5、5分鐘學會vue中的路由守衛(導航守衛)
阿新 • • 發佈:2018-12-19
在專案開發中每一次路由的切換或者頁面的重新整理都需要判斷使用者是否已經登入,前端可以判斷,後端也會進行判斷的,我們前端最好也進行判斷。
vue-router提供了導航鉤子:全域性前置導航鉤子 beforeEach和全域性後置導航鉤子 afterEach,他們會在路由即將改變前和改變後進行觸發。所以判斷使用者是否登入需要在beforeEach導航鉤子中進行判斷。
導航鉤子有3個引數:
1、to:即將要進入的目標路由物件;
2、from:當前導航即將要離開的路由物件;
3、next :呼叫該方法後,才能進入下一個鉤子函式(afterEach)。
next()//直接進to 所指路由
next(false) //中斷當前路由
next('route') //跳轉指定路由
next('error') //跳轉錯誤路由
beforeEach:
路由配置檔案:
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import HomePage from '@/pages/home.vue'
Vue.use(Router)
const router=new Router({
routes: [
{
path: '/',
name: 'HelloWorld',
component: HelloWorld
},
{
path: '/home',
name: 'home',
component: HomePage
},
{
path:'*',
redirect:'/home'
}
],
})
router.beforeEach((to,from,next)=>{
console.log(to);
console.log(from);
next();
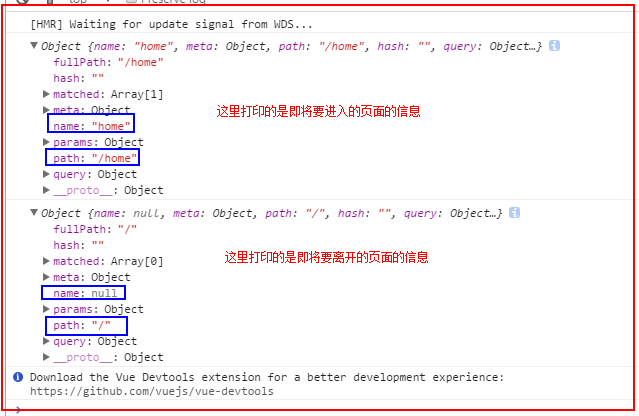
列印結果如下:

實現使用者驗證的程式碼:
1 router.beforeEach((to, from, next) => { 2 //我在這裡模仿了一個獲取使用者資訊的方法 3 let isLogin = window.sessionStorage.getItem('userInfo'); 4 if(isLogin) { 5 //如果使用者資訊存在則往下執行。 6 next() 7 } else { 8 //如果使用者token不存在則跳轉到login頁面 9 if (to.path === '/login') { 10 next() 11 } else { 12 next('/login') 13 } 14 } 15 })
afterEach:
和beforeEach不同的是afterEach不接收第三個引數 next 函式,也不會改變導航本身,一般beforeEach用的最多,afterEach用的少.
router.afterEach((to,from)=>{ //這裡不接收next
console.log(to);
console.log(from);
})
