BOM:瀏覽器物件模型
DOM:當前載入頁面擁有的物件集合,稱為文件物件模型,即DOM;
BOM:就是頁面意外的物件,(瀏覽器視窗和桌面螢幕)稱為瀏覽器物件模型,即BOM。
通過window和window.screen來訪問這些BOM,
window.navigator
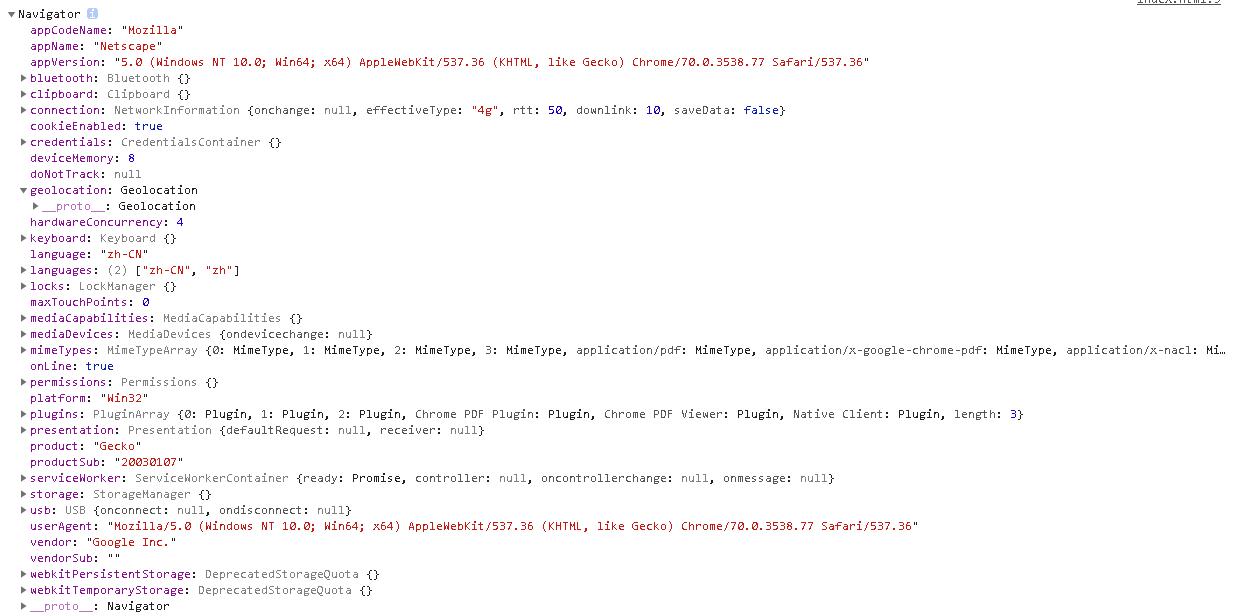
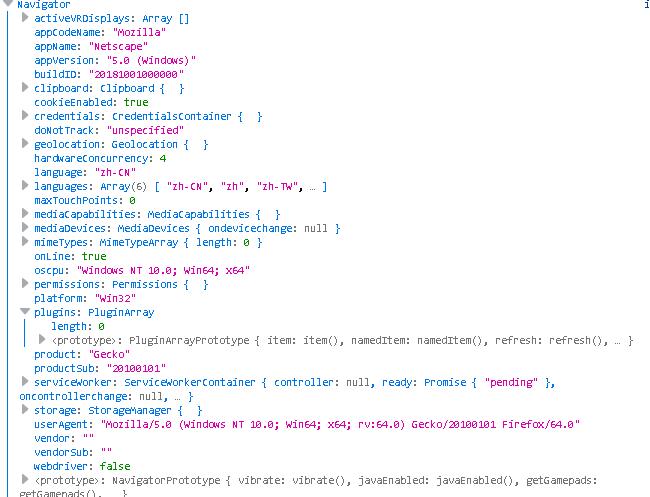
navigator用來反饋一個瀏覽器本身和它的功能資訊的物件,
在谷歌瀏覽器中得到的資訊如下:

在火狐瀏覽器得到的新資訊:

window.location
location屬性用來儲存當前的頁面URL資訊物件,location.hostname只顯示相關域名的資訊,
location提供了三個方法:reload()、assign()、replace()
Location.reload() 方法用來重新整理當前頁面,只有一個引數,當引數值為ture時,強制性瀏覽器從伺服器在家頁面,引數值為false或者沒有傳參時,頁面有可能從快取中讀取頁面的資源。
location.assign() 方法用來載入一個新的文件 ,在瀏覽器的歷史記錄中留下記錄,可以返回。
location.replace() 方法也是用來載入一個新的文件,但是在瀏覽器中沒有留下歷史記錄。
window.history
window.history屬性用來儲存 在同一個瀏覽器會話(session)訪問數量,例如檢視使用者在瀏覽到這之前的瀏覽了多少頁面 。 window.history.length。
window.screen
screen屬性提供了瀏覽器以外的桌面資訊,比如當前顯示器的色位(顏色的質量),當前螢幕的實際狀況(解析度)等。
window.screen.colorDepth
window.screen.height
window.screen.availHeight
其中的height和availHeight不同之處在於height表示總的解析度,availHeight表示作業系統的選單(windows的工作列)外的區域。
window.open()和window.close()用來
