chrome瀏覽器的跨域設定——包括版本49前後兩種設定
做前後分離的webapp開發的時候,出於一些原因往往需要將瀏覽器設定成支援跨域的模式,好在chrome瀏覽器就是支援可跨域的設定,網上也有很多chrome跨域設定教程。但是新版本的chrome瀏覽器提高了跨域設定的門檻,原來的方法不再適用了。下面筆者簡單介紹一下新版本chrome的跨域設定方法。
版本號49之前的跨域設定
先介紹一下老方法,參考了一些網上的教程,其實直接在開啟命令上加--disable-web-security就可以了。
具體做法為:
1.下載並安裝好chorme瀏覽器後在桌面找到瀏覽器快捷圖示並點選滑鼠右鍵的屬性一欄。2.在屬性頁面中的目標輸入框里加上 --disable-web-security 如下圖所示:

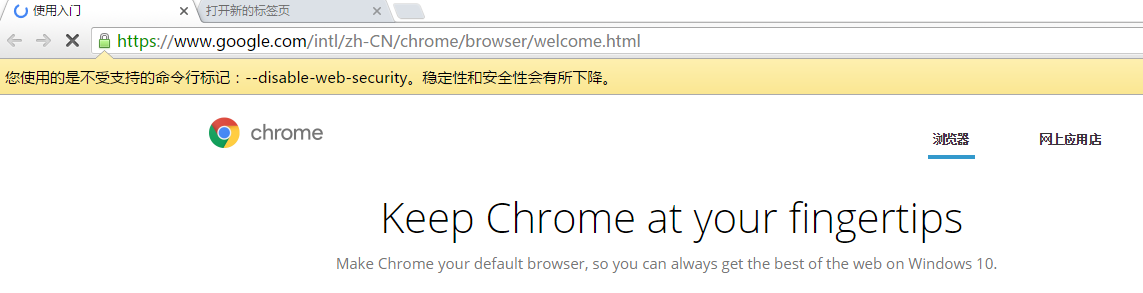
3.點選應用和確定後關閉屬性頁面,並開啟chrome瀏覽器。如果瀏覽器出現提示“你使用的是不受支援的命令標記 --disable-web-security”,那麼說明配置成功。
版本號49之後的chrome跨域設定
chrome的版本升到49之後,跨域設定比以前嚴格了,在開啟命令上加--disable-web-security之後還需要給出新的使用者個人資訊的目錄。眾所周知chrome是需要用gmail地址登入的瀏覽器,登入後就會生成一個儲存個人資訊的目錄,儲存使用者的收藏、歷史記錄等個人資訊。49版本之後,如果設定chrome瀏覽器為支援跨域模式,需要指定出一個個人資訊目錄,而不能使用預設的目錄,估計是chrome瀏覽器怕使用者勿使用跨域模式洩露自己的個人資訊(主要是cookie,很多網站的登入token資訊都是儲存在cookie裡)。
具體做法為:
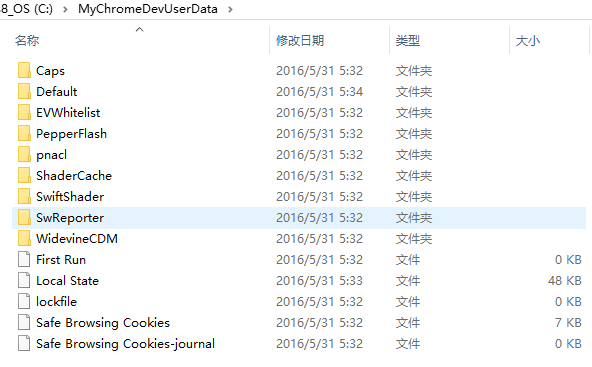
1.在電腦上新建一個目錄,例如:C:\MyChromeDevUserData
2.在屬性頁面中的目標輸入框里加上 --disable-web-security --user-data-dir=C:\MyChromeDevUserData,--user-data-dir的值就是剛才新建的目錄。
3.點選應用和確定後關閉屬性頁面,並開啟chrome瀏覽器。
再次開啟chrome,發現有“--disable-web-security”相關的提示,說明chrome又能正常跨域工作了。

跨域成功後,首頁換成了google的welcome頁面,同時原來收藏的連結和歷史記錄都不見了,而C:\MyChromeDevUserData目錄下則生成了新的個人資訊相關的檔案。

參考:
