JS(9)——BOM(瀏覽器物件模型)
1. 概念
瀏覽器物件模型(BOM)以window 物件為依託,表示瀏覽器視窗以及頁面可見區域。同時,window
物件還是ECMAScript 中的Global 物件,因而所有全域性變數和函式都是它的屬性,且所有原生的建構函式及其他函式也都存在於它的名稱空間下。
2. 取得視窗左邊和上邊的位置座標
使用下列程式碼可以跨瀏覽器取得視窗左邊和上邊的位置。
var leftPos = (typeof window.screenLeft == "number") ?window.screenLeft : window.screenX; var topPos = (typeof window.screenTop == "number") ?window.screenTop : window.screenY;
3. 取得頁面視口的大小
雖然最終無法確定瀏覽器視窗本身的大小,但卻可以取得頁面視口的大小,如下所示。
var pageWidth = window.innerWidth, pageHeight = window.innerHeight; if (typeof pageWidth != "number"){ if (document.compatMode == "CSS1Compat"){ pageWidth = document.documentElement.clientWidth; pageHeight = document.documentElement.clientHeight; } else { pageWidth = document.body.clientWidth; pageHeight = document.body.clientHeight; } }
4. frame
4.1 window.frames[]
在使用框架(frame)時,每個框架都有自己的window 物件以及所有原生建構函式及其他函式的副本。每個框架(frame)都儲存在frames 集合中,在frames集合中,可以通過數值索引(從0 開始,從左至右,從上到下)或者框架名稱來訪問相應的window 物件。每個window 物件都有一個name 屬性,其中包含框架的名稱。例如:
<html> <head> <title>Frameset Example</title> </head> <frameset rows="160,*"> <frame src="frame.htm" name="topFrame"> <frameset cols="50%,50%"> <frame src="anotherframe.htm" name="leftFrame"> <frame src="yetanotherframe.htm" name="rightFrame"> </frameset> </frameset> </html>
以上程式碼建立了一個框架集,其中一個框架居上,兩個框架居下。對這個例子而言,可以通過
window.frames[0]或者window.frames["topFrame"]來引用上方的框架。不過,恐怕你最好使用
top 而非window 來引用這些框架(例如,通過top.frames[0])。
4.2 window.top物件
top 物件始終指向最高(最外)層的框架,也就是瀏覽器視窗。使用它可以確保在一個框架中正確地訪問另一個框架。因為對於在一個框架中編寫的任何程式碼來說,其中的window 物件指向
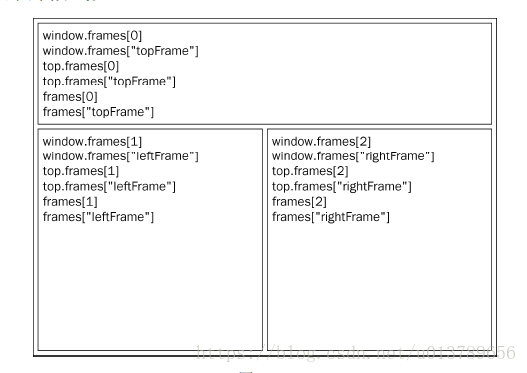
的都是那個框架的特定例項,而非最高層的框架。下圖展示了在最高層視窗中,通過程式碼來訪問前面例子中每個框架的不同方式。
4.3 window.parent物件
與top 相對的另一個window 物件是parent。顧名思義,parent(父)物件始終指向當前框架的
直接上層框架。在某些情況下,parent 有可能等於top;但在沒有框架的情況下,parent 一定等於top(此時它們都等於window)。
4.4 window.self物件
與框架有關的最後一個物件是self,它始終指向window;實際上,self 和window 物件可以互
換使用。引入self 物件的目的只是為了與top 和parent 物件對應起來,因此它不格外包含其他值。