vue專案中textarea文字提交到後端資料庫,前端輸出儲存換行回車及修改
阿新 • • 發佈:2018-12-19
在提交前先用正則:
var content = this.content.replace(/\r\n/g, '<br/>').replace(/\n/g, '<br/>').replace(/\s/g, ' '); (此處content為textarea輸入值)
展示的時候用下v-html命令就可以了:
<p v-html="content"></p> (此處content為從後端獲取的值)
展示並修改後端獲取到的值(識別換行和空格):
一開始用textarea標籤+v-html命令,不知道為什麼,只能識別空格 無法識別<br/>, 用富文字編輯器可以解決這個問題(實現類似textarea標籤可修改的效果也能識別<br/>)。富文字編輯有很多種,我用了vue的一個外掛:vue-quill-editor,詳細用法可以github搜尋下,star最多的那個。
在main.js中:
import VueQuillEditor from 'vue-quill-editor'
import 'quill/dist/quill.core.css'
import 'quill/dist/quill.snow.css'
import 'quill/dist/quill.bubble.css'
Vue.use(VueQuillEditor)
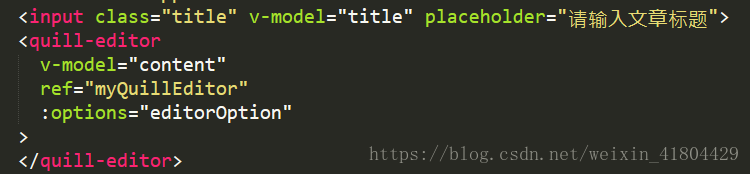
在需要用到的元件中:
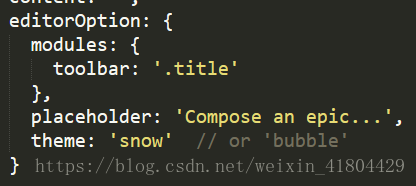
由於我業務中不需要用到富文字的工具欄,我就把標題設定為toolbar了。