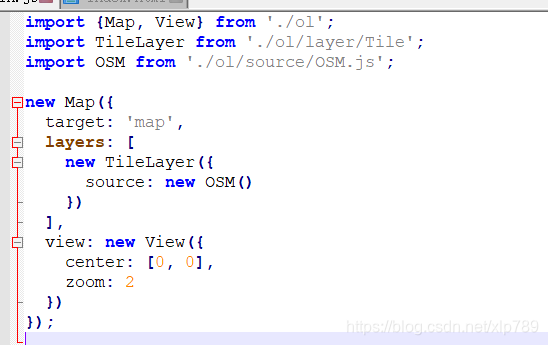
一、問題來源分析:openlayers5.x以來採用的是ES6(ECMAScript 6,注:ECMAScript 和 JavaScript 的關係是,前者是後者的規格,後者是前者的一種實現(另外的 ECMAScript 方言還有 Jscript 和 ActionScript 。詳見:http://es6.ruanyifeng.com/#docs/intro)標準,裡面有些新的語法如import、export,但是大多數瀏覽器還無法支援它們,所以也就是為什麼我們把官網的demo拷貝下來不能直接執行的原因!(如:

)
注:有一種方法可以不必使用import,但需要在類名前加包名,並且只需像ol3一樣引用ol.js,如:
 這樣的方法的缺點就是我們要特別熟悉各種類與包的關係,在執行官網demo的時候不方便,所以呢我們要緊跟時代前進步伐。
這樣的方法的缺點就是我們要特別熟悉各種類與包的關係,在執行官網demo的時候不方便,所以呢我們要緊跟時代前進步伐。
二、webpack
為什麼使用webpack?
ES2015 中的 import 和 export 語句已經被標準化。雖然大多數瀏覽器還無法支援它們,但是 webpack 卻能夠提供開箱即用般的支援。實上,webpack 在幕後會將程式碼“轉譯”,以便舊版本瀏覽器可以執行。
注意,webpack 不會更改程式碼中除 import 和 export 語句以外的部分。如果你在使用其它 ES2015 特性,請確保你在 webpack 的 loader 系統中使用了一個像是 Babel
個人看法:因為我們ol的庫裡面都是按照模組化設計的,所以webpack會將其完全編譯成瀏覽器能執行的,無需安裝babel。

2.安裝npm

在這裡面執行:
npm install --save mocha
3.安裝cnpm
因為使用npm安裝webpack速度慢,所以使用淘寶的映象及其命令cnpm(npm install -g cnpm --registry=https://registry.npm.taobao.org)
4.全域性安裝webpack
cnpm install webpack -g
5.全域性安裝webpack-cli
cnpm install webpack-cli -g
6.本地安裝webpack

在這個資料夾下安裝webpack 命令: cnpm install webpack
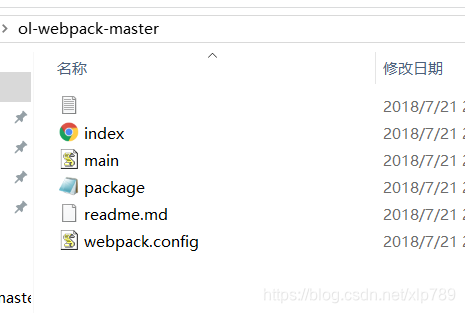
將ol原始碼檔案拷貝到檔案下,修改main.js(ol類庫引用地址更新下)

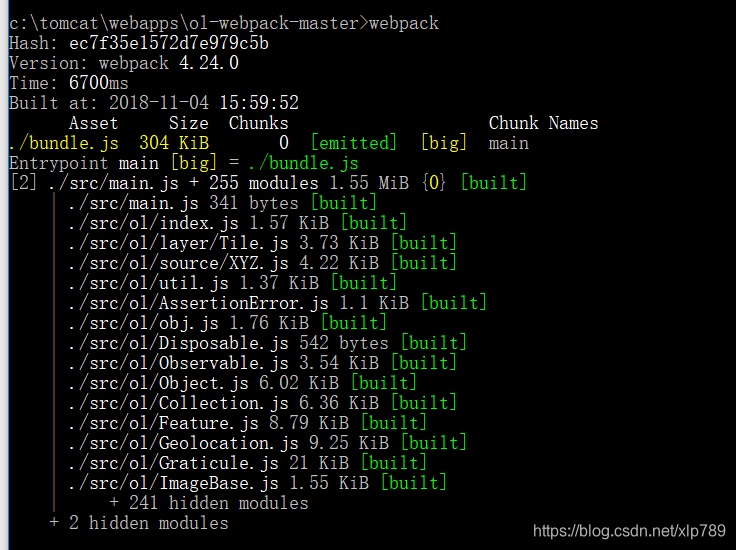
7.執行webpack:
在 中定位到ol-webpack-master資料夾,執行webpack語句
中定位到ol-webpack-master資料夾,執行webpack語句
結果(黃色警告可以忽略):

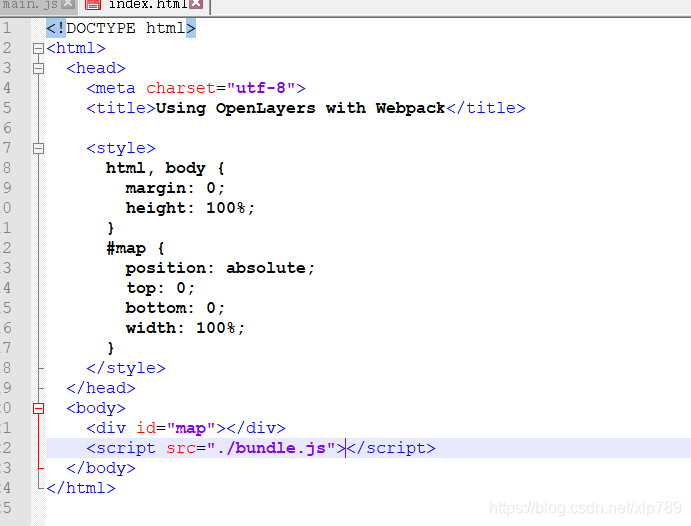
8.index.html引用生成的bundle.js

9.開啟index.html檔案,地圖出來了,大功告成。

ps:為了專案檔案結構更加清晰,我們可以把js檔案,ol庫放到src檔案目錄下,編譯好的bundle.js 放到dist資料夾下。
【將“源”程式碼(/src)從我們的“分發”程式碼(/dist)中分離出來。“源”程式碼是用於書寫和編輯的程式碼。“分發”程式碼是構建過程產生的程式碼最小化和優化後的“輸出”目錄】
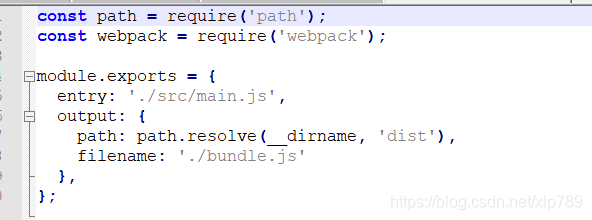
這是我們只需修改webpack.config.js檔案

最終專案結構目錄

