Android PullToRefresh ListView GridView 下拉重新整理 使用詳解
轉載請標明出處:http://blog.csdn.net/lmj623565791/article/details/38238749,本文出自:【張鴻洋的部落格】
群裡一哥們今天聊天偶然提到這個git hub上的控制元件:pull-to-refresh ,有興趣的看下,例子中的功能極其強大,支援很多控制元件。本篇部落格詳細給大家介紹下ListView和GridView利用pull-to-rerfesh 實現下拉重新整理和上拉載入更多。
1、ListView下拉重新整理快速入門
pull-to-refresh對ListView進行了封裝,叫做:PullToRefreshListView,用法和listview沒什麼區別,下面看demo.
佈局檔案:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" > <com.handmark.pulltorefresh.library.PullToRefreshListView xmlns:ptr="http://schemas.android.com/apk/res-auto" Activity的程式碼:
package com.example.zhy_pulltorefreash_chenyoca;import java.util.LinkedList;import android.app.Activity;import android.os.AsyncTask;import android.os.Bundle;import android.text.format.DateUtils;import android.widget.ArrayAdapter;import android.widget.ListView;import com.handmark.pulltorefresh.library.PullToRefreshBase;import com.handmark.pulltorefresh.library.PullToRefreshBase.OnRefreshListener;import com.handmark.pulltorefresh.library.PullToRefreshListView;public class PullToRefreshListActivity extends Activity{ private LinkedList<String> mListItems; /** * 上拉重新整理的控制元件 */ private PullToRefreshListView mPullRefreshListView; private ArrayAdapter<String> mAdapter; private int mItemCount = 9; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); // 得到控制元件 mPullRefreshListView = (PullToRefreshListView) findViewById(R.id.pull_refresh_list); //初始化資料 initDatas(); //設定介面卡 mAdapter = new ArrayAdapter<String>(this, android.R.layout.simple_list_item_1, mListItems); mPullRefreshListView.setAdapter(mAdapter); // 設定監聽事件 mPullRefreshListView .setOnRefreshListener(new OnRefreshListener<ListView>() { @Override public void onRefresh( PullToRefreshBase<ListView> refreshView) { String label = DateUtils.formatDateTime( getApplicationContext(), System.currentTimeMillis(), DateUtils.FORMAT_SHOW_TIME | DateUtils.FORMAT_SHOW_DATE | DateUtils.FORMAT_ABBREV_ALL); // 顯示最後更新的時間 refreshView.getLoadingLayoutProxy() .setLastUpdatedLabel(label); // 模擬載入任務 new GetDataTask().execute(); } }); } private void initDatas() { // 初始化資料和資料來源 mListItems = new LinkedList<String>(); for (int i = 0; i < mItemCount; i++) { mListItems.add("" + i); } } private class GetDataTask extends AsyncTask<Void, Void, String> { @Override protected String doInBackground(Void... params) { try { Thread.sleep(2000); } catch (InterruptedException e) { } return "" + (mItemCount++); } @Override protected void onPostExecute(String result) { mListItems.add(result); mAdapter.notifyDataSetChanged(); // Call onRefreshComplete when the list has been refreshed. mPullRefreshListView.onRefreshComplete(); } }}setOnRefreshListener(new OnRefreshListener<ListView>(){}
我們在回撥中模擬了一個非同步任務,載入了一個Item。
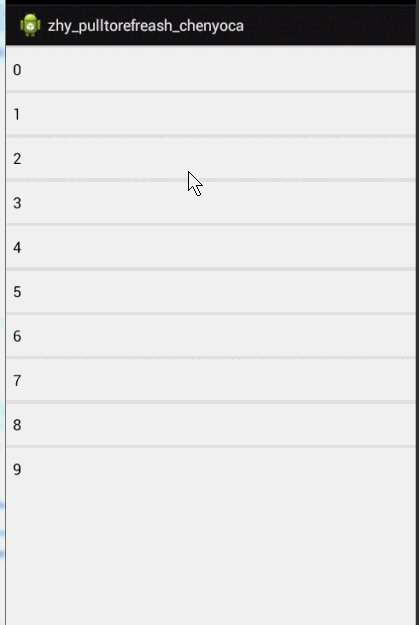
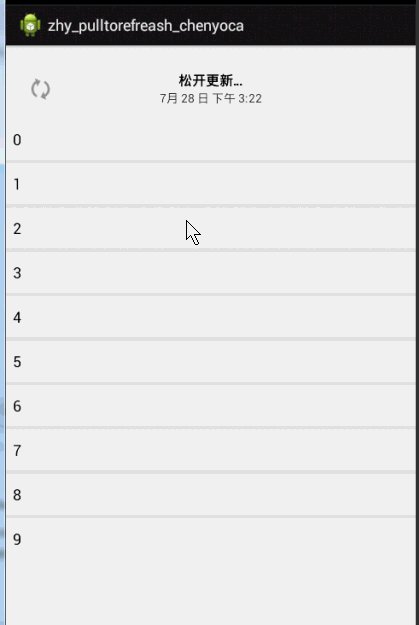
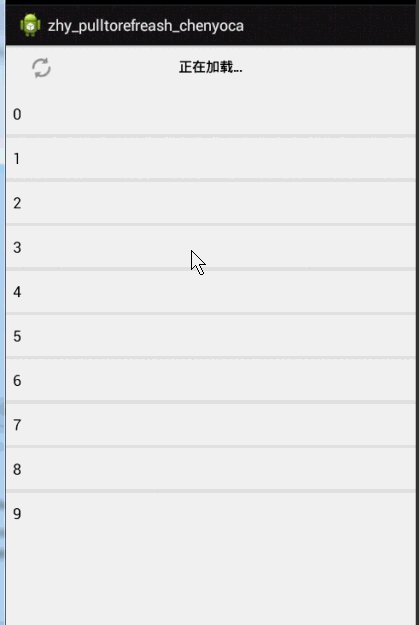
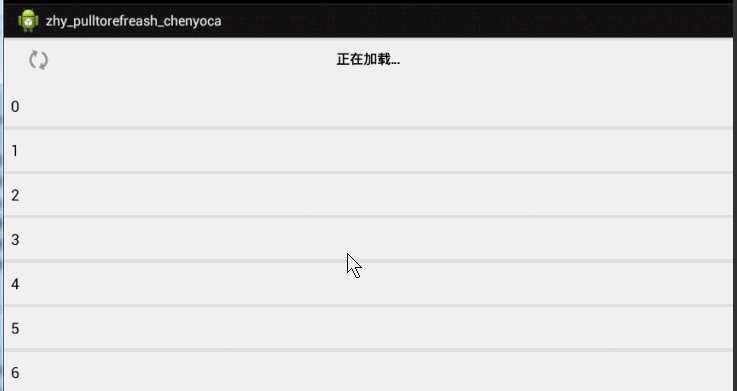
效果圖:
下拉時,執行我們的GetDataTask任務,任務執行完成後在onPostExecute中呼叫mPullRefreshListView.onRefreshComplete();完成重新整理。
是不是分分鐘實現下拉重新整理。當然了,你可能會有疑問,下拉重新整理的指示器上的文字可以自定義嗎?那個圖片可以換成箭頭嗎?說好的上拉載入更多呢?後面會一一新增~
2、新增上拉載入更多
如過希望實現上拉載入更多,那麼首先需要在佈局檔案的宣告屬性中新增一個屬性,用於指定目前的下拉模式:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" > <com.handmark.pulltorefresh.library.PullToRefreshListView xmlns:ptr="http://schemas.android.com/apk/res-auto" android:id="@+id/pull_refresh_list" android:layout_width="fill_parent" android:layout_height="fill_parent" android:cacheColorHint="#00000000" android:divider="#19000000" android:dividerHeight="4dp" android:fadingEdge="none" android:fastScrollEnabled="false" android:footerDividersEnabled="false" android:headerDividersEnabled="false" android:smoothScrollbar="true" ptr:ptrMode="both" > </com.handmark.pulltorefresh.library.PullToRefreshListView></RelativeLayout>可選值為:disabled(禁用下拉重新整理),pullFromStart(僅支援下拉重新整理),pullFromEnd(僅支援上拉重新整理),both(二者都支援),manualOnly(只允許手動觸發)
當然了,如果你不喜歡在佈局檔案中指定,完全可以使用程式碼設定,在onCreate裡面寫:mPullRefreshListView.setMode(Mode.BOTH);//設定你需要的模式
設定了模式為雙向都支援,當然必須為上拉和下拉分別設定回撥,請看下面的程式碼:
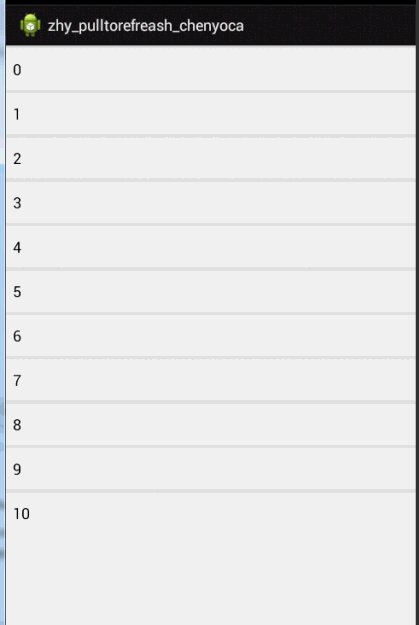
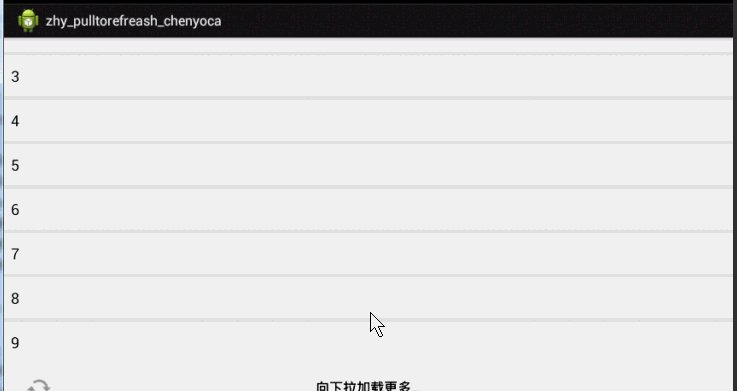
package com.example.zhy_pulltorefreash_chenyoca;import java.util.LinkedList;import android.app.Activity;import android.os.AsyncTask;import android.os.Bundle;import android.text.format.DateUtils;import android.util.Log;import android.widget.ArrayAdapter;import android.widget.ListView;import com.handmark.pulltorefresh.library.PullToRefreshBase;import com.handmark.pulltorefresh.library.PullToRefreshBase.Mode;import com.handmark.pulltorefresh.library.PullToRefreshBase.OnRefreshListener;import com.handmark.pulltorefresh.library.PullToRefreshBase.OnRefreshListener2;import com.handmark.pulltorefresh.library.PullToRefreshListView;public class PullToRefreshListActivity extends Activity{ private LinkedList<String> mListItems; /** * 上拉重新整理的控制元件 */ private PullToRefreshListView mPullRefreshListView; private ArrayAdapter<String> mAdapter; private int mItemCount = 9; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); // 得到控制元件 mPullRefreshListView = (PullToRefreshListView) findViewById(R.id.pull_refresh_list); mPullRefreshListView.setMode(Mode.BOTH); // 初始化資料 initDatas(); // 設定介面卡 mAdapter = new ArrayAdapter<String>(this, android.R.layout.simple_list_item_1, mListItems); mPullRefreshListView.setAdapter(mAdapter); mPullRefreshListView .setOnRefreshListener(new OnRefreshListener2<ListView>() { @Override public void onPullDownToRefresh( PullToRefreshBase<ListView> refreshView) { Log.e("TAG", "onPullDownToRefresh"); //這裡寫下拉重新整理的任務 new GetDataTask().execute(); } @Override public void onPullUpToRefresh( PullToRefreshBase<ListView> refreshView) { Log.e("TAG", "onPullUpToRefresh"); //這裡寫上拉載入更多的任務 new GetDataTask().execute(); } }); } private void initDatas() { // 初始化資料和資料來源 mListItems = new LinkedList<String>(); for (int i = 0; i < mItemCount; i++) { mListItems.add("" + i); } } private class GetDataTask extends AsyncTask<Void, Void, String> { @Override protected String doInBackground(Void... params) { try { Thread.sleep(2000); } catch (InterruptedException e) { } return "" + (mItemCount++); } @Override protected void onPostExecute(String result) { mListItems.add(result); mAdapter.notifyDataSetChanged(); // Call onRefreshComplete when the list has been refreshed. mPullRefreshListView.onRefreshComplete(); } }效果圖:
咋樣,是不是也很簡單~注:如果你的上拉和下拉需求是執行一樣的程式碼,那麼你可以繼續註冊OnRefreshListener介面,上拉和下拉都會執行同一個方法。
接下來介紹如何使用帶下拉重新整理和載入更多的的GridView和自定義樣式~
3、帶下拉和上拉的GridView ( PullToRefreshGridView )
同樣的pull-to-refresh把GridView封裝為:PullToRefreshGridView 。用法和PullToRefreshListView一摸一樣~
首先看主佈局檔案:
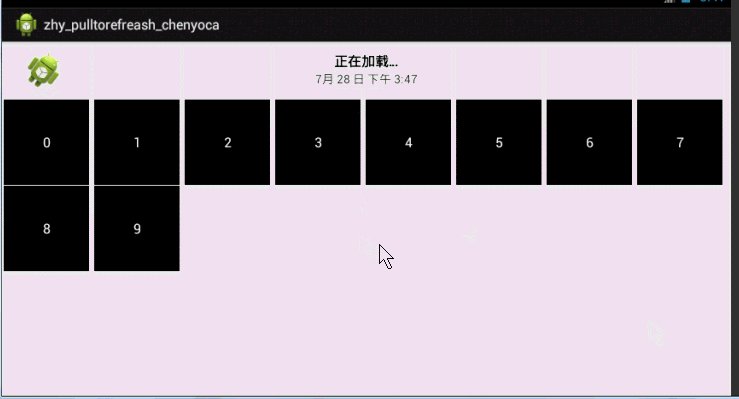
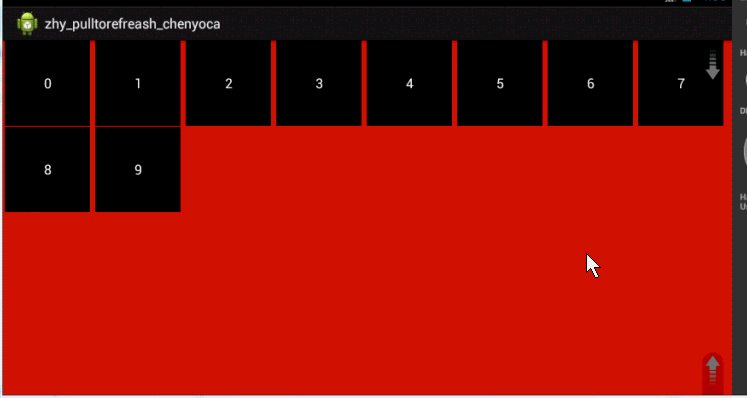
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="vertical" > <!-- The PullToRefreshGridView replaces a standard GridView widget. --> <com.handmark.pulltorefresh.library.PullToRefreshGridView xmlns:ptr="http://schemas.android.com/apk/res-auto" android:id="@+id/pull_refresh_grid" android:layout_width="fill_parent" android:layout_height="fill_parent" android:columnWidth="100dp" android:gravity="center_horizontal" android:horizontalSpacing="1dp" android:numColumns="auto_fit" android:stretchMode="columnWidth" android:verticalSpacing="1dp" ptr:ptrDrawable="@drawable/ic_launcher" ptr:ptrMode="both" /></LinearLayout><?xml version="1.0" encoding="utf-8"?><TextView xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/id_grid_item_text" android:layout_width="100dp" android:gravity="center" android:textColor="#ffffff" android:textSize="16sp" android:background="#000000" android:layout_height="100dp" />public class PullToRefreshGridActivity extends Activity{ private LinkedList<String> mListItems; private PullToRefreshGridView mPullRefreshListView; private ArrayAdapter<String> mAdapter; private int mItemCount = 10; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_ptr_grid); // 得到控制元件 mPullRefreshListView = (PullToRefreshGridView) findViewById(R.id.pull_refresh_grid); // 初始化資料和資料來源 initDatas(); mAdapter = new ArrayAdapter<String>(this, R.layout.grid_item, R.id.id_grid_item_text, mListItems); mPullRefreshListView.setAdapter(mAdapter); mPullRefreshListView .setOnRefreshListener(new OnRefreshListener2<GridView>() { @Override public void onPullDownToRefresh( PullToRefreshBase<GridView> refreshView) { Log.e("TAG", "onPullDownToRefresh"); // Do work to String label = DateUtils.formatDateTime( getApplicationContext(), System.currentTimeMillis(), DateUtils.FORMAT_SHOW_TIME | DateUtils.FORMAT_SHOW_DATE | DateUtils.FORMAT_ABBREV_ALL); // Update the LastUpdatedLabel refreshView.getLoadingLayoutProxy() .setLastUpdatedLabel(label); new GetDataTask().execute(); } @Override public void onPullUpToRefresh( PullToRefreshBase<GridView> refreshView) { Log.e("TAG", "onPullUpToRefresh"); // Do work to refresh // the list here. new GetDataTask().execute(); } }); } private void initDatas() { mListItems = new LinkedList<String>(); for (int i = 0; i < mItemCount; i++) { mListItems.add(i + ""); } } private class GetDataTask extends AsyncTask<Void, Void, Void> { @Override protected Void doInBackground(Void... params) { try { Thread.sleep(2000); } catch (InterruptedException e) { } return null; } @Override protected void onPostExecute(Void result) { mListItems.add("" + mItemCount++); mAdapter.notifyDataSetChanged(); // Call onRefreshComplete when the list has been refreshed. mPullRefreshListView.onRefreshComplete(); } }效果還是不錯的,如果你比較細心會發現,那個下拉重新整理的轉圈的圖片咋變成機器人了,那是因為我在佈局檔案裡面設定了:
<com.handmark.pulltorefresh.library.PullToRefreshGridView ptr:ptrDrawable="@drawable/ic_launcher" ... />ptr:ptrAnimationStyle="flip"
去掉 ptr:ptrDrawable="@drawable/ic_launcher"這個屬性,如果你希望用下圖預設的箭頭,你也可以自定義。
新增後,箭頭就是這個樣子:
ptr:ptrAnimationStyle的取值:flip(翻轉動畫), rotate(旋轉動畫) 。
ptr:ptrDrawable則就是設定圖示了。
4、自定義下拉指示器文字內容等效果
可以在初始化完成mPullRefreshListView後,通過mPullRefreshListView.getLoadingLayoutProxy()可以得到一個ILoadingLayout物件,這個物件可以設定各種指示器中的樣式、文字等。
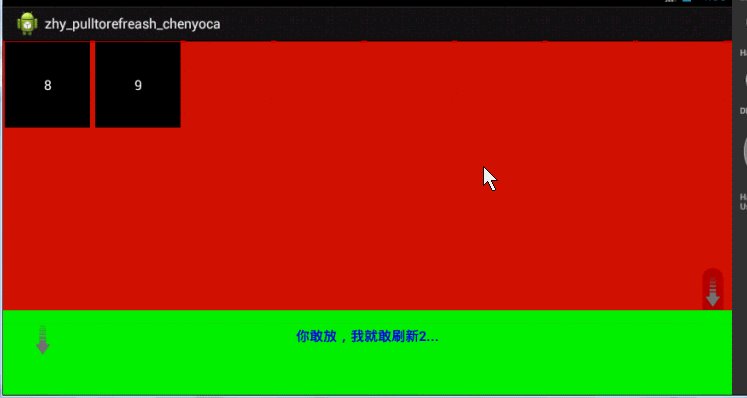
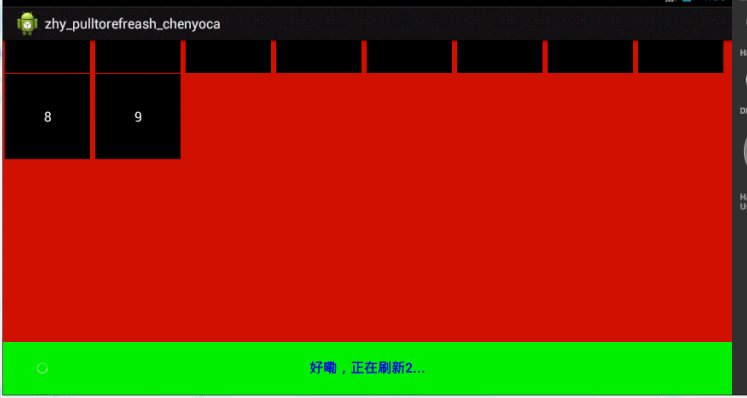
ILoadingLayout startLabels = mPullRefreshListView .getLoadingLayoutProxy(); startLabels.setPullLabel("你可勁拉,拉...");// 剛下拉時,顯示的提示 startLabels.setRefreshingLabel("好嘞,正在重新整理...");// 重新整理時 startLabels.setReleaseLabel("你敢放,我就敢重新整理...");// 下來達到一定距離時,顯示的提示// Update the LastUpdatedLabelrefreshView.getLoadingLayoutProxy().setLastUpdatedLabel(label);
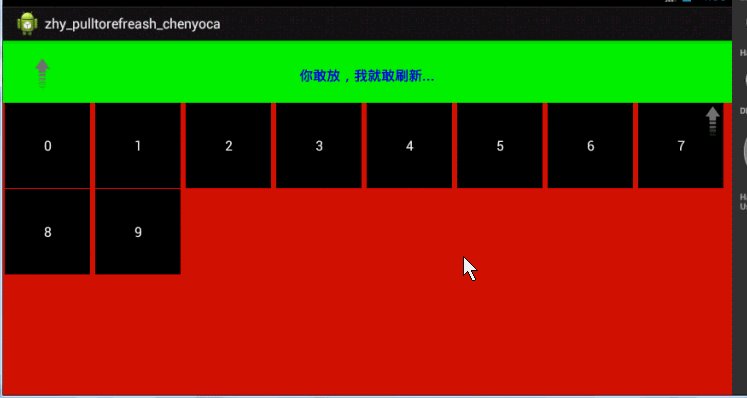
現在的效果是:
預設是上拉和下拉的字同時改變的,如果我希望單獨改變呢?
private void initIndicator() { ILoadingLayout startLabels = mPullRefreshListView .getLoadingLayoutProxy(true, false); startLabels.setPullLabel("你可勁拉,拉...");// 剛下拉時,顯示的提示 startLabels.setRefreshingLabel("好嘞,正在重新整理...");// 重新整理時 startLabels.setReleaseLabel("你敢放,我就敢重新整理...");// 下來達到一定距離時,顯示的提示 ILoadingLayout endLabels = mPullRefreshListView.getLoadingLayoutProxy( false, true); endLabels.setPullLabel("你可勁拉,拉2...");// 剛下拉時,顯示的提示 endLabels.setRefreshingLabel("好嘞,正在重新整理2...");// 重新整理時 endLabels.setReleaseLabel("你敢放,我就敢重新整理2...");// 下來達到一定距離時,顯示的提示 }5、常用的一些屬性
當然了,pull-to-refresh在xml中還能定義一些屬性:
ptrMode,ptrDrawable,ptrAnimationStyle這三個上面已經介紹過。
ptrRefreshableViewBackground 設定整個mPullRefreshListView的背景色
ptrHeaderBackground 設定下拉Header或者上拉Footer的背景色
ptrHeaderTextColor 用於設定Header與Footer中文字的顏色
ptrHeaderSubTextColor 用於設定Header與Footer中上次重新整理時間的顏色
ptrShowIndicator如果為true會在mPullRefreshListView中出現icon,右上角和右下角,挺有意思的。
ptrHeaderTextAppearance , ptrSubHeaderTextAppearance分別設定拉Header或者上拉Footer中字型的型別顏色等等。
ptrRotateDrawableWhilePulling當動畫設定為rotate時,下拉是是否旋轉。
ptrScrollingWhileRefreshingEnabled重新整理的時候,是否允許ListView或GridView滾動。覺得為true比較好。
ptrListViewExtrasEnabled 決定了Header,Footer以何種方式加入mPullRefreshListView,true為headView方式加入,就是滾動時重新整理頭部會一起滾動。
最後2個其實對於使用者體驗還是挺重要的,如果設定的時候考慮下~。其他的屬性自己選擇就好。
注:上述屬性很多都可以程式碼控制,如果有需要可以直接mPullRefreshListView.set屬性名 檢視
以上為pull-to-refresh所有支援的屬性~~
定義了一堆的效果:
右上、右下那個圖示就是ptrShowIndicator。好了,大家可以按照自己的需求對著上面的屬性解釋配置。
在github上下載的例子,是依賴3個專案的,一個基本的library_pullToRefresh,一個PullToRefreshViewPager,一個PullToRefreshListFragment ;
上面介紹的例子只依賴library_pullToRefresh,其他兩個依賴不用匯入。
好了,如果你覺得本篇部落格對你有用,就點個贊~留個言吧