Android——谷歌官方下拉重新整理控制元件SwipeRefreshLayout
前言:
如今谷歌推出了更官方的下拉重新整理控制元件, 這無疑是對安卓開發人員來說是個好訊息,很方便的使用這個SwipeRefreshLayout控制元件實現下拉重新整理功能。Android4.0以下的版本需要用到 android-support-v4.jar包才能用到
android-support-v4.jar 包下載地址:http://download.csdn.net/detail/h7870181/7784247
注:記得一定要把Support library的版本升級到19.1或最新
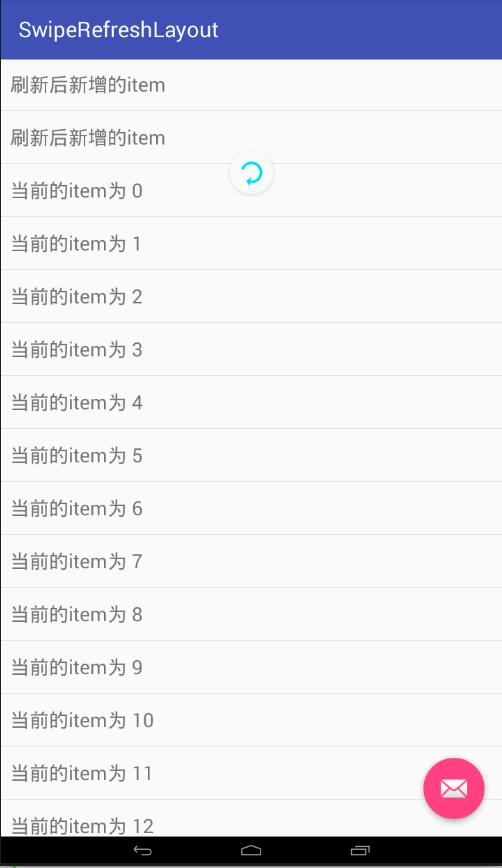
那下面就來做一個簡單的DEMO,來看看SwipeRefreshLayout這個控制元件到底如何
注:樓主使用的是Android Studio 作為IDE。
1,首先來看看SwipeRefreshLayout的佈局檔案
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.widget.SwipeRefreshLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/swiperereshlayout"
android:layout_marginTop="55dp"
android:layout_width="match_parent" 2,在Activity中是如何使用SwipeRefreshLayout的
public 注:主要程式碼就是在initView這個方法裡面,裡面簡單的實現的如何下拉載入新資料,只是做了一個簡單的演示 ,具體深入的開發,大家也可以嘗試一下自定義。
主要方法
(1)setOnRefreshListener(OnRefreshListener): 為佈局新增一個Listener
(2)setRefreshing(boolean): 顯示或隱藏重新整理進度條
(3)isRefreshing(): 檢查是否處於重新整理狀態
(4)setColorSchemeResources(): 設定進度條的顏色主題,最多能設定四種
目前 swiperereshlayout.setColorScheme()->已棄用
可以使用swiperereshlayout.setColorSchemeResources()來設定顏色。
總結:
谷歌官方目前正在不斷完善自己的SDK,推出越來越多的元件,其目的是讓開發更簡單,設計上更統一,這可能是Google未來的方向,不管怎樣,這對開發者來說無疑是非常好的訊息。